前端 - vue使用websocket?
代码
<template> <div> <el-button @click="connectToWebSocket">点击发送</el-button> </div></template> <script>import { baseURL } from '@/config'import request from '@/utils/request'export default { data() { return { // wsUrl: 'ws://192.168.1.109:8900/applet/user/chat/176', // ws地址 // socket: null, // ws实例 socket: null, // authorizationToken: 'your-authorization-token', // 假设你已经有了授权令牌 form: {} }; }, beforeDestroy() { if (this.socket) { this.socket.close(); } }, mounted() { this.refreshToken() }, methods: { refreshToken() { const that = this request({ url: `${baseURL}captcha`, method: 'get', }).then(function (result) { if (result.success) { that.form.csrfToken = result.data.csrfToken } }) }, connectToWebSocket() { this.socket = new WebSocket('ws://192.168.1.109:8900/applet/user/chat/176'); this.socket.onopen = () => { // 连接打开后,发送包含授权信息的消息给服务器 const authMessage = { authorizationToken: this.form.csrfToken }; this.socket.send(JSON.stringify(authMessage)); }; this.socket.onmessage = (event) => { console.log('Received:', event.data); }; this.socket.onerror = (error) => { console.error('WebSocket Error:', error); }; this.socket.onclose = () => { console.log('WebSocket is closed now.'); }; } }}; </script>ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/user/chat/176' failed: Error during WebSocket handshake: Unexpected response code: 200,尝试过几种写法都没有效果
想要的效果是WebSocket 跟 上面的接口 实时通讯,大佬们遇到这样的情况要怎么解决
共有2个答案
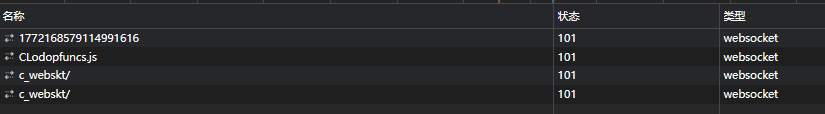
websocket正常连接应该是返回101状态码而不是200
用这个网站看看websocket地址是否能正常连接
https://wstool.js.org/
参考这个
const socket = new WebSocket('wss://example.com/socket');socket.addEventListener('open', (event) => { // 在握手阶段添加Authorization头 socket.send('Authorization: Bearer ' + YOUR_TOKEN);});socket.addEventListener('message', (event) => { // 处理接收到的消息 console.log('Received:', event.data);});-
Chorm浏览器打开控制器vue项目就报 关闭就不会有这个错, 大佬们 这怎么弄
-
代码地址 要如何正确引入ant并使用呢?
-
AntvX6使用Vue渲染Label 使用html是可以渲染这个label
-
如何是用 yarn 安装 ant-design/icons-vue https://3x.antdv.com/components/icon-cn 这里是用一个是用 npm 的方式 npm install --save @ant-design/icons-vue 但是如果我想是用 yarn 安装呢? 上面这样做会报错,是什么原因呢?依赖问题吗?还是是用 yarn 姿势不对?还是网络问题呢?
-
Casbin.js是一个能够帮助你在前端应用中管理访问控制权限的Casbin前端版本。 安装 npm install casbin.js npm install casbin 或者 yarn add casbin.js 第三方中间件 中间件 类型 作者 描述 rbac-react React @daobeng React 基于角色的访问控制, 使用 HOCs, CASL 和 Casbin.js
-
在官网中查阅到了 defineModel 这个宏 API,于是就自己测试了一下,但是遇到一个很诡异的地方无法理解。 下面是测试代码: 这个是父组件,结构很简单,引入了一个子组件 子组件如下 问题:子组件的输出是不是有点问题呢?

