问题:

前端 - 这vue劝退啊?
樊熠彤
问题出在哪?

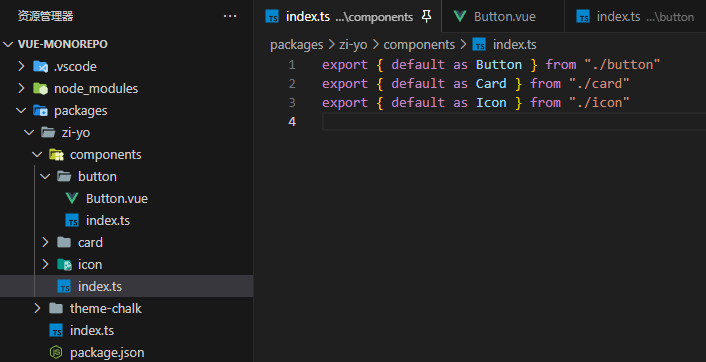
components/index.ts
export { default as Button } from "./button"export { default as Card } from "./card"export { default as Icon } from "./icon"button/index.ts
import Button from "./Button.vue"export default Buttonbutton/Button.vue
<script setup lang="ts"></script><template> <button type="button"> <slot></slot> </button></template>共有1个答案
艾焕
不知道问题在哪儿。
不过不要这样做,会影响打包时候分包,导致 js 文件很大,无法 lazy-loading 。
类似资料:
-
米哈游系统策划,刚刚收到了笔试暂不匹配的邮件通知,想知道友友们情况如何。
-
代码 ws://192.168.1.109:8900/applet/user/chat/176是后端接口,这个接口要带上token的值,token的值放在authorization,176是userId,目前是写死,用上面的代码 在控制台里报VM10734 ceshi.vue:40 WebSocket connection to 'ws://192.168.1.109:8900/applet/us
-
什么原因
-
背景: git项目中需要回退更改,执行 git reset --soft xx 回退成功之后,git push之后有报错 尝试强制push,执行 git push --force 仍然有报错 代码只能往前提交、push,不能回退、push
-
Chorm浏览器打开控制器vue项目就报 关闭就不会有这个错, 大佬们 这怎么弄
-
Vue前端程序员狗都不理啊,煞笔领导觉得Vue入门简单,前端就是画个页面,很多时候都是后端没启动,让前端先画页面,每个月的绩效都要扣大几百,完全一副你爱走走的模样,学Vue的太多了,月薪1万的会,月薪5千的实习生也能干,前端苦不堪言,自从煞笔领导买了套源码,用React写的,前端岗一下子负责Vue和React,总算有点话语权了。 吐槽,发牢骚。

