前端 - vue实现动态按钮?
vue实现动态按钮借助iview的Button,由于这些按钮是配置出来的,目前没有代码,还不清楚怎么写,所以麻烦大佬们了
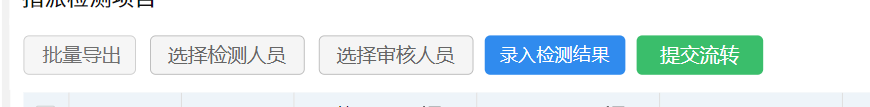
如图
期望能在各个vue组件使用的,然后通过不同的点击来触发事件,希望大佬们,给个思路
共有1个答案
你先不考虑动态的,只写静态的 templete 部分
<Button type="default">批量导出</Button><Button type="primary">录入检测结果</Button><Button type="success">提交流转</Button>这样按钮就出来的,然后就是提取变量转换为 json
buttons = [ {type:'default',text:'批量导出'}, {type:'primary',text:'录入检测结果'}, {type:'success',text:'提交流转'},]接下来就是 templete 和 json 的组合
<Button v-for="button in buttons" :type="button.type">{{button.text}}</Button>然后就是事件了,可以绑定 event,然后无非就是url、入参什么的配置。
当然也可以抛给 eventBus
-
本文向大家介绍基于vue实现一个神奇的动态按钮效果,包括了基于vue实现一个神奇的动态按钮效果的使用技巧和注意事项,需要的朋友参考一下 今天我们将利用vue的条件指令来完成一个简易的动态变色功能按钮 首先我们还是要对vue进行配置,在上篇随笔中有相关下载教学. 然后我们要在html页面上搭建三个简易的按钮,颜色分别为紫,绿和蓝(颜色随意)其代码如下: 这里的@是v-on事件指令,在这里要在三个按钮
-
最近在使用vue-admin-template开发后台管理系统,遇到动态路由刷新出现页面白屏问题 用户登录时通过角色获取角色路由并动态加载到router对象 在App.vue 中将保存于vuex中的路由信息刷新前存入到sessionStorage中,刷新后取出并重新加载路由; 重置路由方法 全局路由守卫 角色路由直接编写在JS文件中 出现问题正常登录能够进行路由跳转但是点击浏览器刷新出现页面白屏,
-
本文向大家介绍vue实现动态数据绑定,包括了vue实现动态数据绑定的使用技巧和注意事项,需要的朋友参考一下 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的属性并且返回这个属性 语法是 Object.defineProperty(obj, prop, descript) obj: 目标对象 prop:
-
<van-pull-refresh v-model="isLoading" :style="{ height }" success-text="刷新成功" @refresh="onRefresh"> height 在 activated 里修改了一次后,页面并没有监听到变化,为什么?
-
本文向大家介绍VUE+node(express)实现前后端分离,包括了VUE+node(express)实现前后端分离的使用技巧和注意事项,需要的朋友参考一下 vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。 VUE: 使用vue-cli构建vue项目(vueapp)。 axios:(与ajax相似) axios没安装的记得装一下。(安装不细说) nod
-
本文向大家介绍Vue实现动态响应数据变化,包括了Vue实现动态响应数据变化的使用技巧和注意事项,需要的朋友参考一下 Vue是MVVM模式,即Model-View-ViewModel,通过绑定数据即可以实时改变视图显示。 比如:使用v-blink动态绑定属性 使用v-html来绑定带有标签的内容(会解析标签) 使用v-text来绑定纯文本的内容(标签会以文本的形式输出) 无论通过哪种形式绑定,都需要

