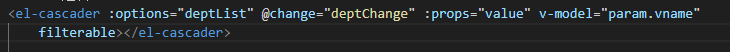
javascript - vue+elementui el-cascader 怎么实现动态加载加搜索?



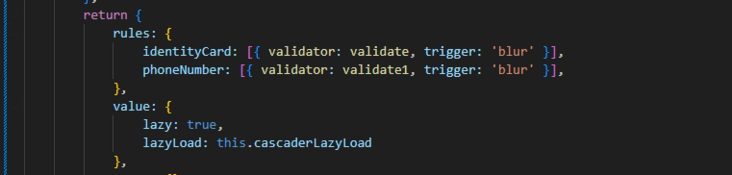
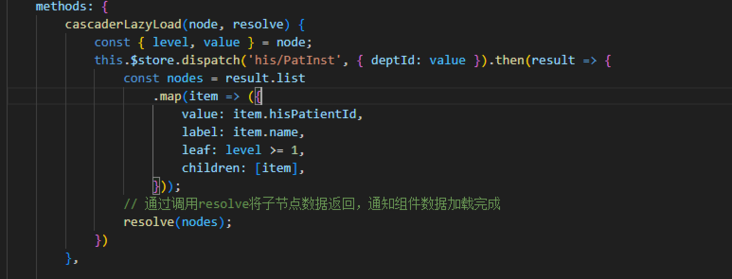
动态加载需要在点击之后才能搜索到子节点的内容。该怎么实现不点击,也能搜索到子节点的呢?

当没有搜索到内容时,v-model可以获取到输入的这个值吗?
共有4个答案
<el-cascader :filter-method="dataFilter"/>
methods: {
dataFilter(node, keyword) {
// 搜素不区分大小写
if (!!~node.text.indexOf(keyword) || !!~node.text.toUpperCase().indexOf(keyword.toUpperCase())) {
return true;
}
}}
<template>
<el-cascader
:options="options"
lazy
:lazy-load="loadOptions"
:filter-method="filterMethod"
placeholder="Please select"
></el-cascader>
</template>
<script>
export default {
data() {
return {
options: []
};
},
methods: {
loadOptions(node, resolve) {
setTimeout(() => {
resolve([
{
value: 'dynamic1',
label: 'Dynamic 1'
},
{
value: 'dynamic2',
label: 'Dynamic 2'
}
]);
}, 1000);
},
filterMethod(input, option) {
// 自定义搜索逻辑
// 动态加载数据
return option.label.indexOf(input) > -1;
}
}
};
</script>
自定义:
<template>
<el-input v-model="inputValue" placeholder="Please select">
<el-cascader
slot="append"
:options="options"
lazy
:lazy-load="loadOptions"
:filter-method="filterMethod"
v-model="selectedValue"
></el-cascader>
</el-input>
</template>
<script>
export default {
data() {
return {
inputValue: '',
selectedValue: [],
options: []
};
},
methods: {
loadOptions(node, resolve) {
// 动态加载
},
filterMethod(input, option) {
// 搜索逻辑
}
},
watch: {
selectedValue(value) {
this.inputValue = value.join('/');
}
}
};
</script>
可以在 filter-method 方法中对所有节点进行递归搜索,找到符合条件的节点并返回
懒加载组件lazy-cascader,看下能否满足需求
https://github.com/zhuss/lazy-cascader
-
本文向大家介绍vue如何实现动态加载脚本,包括了vue如何实现动态加载脚本的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了vue如何实现动态加载脚本,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 今天在研究,tinymce富文本编辑器怎样在vue中使用,然后看到其它框架上的使用方法,它是动态加载tinymce脚本的,若果在本地引入静态
-
本文向大家介绍Bootstrap treeview实现动态加载数据并添加快捷搜索功能,包括了Bootstrap treeview实现动态加载数据并添加快捷搜索功能的使用技巧和注意事项,需要的朋友参考一下 写在前面: jQuery多级列表树插件基于Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等。 实用Bootstrap树形菜单特效插件Bootstrap Tree Vi
-
本文向大家介绍Ajax实现动态加载数据,包括了Ajax实现动态加载数据的使用技巧和注意事项,需要的朋友参考一下 前言: 1.这个随笔实现了一个Ajax动态加载的例子。 2.使用.net 的MVC框架实现。 3.这个例子重点在前后台交互,其它略写。 开始: 1.控制器ActionResult代码(用于显示页面) 2.前台页面主要代码 说明:这个就是要展示数据的表格,里面的字段要和你建好的模型匹配。
-
本文向大家介绍怎么实现路由懒加载呢?相关面试题,主要包含被问及怎么实现路由懒加载呢?时的应答技巧和注意事项,需要的朋友参考一下 1.vue的异步组件:resolve=>require(['需要异步加载的组件'],resolve) 2.es6的import方法:()=>import(需要异步加载的组件) 3.webpack的 require.ensure: r => require.ensure([
-
本文向大家介绍怎样动态加载路由?相关面试题,主要包含被问及怎样动态加载路由?时的应答技巧和注意事项,需要的朋友参考一下 vue-router的addRoutes方法
-
问题内容: 如何可靠,动态地加载JavaScript文件?这将用于实现模块或组件,该模块或组件在“初始化”时将根据需要动态加载所有需要的JavaScript库脚本。 使用该组件的客户端不需要加载实现该组件的所有库脚本文件(并将标记手动插入其网页),只需加载“主”组件脚本文件即可。 主流JavaScript库如何做到这一点(原型,jQuery等)? 这些工具是否将多个JavaScript文件合并到脚

