问题:

javascript - 请问vue3+vite怎么实现动态插入svg代码?
慕鸿波
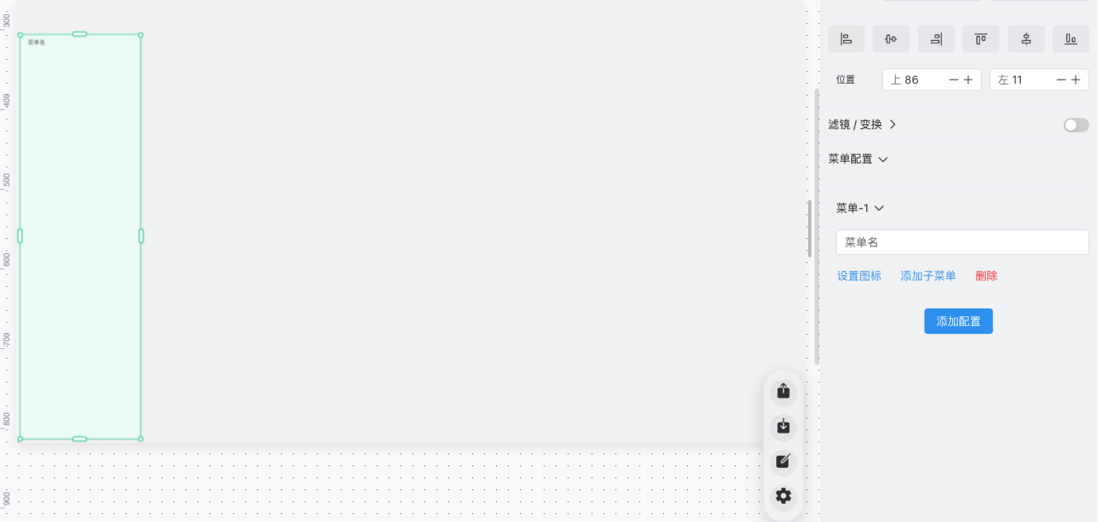
现在做的是动态编辑菜单
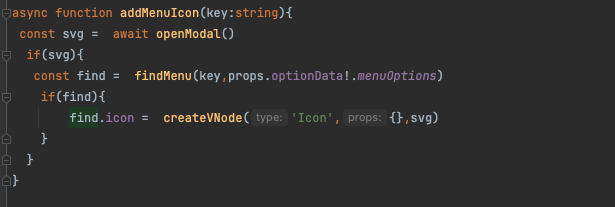
我想给这个菜单添加svg代码用作图标,但是我发现动态添加的svg代码是不会被识别的。 (Icon是自己封装的)
(Icon是自己封装的)
静态的svg代码就可以被识别
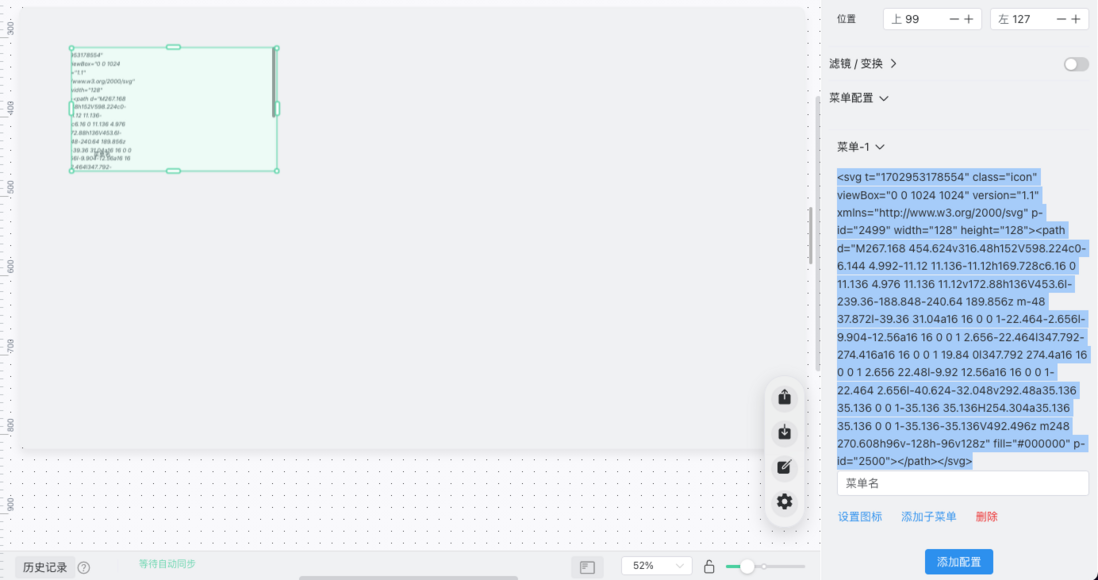
动态的就原样的打印出来了
共有1个答案
司寇书
- 直接问题看起来是你要插入 xml,但是 Vue3 帮你把 xml 转换了,所以插入了文本。可以用
v-html来插入,应该就好了。 - 但是我觉得这里完全不需要插入 svg 源码,有很多引用方式,都更合适
类似资料:
-
本文向大家介绍怎么实现动态代理?相关面试题,主要包含被问及怎么实现动态代理?时的应答技巧和注意事项,需要的朋友参考一下 JDK 原生动态代理和 cglib 动态代理。JDK 原生动态代理是基于接口实现的,而 cglib 是基于继承当前类的子类实现的。
-
vue3+vite打包的时候,报错Access is denied,请问怎么解决啊?重新装了node_modules包,用nvm试了npm的几个版本都不行
-
初始: 可以使用,但 vite 有警告: 移动文件并改为: vite 没有警告了,但浏览器控制台报错: 或是 不移动 文件改为: 都不行,这是为什么? 如何处理?
-
vue3实现红包雨怎么实现呢? vue3实现红包雨怎么实现呢?
-
本文向大家介绍JSP中使用JavaScript动态插入删除输入框实现代码,包括了JSP中使用JavaScript动态插入删除输入框实现代码的使用技巧和注意事项,需要的朋友参考一下 JavaScript代码: Jsp页面中的关键代码 设置table的id以便JavaScript中能识别该table
-
问题描述 请问 vue3 + vite 怎么记录打包 用了多长时间? 你期待的结果是什么? 得到打包开始 到 打包完成 所用的时长

