Android 动态菜单实现实例代码
Android 动态菜单
先上效果图

比较简单,主要就是属性动画的使用和坐标角度的小细节。
实现
实现效果:
图标按照路径一路缩放渐变过来即可。
核心代码
/**
* Item开启动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
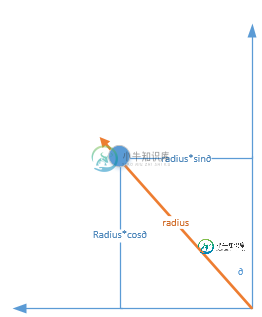
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//实现平移缩放和透明动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
/**
* Item关闭动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
item开启动画和关闭动画为一个逆过程,体现在x,y距离变化上。

x,y的距离开启时距离逐渐增长
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
这里要注意下sin这些弧度的计算,可以使用Math.toRadins(数字)
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
int translationX = -(int) (radius * Math.sin(degree));
或者使用PI=180°来折算
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
实例代码:
package xsf.customView;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.Button;
import android.widget.Toast;
import xsf.customView.base.BaseActvity;
public class StatelliteActivity extends BaseActvity {
private Button btnMenu, btnItem1, btnItem2, btnItem3, btnItem4, btnItem5;
private boolean isMenuOpen = false;
@Override
protected int setLayoutResourceId() {
return R.layout.activity_statellite;
}
@Override
protected void initView() {
btnMenu = (Button) findViewById(R.id.btnMenu);
btnMenu.setOnClickListener(this);
btnItem1 = (Button) findViewById(R.id.btnItem1);
btnItem1.setOnClickListener(this);
btnItem2 = (Button) findViewById(R.id.btnItem2);
btnItem2.setOnClickListener(this);
btnItem3 = (Button) findViewById(R.id.btnItem3);
btnItem3.setOnClickListener(this);
btnItem4 = (Button) findViewById(R.id.btnItem4);
btnItem4.setOnClickListener(this);
btnItem5 = (Button) findViewById(R.id.btnItem5);
btnItem5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
btnMenu.requestFocus();
switch (v.getId()) {
case R.id.btnMenu:
showItemAnimator();
break;
case R.id.btnItem1:
Toast.makeText(StatelliteActivity.this, "点击了Item1", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem2:
Toast.makeText(StatelliteActivity.this, "点击了Item2", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem3:
Toast.makeText(StatelliteActivity.this, "点击了Item3", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem4:
Toast.makeText(StatelliteActivity.this, "点击了Item4", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem5:
Toast.makeText(StatelliteActivity.this, "点击了Item5", Toast.LENGTH_SHORT).show();
break;
}
}
private void showItemAnimator() {
if (!isMenuOpen) {
//此时menu是关闭的
isMenuOpen = true;
btnItemStartAnimator(btnItem1, 0, 5, 300);
btnItemStartAnimator(btnItem2, 1, 5, 300);
btnItemStartAnimator(btnItem3, 2, 5, 300);
btnItemStartAnimator(btnItem4, 3, 5, 300);
btnItemStartAnimator(btnItem5, 4, 5, 300);
} else {
//此时menu是打开的
isMenuOpen = false;
btnItemCloseAnimator(btnItem1, 0, 5, 300);
btnItemCloseAnimator(btnItem2, 1, 5, 300);
btnItemCloseAnimator(btnItem3, 2, 5, 300);
btnItemCloseAnimator(btnItem4, 3, 5, 300);
btnItemCloseAnimator(btnItem5, 4, 5, 300);
}
}
/**
* 关闭动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
/**
* 开启动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//实现平移缩放和透明动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android底部菜单栏实现的实例代码,包括了Android底部菜单栏实现的实例代码的使用技巧和注意事项,需要的朋友参考一下 Android 使用RadioGroup 实现底部导航菜单栏。 一、主界面布局的实现: 先来张效果图: 介绍一下总体界面包括的内容:底部五个导航按钮,主界面包括一个FrameLayout用来放五个Fragment。点击底部按钮会对应跳转到指定的界面。 实现布
-
本文向大家介绍jQuery实现下拉菜单的实例代码,包括了jQuery实现下拉菜单的实例代码的使用技巧和注意事项,需要的朋友参考一下 基本效果是这样的~~ 以上所述是小编给大家介绍的jQuery实现下拉菜单的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍react实现移动端下拉菜单的示例代码,包括了react实现移动端下拉菜单的示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 项目中要实现类似与vant的DropdownMenu:下拉菜单。看了vans 的效果 其实也没什么难度,于是动手鲁了一个这样的组件。 项目的技术栈为react全家桶+material UI + ant Design mobile。 vans的效果 我自己
-
本文向大家介绍Android实现webview实例代码,包括了Android实现webview实例代码的使用技巧和注意事项,需要的朋友参考一下 webview是一个很简单的功能,代码没有什么逻辑上的难度,只是需要注意权限上的问题。其实在安卓编程的过程当中,权限问题可以算是出现的比较多的BUG。 1.MainAct 2.最重要的是在manifest中添加权限,否则是无法显示的。 以上就是本文的全部内
-
本文向大家介绍Android创建Menu菜单实例,包括了Android创建Menu菜单实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android创建Menu菜单的方法。分享给大家供大家参考。具体方法如下: 相关配置文件如下: 希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍Android利用滑动菜单框架实现滑动菜单效果,包括了Android利用滑动菜单框架实现滑动菜单效果的使用技巧和注意事项,需要的朋友参考一下 之前我向大家介绍了史上最简单的滑动菜单的实现方式,相信大家都还记得。如果忘记了其中的实现原理或者还没看过的朋友,请先去看一遍之前的文章Android仿人人客户端滑动菜单的侧滑特效实现代码,史上最简单的侧滑实现 ,因为我们今天要实现的滑动菜单框架

