javascript - 请教vue+elementUI怎么实现动态下拉框的表格效果?
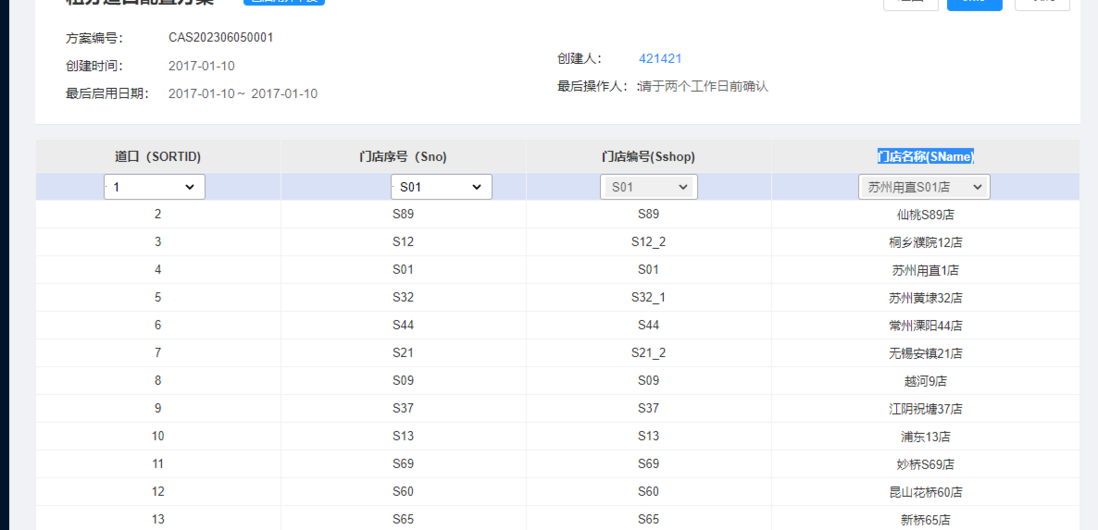
vue+elementui里的table组件,怎么实现下面原型里的效果?请教
请教
补充:
是第一行全是下拉框,选中后保存按钮,这样列表里就会多出一行记录,这个是不是做不到的?感觉画原型的人想的太多了
共有1个答案
也就是一个状态的改变,当前是编辑,则将表格行渲染为可编辑的元素。如:
- 当前正常状态,则显示数据
- 当前编辑状态,则显示可编辑,用户可操作
<el-table-column label="道口"> <template slot-scope="scope"> <el-select v-if="scope.row.isEdit" v-model="scope.row.sortId" placeholder="请选择" @change="onChangeSortId"> <el-option v-for="item in mockList" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> <span v-else>{{ scope.row.sortId }}</span> </template></el-table-column>/** * 方法实现某个属性改变需要处理的业务逻辑 */onChangeSortId(value) {}-
动态加载需要在点击之后才能搜索到子节点的内容。该怎么实现不点击,也能搜索到子节点的呢? 当没有搜索到内容时,v-model可以获取到输入的这个值吗?
-
本文向大家介绍ElementUI表格组件如何实现动态表头?相关面试题,主要包含被问及ElementUI表格组件如何实现动态表头?时的应答技巧和注意事项,需要的朋友参考一下 不用template包裹也行
-
本文向大家介绍js实现的下拉框二级联动效果,包括了js实现的下拉框二级联动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现的下拉框二级联动效果。分享给大家供大家参考,具体如下: PS:这里再为大家推荐一款非常好用的JavaScript压缩、格式化与加密工具,功能非常强大: JavaScript压缩/格式化/加密工具:http://tools.jb51.net/code/jsco
-
宽度不定,图片和主要参建单位居中对齐,右边文字可以换行但是第一行和参建单位对齐
-
vue怎么实现滚动条隐藏但有滚动效果
-
本文向大家介绍基于BootStrap multiselect.js实现的下拉框联动效果,包括了基于BootStrap multiselect.js实现的下拉框联动效果的使用技巧和注意事项,需要的朋友参考一下 背景:当option特别多时,一般的下拉框选择起来就有点力不从心了,所以使用multiselect是个很好的选择,可以通过输入文字来选择选项很方便,但是有一个需要下拉框联动,网上找了半天才找到

