vue elementUI table表格数据 滚动懒加载的实现方法
在项目中遇到了一个性能问题
vue+elementUI table表格展示数据,当数据很多的时候,不能一页显示完,同时一次请求数据量太大,会增加网页渲染的时间,影响体验,
这个时候常常有两种方法处理,
1、分页,如下

2、如果我不想分页,又想在一页显示全部数据呢?这个时候其实就可以用数据懒加载了
如下一开始表格只显示31行数据

当将滚动条拉到低的时候,就会再加载31条数据,如果剩下的数据不足31,那就加载剩下的

根据项目需求,这需要一页可以看到全部数据,所以我选择了第二中方式
那么第二种方式要怎么去实现呢?
在了解它的原理前,你需要分清楚三个属性:
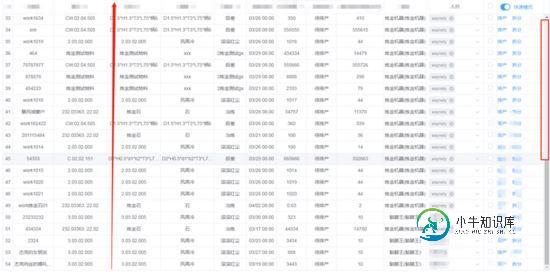
scrollHeight:指元素的总高度,包含滚动条中的内容。只读属性。不带px单位。就是下图中,54条数据的高度,但是因为有滚动条,所以屏幕看不到这么高
scrollTop:当元素出现滚动条时,向下拖动滚动条,内容向上滚动的距离。可读可写属性。不带px单位。如果该元素没有滚动条,则scrollTop的值为0,该值只能是正值。就是下图中红色框的高度
clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小,实际上就是可视区域的大小。就是下图红色箭头的高度

那如何判断滚动条滚到底部了呢?
scrollHeight-scrollTop-clientHeight=0,这个时候可以就是滚动条滚到底部的时候了。
在第一次请求数据的时候,先设置一个变量来记录请求次数(其实后台也是做分页的处理)
this.currentPage = 1,
$this = this;
this.$axios.fun().then(res=>{
$this.totalPage = res.totalPage; //这里需要知道总页数
$this.tableData = res.data;//表格数据
})
监听表格dom对象的滚动事件
let dom = document.querySelector(targetDom);
dom.addEventListener("scroll", function() {
const scrollDistance =dom.scrollHeight - dom.scrollTop - dom.clientHeight;
if(scrollDistance <=0){//等于0证明已经到底,可以请求接口
if($this.currentPage < $this.totalPage){//当前页数小于总页数就请求
$this.currentPage++;//当前页数自增
//请求接口的代码
$this.$axios.fun().then(res=>{
$this.tableData = $this.tableData.concat(res.data)//将请求回来的数据和当前展示的数据合并在一起
})
}
}
})
好了,表格滚动下拉懒加载数据就是这样实现的,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍PHP实现懒加载的方法,包括了PHP实现懒加载的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现懒加载的方法。分享给大家供大家参考。具体分析如下: 寻常php的加载是通过include(),require()等方法来加载外部文件,之后再通过实例调用方法或直接调用静态方法,而这样子写引入语句实在很麻烦,有的框架会将特定路径的文件全部引入,直接实例化就能使用,但这样
-
本文向大家介绍jquery滚动加载数据的方法,包括了jquery滚动加载数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery滚动加载数据的方法。分享给大家供大家参考。具体分析如下: 我们浏览有些网页的时候,当拉动浏览器的滚动条时到页底时,页面会继续自动加载更多内容供用户浏览。这种技术我暂且称它为滚屏加载技术,我们发现很多网站用到这种技术,例如新浪微博、QQ空间等。 代码如
-
本文向大家介绍vue实现路由懒加载及组件懒加载的方式,包括了vue实现路由懒加载及组件懒加载的方式的使用技巧和注意事项,需要的朋友参考一下 一、为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题。 二、定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。 三、使用 常用的懒加载方式有两种:即使用vue异步组件 和 ES中的imp
-
本文向大家介绍vue element-ui table表格滚动加载方法,包括了vue element-ui table表格滚动加载方法的使用技巧和注意事项,需要的朋友参考一下 添加全局注册事件,用来监听滚动事件 sign 用于标记位置 直接让scrollDistance === sign 并不能保证每次都会触发,所以用区间表示。后续会处理频繁触发问题。 添加事件 给需要无线加载的表格添加自定义事件
-
本文向大家介绍Android实现滑动加载数据的方法,包括了Android实现滑动加载数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现滑动加载数据的方法。分享给大家供大家参考。具体实现方法如下: EndLessActivity.java如下: listview下部是按钮控制: 希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍Android界面数据懒加载实现代码,包括了Android界面数据懒加载实现代码的使用技巧和注意事项,需要的朋友参考一下 大家在使用手机新闻客户端的时候就会有一个发现,大多数的新闻客户端都会把新闻分类,诸如头条、娱乐、体育、科技等等,如何实现这种界面的呢?这个实现起来其实很简单,就是在一个Fragment中实现多个ViewPage的切换,再在ViewPage的上面放一个TabLayo

