javascript - 滚动翻页时,js添加的img为什么懒加载失败?
滚动翻页时,js添加的img为什么懒加载失败?
页面中,滚动翻页时,js添加的img为什么懒加载失败,图片不显示,如果能显示
懒加载用的是zepto+下面的代码
https://github.com/maplejan/jquery_lazyload/blob/1.8.5/jquery.lazyload.js
首页正常加载hmtl中的图片,能通过懒加载实现,翻页js添加dom部分内容没问题,就是当内容进入可视区不能实现图片懒加载
共有3个答案
猜测有两个可能:
- 懒加载初始化的时候,还没有图片,所以后面也不会处理这个图片
- 图片 DOM 创建时,所属内容区块已经处理过了,所以不会处理
建议想清楚懒加载的原理,然后从可能的节点入手,找到问题,解决问题。
请给出你使用的插件,效果,与相关代码
不建议使用这个包,这个包已经很久没有维护了,其使用的方案也过于老套(向前兼容更强),其使用方案为在一开始的时候就选择了所有图片,并将图片所在位置信息 top/left 记录到了内存,然后监听 scroll 事件,当滚动的距离命中后就开始加载图片。
如果页面上存在 CLS(布局偏移)时就会导致滚动到了位置,却不进行加载图片的情况。
还有在配合 Swiper 使用时也会存在图片不加载。
以及部分情况下,图片处于 display: none ,后又 display: block 的时候,也会造成图片滚动到了实际位置不显示,或者需要滚动过头后才显示。
现在更推荐使用基于 Intersection Observer 的懒加载包,这个会更加准确。且性能也更好。
比如:lazysizes。

- GitHub - aFarkas/lazysizes: High performance and SEO friendly lazy loader for images (responsive and normal), iframes and more, that detects any visibility changes triggered through user interaction, CSS or JavaScript without configuration.
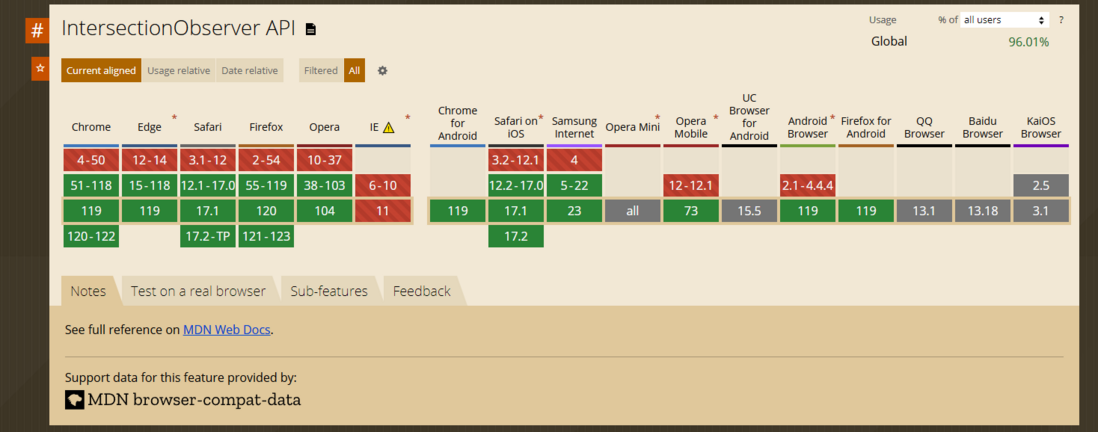
- IntersectionObserver API | Can I use... Support tables for HTML5, CSS3, etc
-
问题内容: 这有点难以解释,所以我会尽力而为 因此,在加载HTML页面时,我希望有一个很酷的加载屏幕在显示。完成加载后,我希望清除加载屏幕并显示HTML文档。 基本上,我想要这样: CSS: HTML: 页面加载时发生的情况。当页面加载时,将被清除,并显示HTML文档的其余部分。(我正在建立一个学分系统,虽然学分加载时我真的很需要它来说它正在加载,但是人们抱怨他们无法单击任何东西,我不得不告诉他们
-
本文向大家介绍js实现滚动条滚动到页面底部继续加载,包括了js实现滚动条滚动到页面底部继续加载的使用技巧和注意事项,需要的朋友参考一下 这个实例应该说可以很简单,直接使用jQuery的方法来处理也是可以的。但本文底层使用原生的js来处理,遇到一些小知识点可以分析一下也算有所得。 原理很简单,就是为window添加一个scroll事件,浏览器每次触发scroll事件时判断是否滚动到了浏览器底部,如果
-
我试着把我的头绕到相对较新的img属性“加载”上。 我知道,如果img具有load=“lazy”属性,那么它会告诉支持该属性的浏览器,在接近视口时可以加载该属性。 那么为什么不总是设置loading=“lazy”?那些立即出现在屏幕上的图像无论如何都会被渲染,因为它们已经在视口中了。因此,在这种情况下,基本上忽略了load=“lazy”。 在这个演示https://mathiasbynens.be
-
这就是我的URL。py看起来像: 这是我的html中的内容: 我已经运行了,并对文件。然后我运行了django管理员编译消息。我看到了文件。当我访问我的站点时,它会给我一个AttributeError,指向上面的HTML代码行。我该如何着手解决这个问题?
-
本文向大家介绍html的img标签为什么要添加alt属性呢?相关面试题,主要包含被问及html的img标签为什么要添加alt属性呢?时的应答技巧和注意事项,需要的朋友参考一下 alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。 假设由于一些原因,用户无法查看图像,alt属性可以为图像提供替代的信息。比如: 网速太慢 src 属性中的错误 浏览器禁用图像 用户使用的是屏幕阅读器等 添加

