javascript - vue添加动态路由,没有被添加为动态路由的页面为什么能在地址栏访问?
问题:vue添加动态路由,没有被添加为动态路由的页面能在地址栏访问
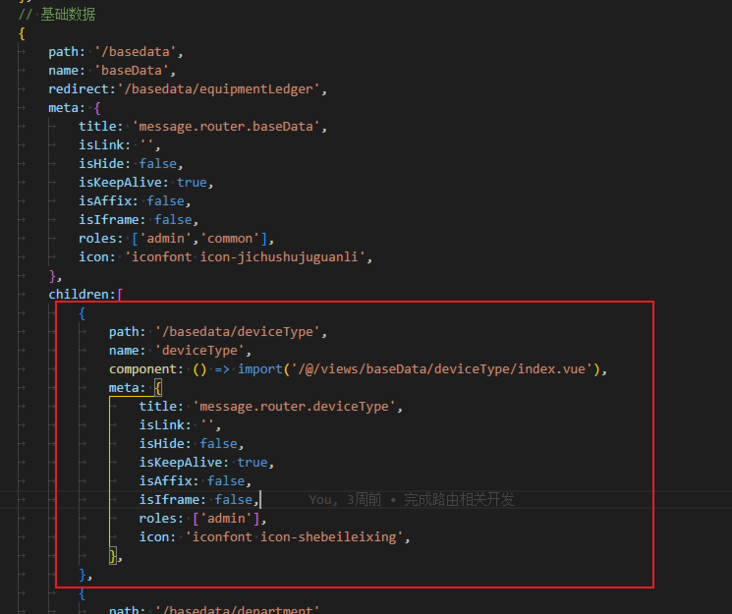
原因:清除缓存、用户信息、pinia状态都试了还是能访问,当我使用router.getRoutes()获取动态路由列表,居然出现在动态路由列表。都没添加这个路由页面,为什么会在动态路由列表中?有大佬指点吗?

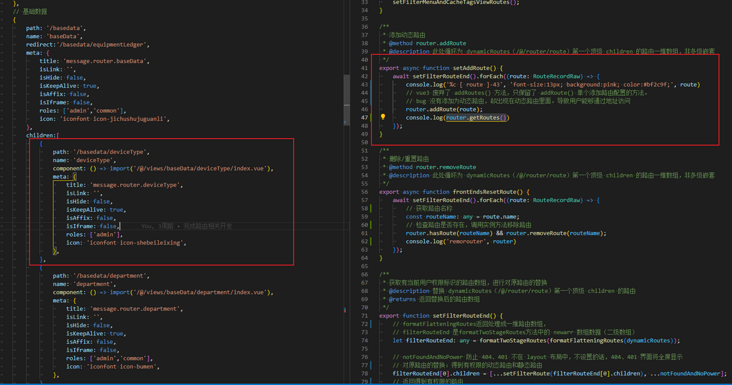
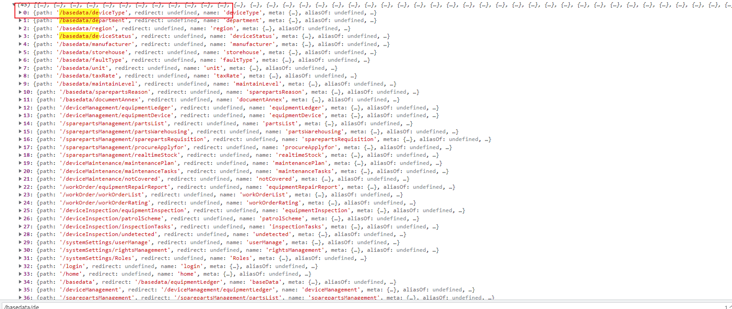
打印:console.log(route) 这个route是对比筛选出有权限的路由,其中没有/basedata/deviceType路由
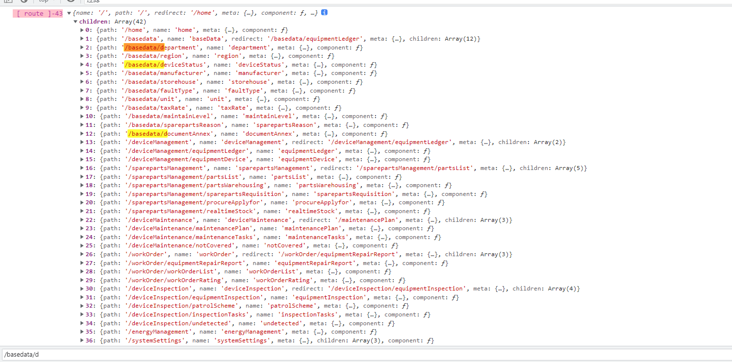
打印:console.log(router.getRoutes())获取一个包含所有路由记录的数组。这里有/basedata/deviceType路由
共有1个答案

你都写在这了,就是可用的路由了
-
内置了一个组件,想每次打开都用一个新路由打开,但是显示不出来
-
本文向大家介绍vue路由结构可设一层方便动态添加路由操作,包括了vue路由结构可设一层方便动态添加路由操作的使用技巧和注意事项,需要的朋友参考一下 动态添加路由基本功能 let routes=[{ path: '/login', name: 'login', component: () => import('../components/Login.vue') }] this.$router.add
-
随着时间的推移,让广播演员动态添加/删除路由的正确方法是什么? 问题的背景:参与者监听特定项目的价格变化,然后向所有其他参与者(路由者)广播价格变化,他们根据内部规则行事(例如,如果价格是X买入或卖出)。 我是Akka的新手,但在阅读文档后,我相信我已经找到了所需的组件,但如果您觉得我的设计或使用的组件不正确,请评论/回答。 我想从固定的路由列表 类似于动态大小的BroadcastRouter,其
-
本文向大家介绍vue addRoutes路由动态加载操作,包括了vue addRoutes路由动态加载操作的使用技巧和注意事项,需要的朋友参考一下 需求:增加权限控制,实现不同角色显示不同的路由导航 思路:每次登陆后请求接口返回当前角色路由 核心方法:vue-router2.2.0的addRoutes方法 + vuex 以下是我实现的获取菜单路由的方法,我将该方法的调用放在首页组件的生命钩子中,即
-
本文向大家介绍详解vue路由篇(动态路由、路由嵌套),包括了详解vue路由篇(动态路由、路由嵌套)的使用技巧和注意事项,需要的朋友参考一下 什么是路由?网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它决定的是一个端到端的网络路径。 web中,路由的概念也是类似,根据URL来将请求分配到指定的一个'端'。(即根据网址找到能处理这个URL的程序或模块) 使用vue

