javascript - vue动态路由问题?
内置了一个组件,想每次打开都用一个新路由打开,但是显示不出来
this.$router.options.routes[0].children.push({// 插入路由 title:`${query.data.name}`, path: '/view', name: 'view', meta:{title: `${query.data.name}`, keepAlive: true}, component: resolve => require(['../view/index.vue'], resolve)// 将组件用require引进来 })this.$router.addRoutes(this.$router.options.routes)this.$router.push({ path:'/view',query:{item:item}})
共有1个答案
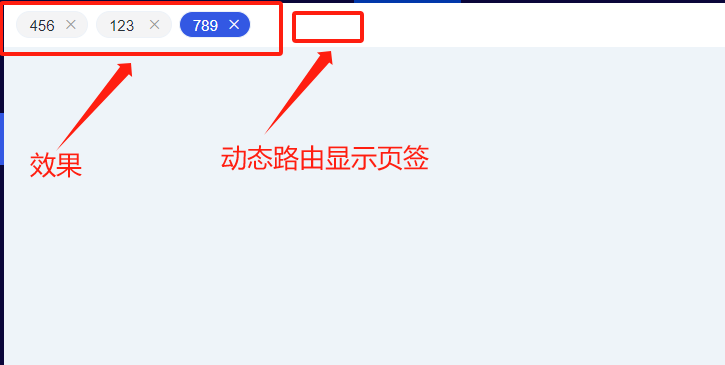
从你提供的信息来看,你正在尝试在 Vue.js 中动态添加路由,并希望每次添加新路由时能够以新路由打开。但从你给出的截图来看,似乎并没有成功。
首先,我们需要确认一下你的 this.$router 对象是否已经初始化并正确配置了路由。如果没有,你需要先初始化它。
如果你使用的是 Vue Router,那么在 Vue 3 中,你需要这样初始化它:
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({ history: createWebHistory(), routes: [], // 你的路由列表})export default router然后,你可以在你的主程序中导入这个 router,并将其添加到你的 Vue 实例中:
import router from './router'new Vue({ router, render: h => h(App),}).$mount('#app')现在,我们来解决你的问题。你似乎是在尝试动态添加一个新的路由。在 Vue Router 中,你可以使用 addRoutes 方法来添加新的路由。这个方法应该这样使用:
router.addRoutes([ { title:`${query.data.name}`, path: '/view', name: 'view', meta:{title: `${query.data.name}`, keepAlive: true}, component: resolve => require(['../view/index.vue'], resolve)// 将组件用require引进来 }])请注意,你需要将新的路由作为一个数组传递给 addRoutes 方法。每个路由对象都应该有一个 path 属性来定义其路径,以及一个 component 属性来定义其要使用的组件。你可以使用 require 或 import 来导入你的组件。
最后,当你添加了新的路由后,你需要使用 $router.push 方法来导航到新的路由:
this.$router.push({ path:'/view',query:{item:item}})希望这些信息能够帮助你解决问题。如果你还有其他问题,欢迎随时向我提问。
-
menuList 后台数据返回格式 路由里面component 接收的是 @/views/statistics/Statistics 能正常显示页面 如果动态参数,以下三种都会报错,页面空白 请问有没有好的办法解决这个问题?
-
本文向大家介绍详解vue路由篇(动态路由、路由嵌套),包括了详解vue路由篇(动态路由、路由嵌套)的使用技巧和注意事项,需要的朋友参考一下 什么是路由?网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它决定的是一个端到端的网络路径。 web中,路由的概念也是类似,根据URL来将请求分配到指定的一个'端'。(即根据网址找到能处理这个URL的程序或模块) 使用vue
-
我有以下Vuex商店(main.js): 我还为Vue路由器(routes.js)定义了以下路由: 我试图这样做,如果Vuex存储了对象,并且将属性设置为,则路由器会将用户重定向到登录页面。 我有这个: 问题是,我不知道如何从函数内部访问Vuex商店的对象。 我知道我可以在组件中使用来设置路由器保护逻辑,但这会使每个组件变得杂乱无章。我想在路由器级别集中定义它。
-
本文向大家介绍vue addRoutes路由动态加载操作,包括了vue addRoutes路由动态加载操作的使用技巧和注意事项,需要的朋友参考一下 需求:增加权限控制,实现不同角色显示不同的路由导航 思路:每次登陆后请求接口返回当前角色路由 核心方法:vue-router2.2.0的addRoutes方法 + vuex 以下是我实现的获取菜单路由的方法,我将该方法的调用放在首页组件的生命钩子中,即
-
问题:vue添加动态路由,没有被添加为动态路由的页面能在地址栏访问 原因:清除缓存、用户信息、pinia状态都试了还是能访问,当我使用router.getRoutes()获取动态路由列表,居然出现在动态路由列表。都没添加这个路由页面,为什么会在动态路由列表中?有大佬指点吗? 打印:console.log(route) 这个route是对比筛选出有权限的路由,其中没有/basedata/device
-
我正在尝试这样的东西 但是,当没有子路由的路由可以完美工作时,这段代码不起作用 我如何解决第一段代码?

