javascript - vue路由页面引入当前组件的问题?
页面路由是这样:
{
path: 'preview/:instanceId',
name: 'Preview',
component: () => import('@/views/data-view/instance/preview.vue'),
meta: {
title: 'xxx',
}
}// preview.vue
<template>
<div :style="convertStyleData(item, item.option)">
<Chart :item="item" />
</div>
</template>
<script>
import { defineAsyncComponent } from 'vue'
import { convertStyleData } from '@/utils/coverData'
import Chart from '@/views/chart.vue'
export default {
name: 'preview',
components: {
Chart
},
data() {
return {
convertStyleData,
item: {
type: 'Container'
}
}
}
}
</script>// Chart
<template>
<div>
<component
:is="item.type"
:item="item"
/>
</div>
</template>//container
<template>
<div>
<preview-page />
</div>
</template>
<script>
export default {
name: 'Container',
props: ['item']
components: {
PreviewPage: defineAsyncComponent(() => import('@/views/data-view/instance/preview.vue'))
}
}
</script>简单点说就是访问/#/preview/123页面
preview=>chart(动态组件)=>Container=>=preview
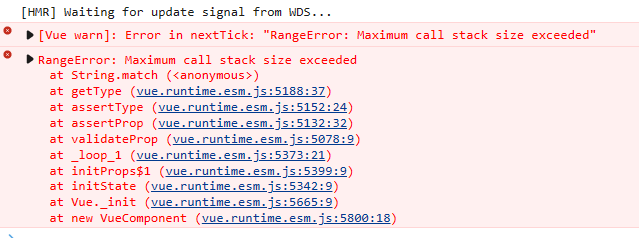
报错如下:
chatGPT回答如下:
这个错误通常是由于组件之间的递归调用导致的。
在你的代码中,Preview组件中渲染了一个Chart组件,Chart组件又渲染了一个动态组件<component :is="item.type" :item="item"/>,这个组件会根据item.type的值动态渲染不同的组件。在这个例子中,item.type的值是Container,因此会渲染Container组件。Container组件中又渲染了一个Preview组件,这样就形成了一个组件的递归调用关系。
为了解决这个问题,你可以尝试以下几种方法:
- 检查组件之间的嵌套关系,确保没有出现递归调用的情况。
- 检查动态组件的使用方式,确保不会出现无限递归的情况。可以使用v-if或者v-show来控制动态组件的渲染,避免出现无限递归的情况。
- 将递归调用的组件改为非递归调用的方式。可以使用循环或者迭代的方式来处理组件之间的关系,避免出现递归调用的情况。
- 需要具体分析代码来找出问题所在,并根据具体情况来选择合适的解决方法。
不知道怎么解决,我知道这样是无限递归了,但是怎么设置终止条件呢?
业务就是在预览页面嵌套N个预览页,但是不能用iframe
共有1个答案
动态渲染也只是会渲染子组件,外部的容器也怎么搞成动态渲染了,容器始终保持一个呀
这个里面的逻辑是不是有问题
// Chart
<template>
<div>
<component
:is="item.type"
:item="item"
/>
</div>
</template>-
多页面的配置如下: 在充值中心配置的路由守卫是想在访问 http://localhost:9000/recharge-center/xxx不存在的页面时重定向到充值中心页面,即 http://localhost:9000/recharge-center,但实际上却会重定向到主页,在控制台也可以看到没有进入充值中心的路由守卫钩子函数,而是进入了主页的钩子函数。 主页的路由: 充值中心的路由: 望解答
-
内置了一个组件,想每次打开都用一个新路由打开,但是显示不出来
-
本文向大家介绍在vue组件中怎么获取到当前的路由信息?相关面试题,主要包含被问及在vue组件中怎么获取到当前的路由信息?时的应答技巧和注意事项,需要的朋友参考一下 this.$router.path 或者 this.$router 是this.$route.path吧 对,
-
router配置 点击进去页面时 这样点击后页面会出现但是刷新或者跳转别的路由会报错 刷新报错: 跳转其他路由报错: 如何解决?
-
本文向大家介绍vue路由守卫,限制前端页面访问权限的例子,包括了vue路由守卫,限制前端页面访问权限的例子的使用技巧和注意事项,需要的朋友参考一下 今天给大家写一篇关于vue校验登录状态,如果是非法登录就跳转到登录页面的逻辑 首先需要写一个路由守卫,它的原理是每次路由发生变化时触发具体写法如下: beforeEach函数有三个参数: to:即将进入的路由对象 from:当前导航即将离开的路由 ne
-
本文向大家介绍解决vue多个路由共用一个页面的问题,包括了解决vue多个路由共用一个页面的问题的使用技巧和注意事项,需要的朋友参考一下 在日常的vue开发中我们可能会遇见多个路由需要共用一个页面的需求,特别是当路由是通过动态添加的,不同的路由展示的东西只是数据不同其他没有变化。例如: 这种情况的时候,我们发现,其实我们的页面在第一次加载成功后就不会再加载了。所以页面一直显示第一次加载的数据,给人的

