问题:

vue.js - html页面通过cdn引入`vue`,怎么封装组件引入呢?
张瀚漠
这是html中引入了Component
<div class="App" id="App" v-cloak> <Component></Component> </div> <script src="./assets/cdn-resource/vue.min.js"></script> <script src="https://unpkg.com/http-vue-loader"></script>main.js 中App.component注册了组件
App = createApp({})App.component('Component', httpVueLoader('./test.vue'));App.mount('#App');mian.js 和 test.vue在同级目录下,现在页面没有报错也没有显示出 test.vue组件对应dom及内容,问题出在哪里了呢?
test.vue 内容
<template> <div>test</div></template>共有1个答案
穆华彩
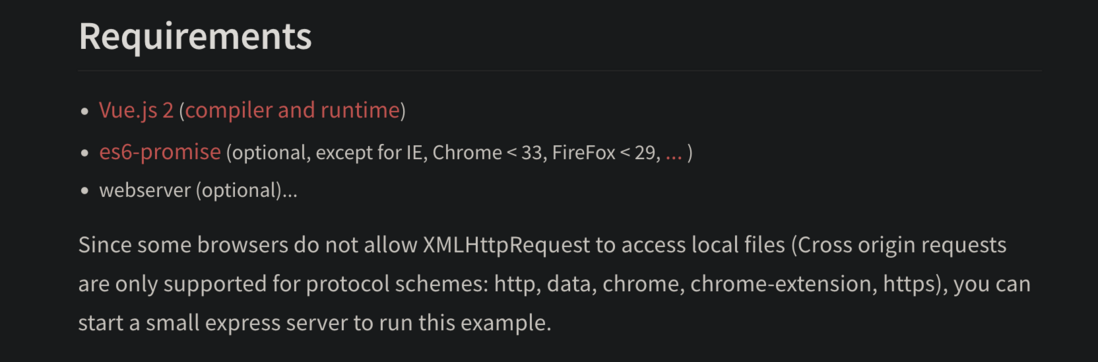
看说明是要求vue2,而且这个loader已经是3年前的东西了,就算是2也不一定最新版可以
类似资料:
-
vue3 cdn引入怎么使用组件?
-
html 页面通过cdn引入vue,通过ref获取元素高度失败?这种方式可以通过$refs获取吗? 这里打印出来都是undefined,应该怎么改?
-
页面路由是这样: 简单点说就是访问/#/preview/123页面 preview=>chart(动态组件)=>Container=>=preview 报错如下: chatGPT回答如下: 这个错误通常是由于组件之间的递归调用导致的。 在你的代码中,Preview组件中渲染了一个Chart组件,Chart组件又渲染了一个动态组件 <component :is="item.type" :item="
-
vue@2.6.14 node@14.18.1 vue-cli@5.0.4
-
ttf 字体文件已经达到 10M了 ,体积太大了怎么压缩呢,这个项目很多数据是动态的,有什么好的压缩方法吗?
-
在mounted中打印 如图所示,无法遍历,也无法转换成数组?应该怎么修改呢?

