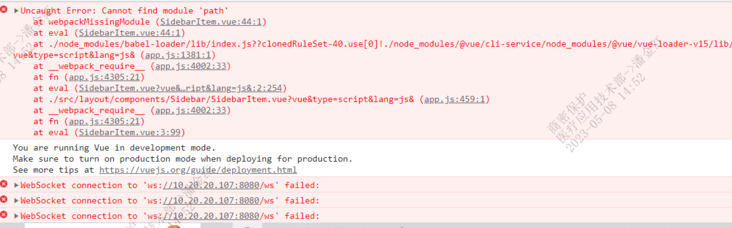
vue.js - vue 文件引入 path 模块报错?
vue@2.6.14
node@14.18.1
vue-cli@5.0.4


共有2个答案
npm i -D @types/node在tsconfig.json
"types": [
"node", // 添加这行
"webpack-env"
],-
在vue中使用path模块提示“...resolve is not a function”? 我在vue中引入了path模块,使用了 path.resolve(...)函数,代码和浏览器控制台提示如下: 这些代码我其实是参开了开源项目vue-element-admin,人家的代码也是这么写的,可我写的为什么就是报错?
-
Parsing error: The keyword 'interface' is reserved 只有在 .vue 文件中定义 interface 才报错 eslint.config.js:
-
egg 单文件上传 获取路径:path.dirname(filepath) const path=require("path"); var filepath='/node/base/path/test.js'; console.log( path.dirname(filepath) ) //输出/node/base/path 获取文件名:path.basename(filename) cons
-
threeJS中找不到BoxBufferGeometry类 版本"three": "^0.160.0" vite+vue环境 将BoxBufferGeometry改为BufferGeometry之后没有报错,但是图形出不来 three源代码中也找不到相关的类
-
json文件引入为什么报错? 画了个地图,地图json本来是在我本地的,但是由于数据太多,就放在我们公司服务器上面了 看报错信息 点击这个链接是能出现json数据的 看代码 使用axios 时候回报跨域错误, 我的背景图片就在这个服务器上面,是正常访问的 各位大佬,求助,如何访问这个远程json
-
为什么在 vue 文件里不报错? 类型提示都有的啊。

