问题:

vue.js - node_modules/vue/types/jsx.d.ts(39,7)?vue打包报错?
万坚壁
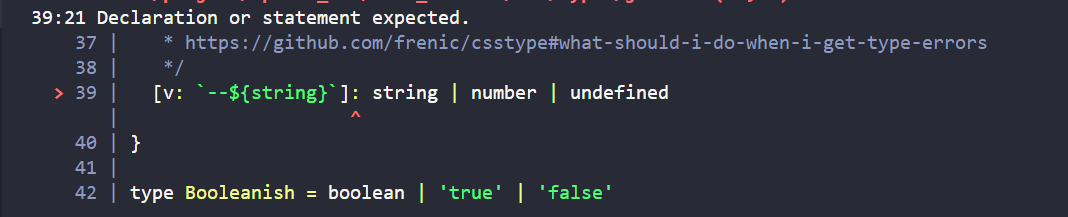
node_modules/vue/types/jsx.d.ts(39,7)?
这种怎么改?
{ "name": "vue-x", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "test": "vue-cli-service build --mode test", "stage": "vue-cli-service build --mode stage", "test:unit": "vue-cli-service test:unit", "test:e2e": "vue-cli-service test:e2e", "lint": "vue-cli-service lint" }, "dependencies": { "axios": "^0.21.1", "core-js": "^3.6.5", "echarts": "^5.1.1", "element-ui": "^2.4.5", "file-saver": "^2.0.5", "js-md5": "^0.7.3", "moment": "^2.29.1", "register-service-worker": "^1.7.1", "vue-class-component": "^7.2.3", "vue-json-excel": "^0.3.0", "vue-property-decorator": "^9.1.2", "vue-router": "^3.2.0", "vuex": "^3.4.0", "xlsx": "^0.17.3" }, "devDependencies": { "@types/jest": "^24.0.19", "@types/mocha": "^8.0.1", "@types/node": "^14.14.33", "@typescript-eslint/eslint-plugin": "^2.33.0", "@typescript-eslint/parser": "^2.33.0", "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-e2e-webdriverio": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-plugin-pwa": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", "@vue/cli-plugin-typescript": "~4.5.0", "@vue/cli-plugin-unit-jest": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "@vue/eslint-config-prettier": "^6.0.0", "@vue/eslint-config-typescript": "^5.0.2", "@vue/test-utils": "^1.0.3", "ali-oss": "^6.13.2", "chromedriver": "87", "compression-webpack-plugin": "^6.1.0", "cssnano": "^4.1.10", "cssnano-preset-advanced": "^4.0.7", "eslint": "^6.7.2", "eslint-plugin-prettier": "^3.1.3", "eslint-plugin-vue": "^6.2.2", "geckodriver": "^1.20.0", "json-bigint": "^1.0.0", "node-sass": "^4.9.2", "postcss-aspect-ratio-mini": "^1.1.0", "postcss-cssnext": "^3.1.0", "postcss-loader": "^4.1.0", "postcss-px-to-viewport": "^1.1.1", "postcss-px-to-viewport-opt": "0.0.4", "postcss-viewport-units": "^0.1.6", "postcss-write-svg": "^3.0.1", "prettier": "^1.19.1", "sass": "^1.26.5", "sass-loader": "^8.0.2", "ts-node": "^8.10.2", "typescript": "~3.9.3", "vue": "^2.6.11", "vue-cli-plugin-element": "~1.0.1", "vue-template-compiler": "^2.6.11", "vuex-module-decorators": "^1.0.1", "wdio-chromedriver-service": "^6.0.3", "wdio-geckodriver-service": "^1.1.0" }}
共有1个答案
班泽语
字符串模板类型是 ts 4.1 版本的新特性,可以将 typescript 的版本升级到 4.1 试试
类似资料:
-
vue 项目打包报错? 应该怎么调整? package.json
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
这是什么错 安装依赖包报这个
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
写了个loader想对vue单文件的template预先做些处理,不过运行起来会有报错 vue.config.js my-loader.js 自定义的loader只是在vue-loader前处理一下template,之后的处理应该会交给vue-loader继续执行。不过实际运行起来,vue单文件的js跟css都会有错误。 ERROR in ./src/App.vue?vue&type=style&
-
有两个组件<Layout>和<HelloWorld>,代码如下: 此时打包后样式应用如下: 第一个header使用第一组样式,第二个header在继承的基础上覆盖了部分样式 但将layout最外一层div标签去掉后: 变成 再次打包,得到的结果是 两个header应用相同的样式 请问为什么多了一层div标签会造成打包结果不同?

