vue.js - Vue为何打包后的样式不一致?
有两个组件<Layout>和<HelloWorld>,代码如下:
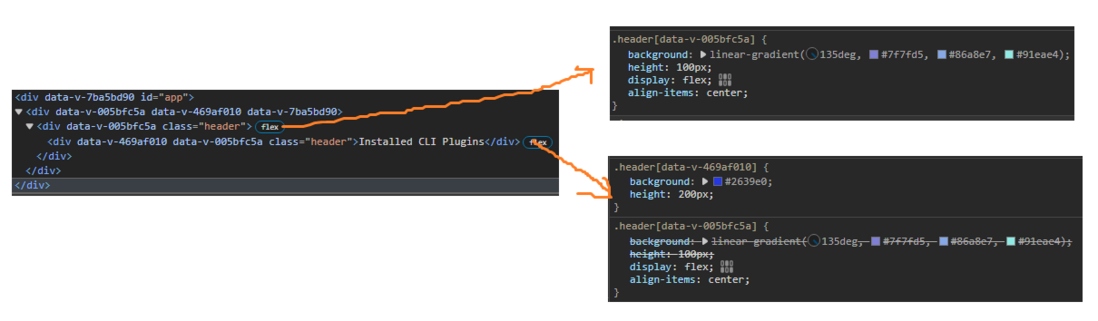
<!-- layout --><template> <div> <div class="header"> <slot></slot> </div> </div></template><script>export default { name: 'Layout',}</script><style lang="scss" scoped>.header { background: linear-gradient(135deg, #7f7fd5, #86a8e7, #91eae4); height: 100px; display: flex; align-items: center;}</style><!-- helloworld --><template> <Layout> <div class="header">Installed CLI Plugins</div> </Layout></template><script>import Layout from './Layout.vue'export default { name: 'HelloWorld', components: { Layout },}</script><style lang="scss" scoped>.header { background: rgb(38, 57, 224); height: 200px;}</style>此时打包后样式应用如下:
第一个header使用第一组样式,第二个header在继承的基础上覆盖了部分样式
但将layout最外一层div标签去掉后:
<div> <div class="header"> <slot></slot> </div></div>变成
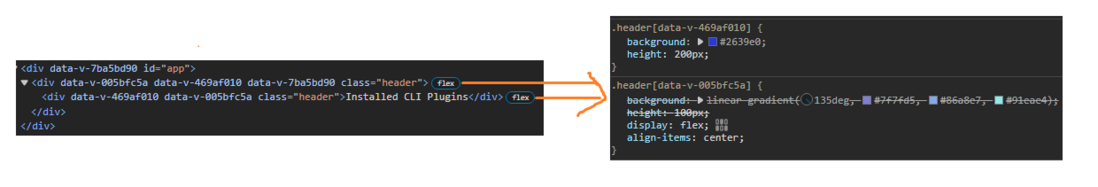
<div class="header"> <slot></slot></div>再次打包,得到的结果是
两个header应用相同的样式
请问为什么多了一层div标签会造成打包结果不同?
共有1个答案
根据您提供的代码和描述,问题似乎与Vue组件的样式作用域和继承规则有关。
在Vue中,每个组件的样式默认是scoped的,即样式只应用于当前组件,不会影响到其他组件。这是由于Vue使用了PostCSS插件来将每个组件的样式作用域限制在其自身的范围内。
然而,在某些情况下,样式可能会跨越组件的边界继承或冲突。这通常是由于CSS的选择器优先级和继承规则导致的。
在第一个例子中,Layout组件的样式中定义了.header选择器,并且该选择器的样式被应用到了Layout组件的<div class="header">元素上。由于该选择器的作用域被限制在Layout组件内,因此它不会影响到HelloWorld组件中的<div class="header">元素。
然而,在第二个例子中,当您去掉了Layout组件的最外层<div>标签后,<div class="header">元素成为了根元素,这意味着它的样式将影响到所有子元素。因此,在打包后的结果中,两个header元素都应用了相同的样式。
这表明在第一个例子中,由于Layout组件中的.header选择器被限制在其内部的作用域中,因此不会影响到其他组件的元素。而在第二个例子中,由于根元素的样式会继承到所有子元素上,因此两个header元素都应用了相同的样式。
总结起来,多了一层div标签会造成打包结果不同,因为这影响了样式的范围和继承规则。当一个元素被包裹在一个具有样式的父元素内时,它的样式会继承自父元素;而当一个元素成为根元素时,它的样式将影响到所有子元素。
-
注意!不是静态资源路径的问题! 描述一下情况: 1.地址能打开,属于 history 模式,/login 之类的地址都能打开 2.资源加载成功,Vue 代码的 css 和 js 都正确,favicon 也拿到了 3.Vue 加载正确,App mounted 有 log 返回 4.Route 加载正确,APP mounted 有 $route 返回,里面地址信息正确 5.#app 元素加载正确 感觉
-
半路接手一个项目按package进行打包,发现测试打包与生产打包文件数还不一致。请问如何解决。看过https://segmentfault.com/q/1010000039243845?utm_source=tag-newest情况和我一样。换了命令,测试环境打包还是差文件。 解决办法 根据一楼兄弟提示,想要在测试环境打包与生产环境一致。 1、在你的 .env.test文件中第一行添加。不要写NO
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json
-
node_modules/vue/types/jsx.d.ts(39,7)? 这种怎么改?
-
一、创建html文件、 css 文件或 less 文件 <!-- 文件路径 ./src/index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="

