vue.js - vite打包的vue 库在uniapp上无法使用,如何处理?
vite.config.ts:
import { defineConfig } from "vite";export default defineConfig({ build: { lib: { entry: "./lib/main.ts", name: "uniapp-ui", fileName: "lib", }, rollupOptions: { external: ["vue"], output: { globals: { vue: "vue", }, inlineDynamicImports: true, }, }, },});其他啥依赖也没有。然后 uniapp 也是最新的vue3的模板 咋用vite 构建uniapp可用的组件库
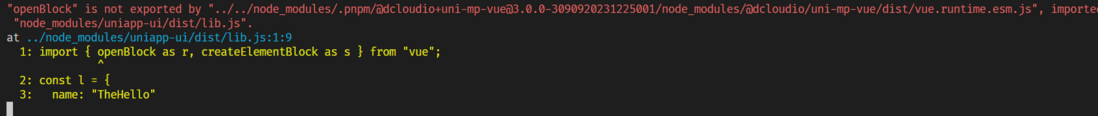
报错:
共有1个答案
检查一下页面中使用uni.xxx api的时候是不是被自动引入了 'import { uni } from @dcloudio/uni-h5' 语句
dcloud 论坛相关问题
dev mp-weixin 出错,怎么处理呢
-
第一次试用 vite 来构建 vue 项目。 报错总是在同一行,其他行想加个断点都不行。 我自己觉得是 sourcemap 的原因。找官方文档增加了 sourcemap 配置。好像也没有生效。
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿
-
node_modules/vue/types/jsx.d.ts(39,7)? 这种怎么改?

