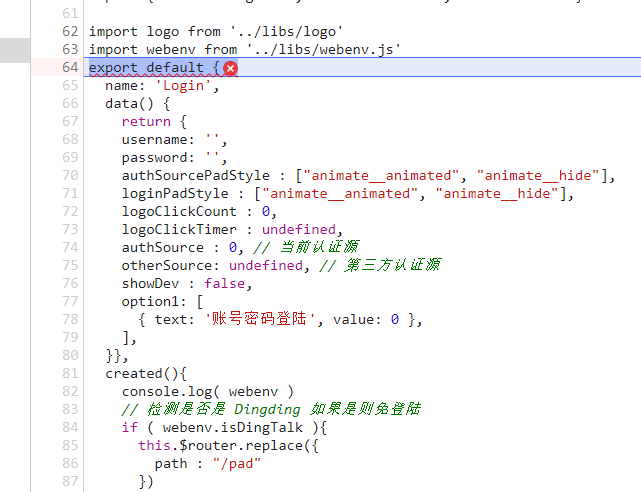
vue.js - vite vue 项目,无法打断点调试?
第一次试用 vite 来构建 vue 项目。
报错总是在同一行,其他行想加个断点都不行。

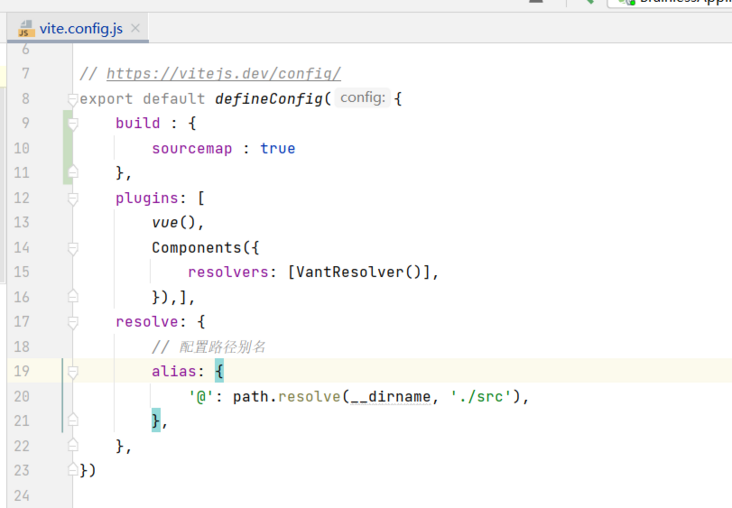
我自己觉得是 sourcemap 的原因。找官方文档增加了 sourcemap 配置。好像也没有生效。

共有1个答案
在断点加debugger,不用断点
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json
-
用的编辑器是webstorm,发现在node modules里打断点没用。
-
Swoole 开发组成员 @codinghuang 开发了一个新的调试扩展,名为 Yasd ,另一个 Swoole 调试器。 众所周知,xdebug 原生对 Swoole 并不兼容,并且代码难以维护,所以才有了 Yasd! Yasd 完全兼容 xdebug 协议,你可以在任何支持 xdebug 的 IDE 中以同样的方式使用 Yasd 进行单步调试。 Yasd 地址:https://github.
-
我有一个expo项目,我们可以运行和构建它,它可以在android和iOS中正常工作。我想要的是使用我的VisualStudio代码调试这个项目。 我遵循一些指南,尝试了以下方法: 在vscode中添加React本机工具扩展 在vscode调试器中添加“附加到packager”配置 更改设置中的“react native.packager.port”。json与世博包装机端口(19001)匹配 举
-
问题内容: 所以几周前,我的Eclipse IDE不再允许我远程调试我的应用程序,说它由于未显示行号而无法安装断点…问题是我的Eclipse设置为显示行号(我在日常开发中经常使用) 我进行了一些研究,发现它有时与使用ant来构建项目以及javac中的调试设置有关。我确保在我的build.xml目标中设置了调试功能,但仍然无法让我调试相同的错误。 现在,为了加重伤害,我单击了“不再显示此消息”框

