Redmine提供的插件hook中,并没有扩展项目配置tab的相关hook。本插件可以让其他插件用十分简便的方式,在项目配置中加入一个或多个tab。
使用方式:
在插件的init.rb中增加一行:
Redmine::Plugin.register :redmine_polls do [ ... ] add_tab :polls, :partial => 'tab/polls' end
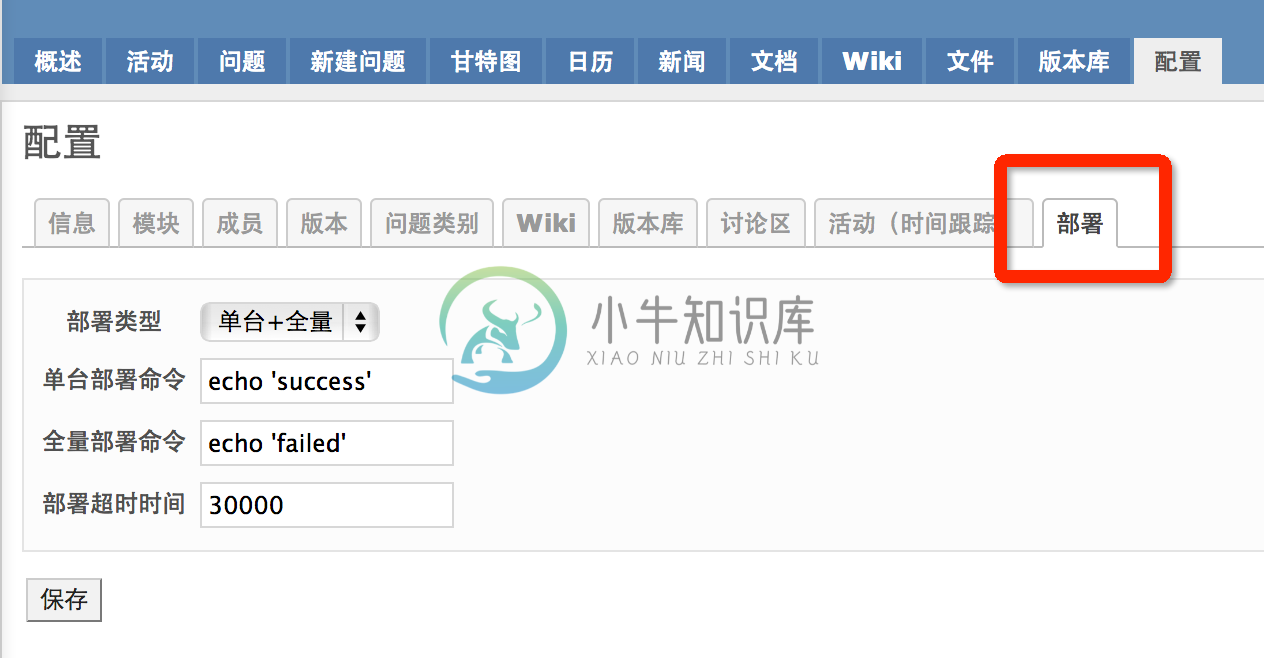
最终效果如图:

更多用法详见readme
-
redmine 安装插件 https://github.com/zoeeer/redmine_easy_gantt https://github.com/backlogs/redmine_backlogs https://github.com/jex-redmine/redmine_lightbox2 https://github.com/alumbo/Plugin-Redmine-Agile-L
-
redmine_agile-1_5_3-light.zip 百度云链接: 或者网址:https://www.redmineplugins.cn/projects/1/plugin_blocks/2?tab=changelog Supported Redmine versions: 4.1 - 2.6
-
为啥我用md写的目录点不动。。。 redmine run起来 插件 安装插件会遇到问题:apt-get update更新失败 文档管家 迁移 redmine 回首 run起来 使用docker搞起redmine。 首先拉下来:docker pull redmine 然后使用redmine内置的数据库,执行:docker run -dti --name red -p 23000:3000 redmi
-
原文:http://blog.csdn.net/s_niper/article/details/6621029 (1)安装redmine root@iTV1:~# apt-get install redmine redmine-mysql Do you want to continue [Y/n]? y (2)安装过程中,对数据库进行配置 (3)查看/etc/redmine/default目录下是
-
rails: Redmine权限设置心得 由于最近需要对redmine系统进行插件的开发,难于需要用到权限管理,也总结了一些设置的心得,与大家分享。如果有不正确的,欢迎指出与交流。 (1)init.rb中project_menu: 只有用户在该项目中扮演的角色对于该:controller:action具有权限时才会在项目菜单中显示(包括题目下方的菜单和配置中的tab菜单等) 其中,permissi
-
简介(Introduction) Redmin是一款项目管理系统,可以为项目成员提供一站式的服务,例如项目wiki,文档列表,bug管理,backlogs,甘特图,日历等等。 项目组的所有角色都可以使用Redmine来管理自己感兴趣的部分。Redmine另一个优势是可以添加许多功能强大的插件 预安装(Pre-install) Redmine是用Ruby on Rails开发的,自己动手安装Redm
-
(1)安装redmine root@iTV1:~# apt-get install redmine redmine-mysql Do you want to continue [Y/n]? y (2)安装过程中,对数据库进行配置 (3)查看/etc/redmine/default目录下是否有session.xml,database.xml这两个文件 (5)如果在/etc/redmine/defau
-
服务器的环境: Ubuntu 11.10 64位 Redmine 1.4.5.stable.10943 git version 1.7.5.4 + gitolite 前言 由于redmine的版本比较低,所以新版本的配置方法有可能有差异。 redmine和git的安装过程略过。 由于redmine中GIT插件自身对文件读写权限的限制,所以一般有2种处理方式: 1)修改已经存在的GIT版本的文件读写
-
我正在尝试安装redmine 3.3.2的redmine Git托管插件。我已经按照(http://redmine-git-hosting.io/get_start/)的步骤进行了操作,但是当我尝试第9步(即登录git)时,有人要求我输入密码。GIT用户上没有密码,只输入空白密码也不起作用…… 亲切的问候
-
项目配置 项目配置 配置简介 CAT上项目名称:项目接入CAT后的唯一标识,来识别自己 事业部:项目所属事业部 产品线:项目所属产品线 负责人:项目负责人,该项不做为告警联系人 项目组邮件:项目负责人邮件,或项目组产品线邮件,多个邮箱由英文逗号分割,不要留有空格;作为发送告警邮件、微信的依据 项目组号码:项目负责人手机号;多个号码由英文逗号分隔,不要留有空格;作为发送告警短信的依据 机器分组配置
-
1.5. jQuery插件配置项 这其实算一个高级话题: 会用jquery是第一阶段 能抽象成插件是第二阶段 让插件足够灵活强大是第三阶段 代码位于plugin_second 配置项分2类 普通配置项 回调函数 1.5.1. 迭代1:普通配置项 回顾一下之前tab,发现我们的tab是只能鼠标移动到上面才能切换,那是不是所有tab都这样呢? 当然不是了,我们看到很多网站的tab都是点击切换的,那么我
-
配置子项目 到目前为止你已经把ToDo项目根据功能拆分成多个模块,接下来可以用之前的方法来定义构建逻辑,下面有几点需要主要: 根目录和子目录使用相同的group和version属性值 所有的子目录都是Java项目需要Java插件来正常工作,所以你只需要在子项目中应用Java插件 web子项目是唯一一个依赖外部库的项目,它需要打包成WAR而不是JAR 子项目之间可以定义模块依赖 接下来你将学习如何定
-
选项卡在Bootstrap Navigation Elements一章中介绍。 通过组合一些数据属性,您可以轻松创建选项卡式界面。 使用此插件,您可以通过选项卡或药丸转换本地内容的窗格,甚至可以通过下拉菜单进行转换。 如果您想单独包含此插件功能,那么您将需要tab.js 另外,如Bootstrap插件概述一章所述,您可以包含bootstrap.js或缩小的bootstrap.min.js 。 用法
-
当默认的项目结构不适用时,可以自定义配置。查看 Gradle 文档中 Java plugin 部分以了解如何在纯 Java 项目中进行配置。 Android plugin 使用了类似的语法,但因为 Android 有自己的 sourceSets,所以需要配置到 android 块中。下面的例子使用了旧的项目结构(Eclipse),并把 androidTest 的 sourceSet 映射到 tes

