无法在vscode上调试expo项目
我有一个expo项目,我们可以运行和构建它,它可以在android和iOS中正常工作。我想要的是使用我的VisualStudio代码调试这个项目。
我遵循一些指南,尝试了以下方法:
- 在vscode中添加React本机工具扩展
- 在vscode调试器中添加“附加到packager”配置
- 更改设置中的“react native.packager.port”。json与世博包装机端口(19001)匹配
- 举办世博会(世博会开始)
- 并尝试在启用和禁用“远程调试JS”以及打开或关闭chrome调试器的情况下启动调试器
我得到的结果是带有调试器控件的小窗口出现了一秒钟,然后消失了,没有任何日志或证据表明它做了什么
顺便说一句,当我启用“远程调试JS”时,chrome调试器确实会启动,并且工作得很好。
我的发射。json是由react native tools扩展自动生成的。我还尝试添加了“sourceMaps”:对attach配置为true,最终结果是一样的。这是我的代码:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug Android",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "android"
},
{
"name": "Debug iOS",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "ios"
},
{
"name": "Attach to packager",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "attach"
},
{
"name": "Debug in Exponent",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "exponent"
}
]
}
以防你需要它,操作系统是Ubuntu 16.04
提前谢谢!
共有3个答案
我已经做了Loupi提到的所有改变。但我在19000号港口工作。我必须设置两种设置。json
下面是下面图片的代码片段:-
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Debug Direct iOS - Experimental",
"request": "launch",
"type": "reactnativedirect",
"cwd": "${workspaceFolder}",
"platform": "ios"
},
{
"name": "Debug iOS",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "launch",
"platform": "ios"
},
{
"name": "Attach to packager",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "attach",
"port" : "19000",
"sourceMaps": true
}
]
}
谢谢Loupi
>
安装本机工具
将“附加到打包机配置”添加到。vscode/launch。json(如果不存在,则创建文件)
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to packager",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "attach",
"port": "19000", //Port number may be different in your machine
"sourceMaps": true
}
]
编辑vscode设置文件以添加“react native packger.port”:19000//上一步中的相同端口
vscode设置文件位置:
- Windows%APPDATA%\代码\用户\settings.json
- macOS$HOME/库/应用支持/代码/用户/settings.json
- Linux$HOME/. config/Code/User/settings.json


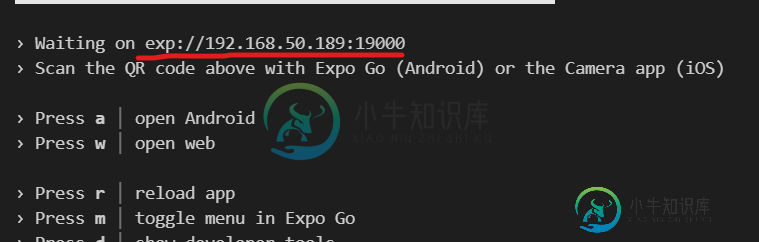
回到终端,按a在android模拟器中启动应用程序(确保模拟器已经从AVD管理器运行),如果模拟器卡在白色屏幕上,请转到终端按r重新加载应用程序
https://imgs.xnip.cn/cj/n/28/c0572bff-f9f0-4cda-bec6-727f9b4af919.png" width="100%" height="100%" />

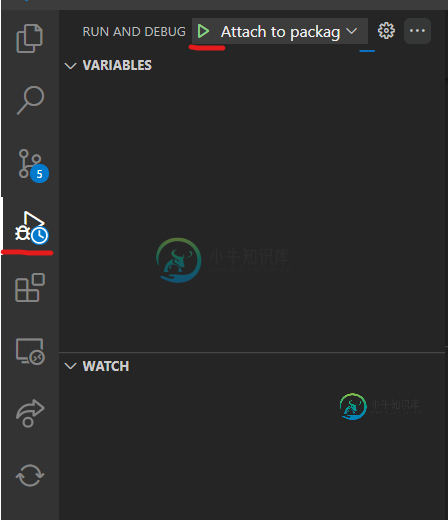
在vscode中附加调试器之前,请记住关闭浏览器中的调试器-用户界面选项卡
这是一个例子。vscode/launch。json文件,只需将其附加到packager config
请注意,端口属性设置为19001。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach to packager",
"cwd": "${workspaceFolder}",
"type": "reactnative",
"request": "attach",
"port": "19001",
"sourceMaps": true
}
]
}
要调试应用程序,请首先使用vscode控制台启动expo packager:npm run start
然后启动“附加到打包器”调试器配置文件。在调试控制台窗口中,您应该看到调试器现在附加到打包器。
最后回到控制台,并启动您的应用程序在所需的目标。
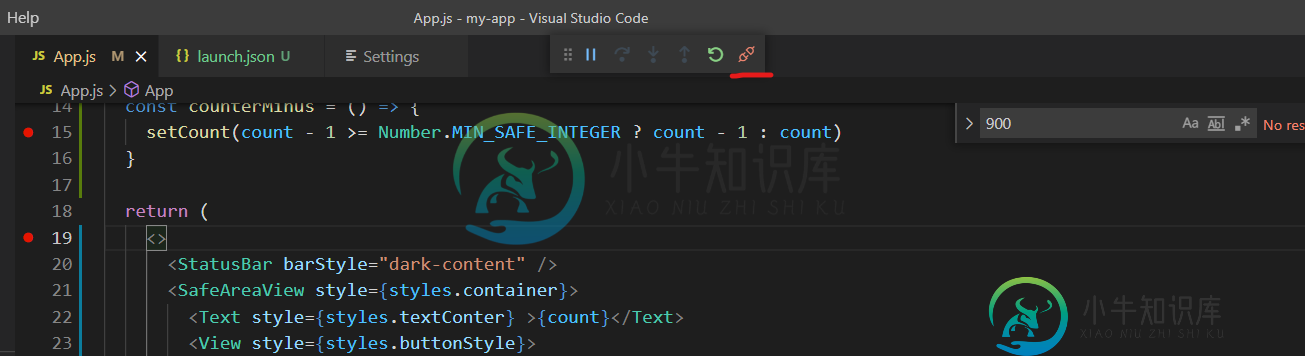
现在,您应该看到调试器已在vscode中连接,而不是在浏览器中打开新的react native debug选项卡。
-
我是一个新的使用世博会的人。打开世博会应用程序并从中扫描二维码http://localhost:19002/,我得到了隧道连接,但在我的设备中,总是出现错误,说明出了什么问题或出现了什么问题http://localhost:19002/我收到了错误日志,因为我们注意到你的隧道有问题。这可能是由于我们的隧道供应商间歇性出现问题。如果连接应用程序时遇到问题,请尝试重新启动项目,或将主机切换到LAN。
-
这个项目没有问题。 但在Java中,我单击并在终端窗口中获得以下内容:- PS c:\users\steve\documents\javaworkspace>&'c:\users\steve.vscode\extensions\vscjava.vscode-java-debug-0.26.0\scripts\launcher.bat''c:\program files\java\jdk1.8.0_
-
我正在尝试学习Flutter,我已经设置好了环境,我正在使用Andriod studio仿真器和VSCode运行Flutter文件,我使用默认的Flutter项目,它运行良好,但当我使用调试运行它时,它不起作用,并打印:错误:未找到:“dart:ui” 我试着寻找解决办法,但没有任何效果。 完整的调试控制台输出: 颤振医生结果: 也许我需要更新android调试桥? 感谢您的帮助
-
目前,我无法在vscode中调试python3脚本。通常,在使用python3解释器设置单击“Start Debugging”后,VSCode终端会弹出并启动脚本。现在,没有弹出任何内容,但是当我查看“output”部分时,我确实看到了在单击“Start Debugging”之后python扩展的输出假设。 如果我将解释器切换到python 2.7,它可以工作,但3.7不可以。我重新安装了pyth
-
vscode调试一个程序,但是程序运行完后,却无法结束.终端可以正常使用.这个调试控制板无法关闭,如果再发起一次调试,就会如下所示 这是为什么,如何解决
-
按 ctrl + shift + d , 然后点击左上角的小齿轮配置,把下面代码复制进去。 在你的ts代码里面打上断点,点击绿色的小箭头开始调试即可。 这个非常有用,比你使用 console.log 调试快很多。 { // Use IntelliSense to learn about possible Node.js debug attributes. // Hover to v

