前端 - 自己的vue2项目,怎么在element ui 源码里打断点调试?
用的编辑器是webstorm,发现在node modules里打断点没用。
共有2个答案
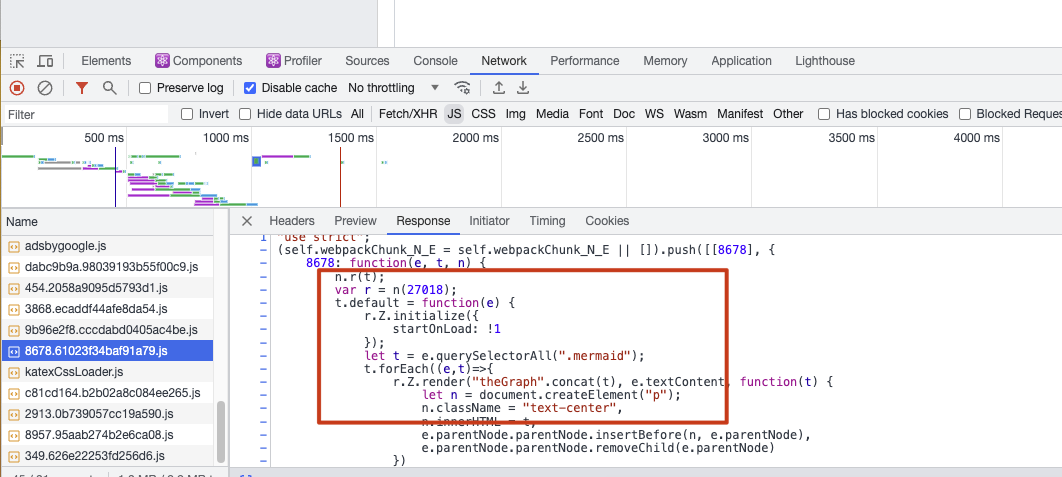
element-ui 是跑在浏览器里的,要用浏览器打断点调试,和你的编辑器 webstorm 并没有什么关系,还需要用到 sourcemap,默认是没有的,参考这篇文章 https://zhuanlan.zhihu.com/p/577653984
项目中引用的包,一般是压缩过的,如果没有sourcemap文件,断点调试行不通,因为都是这样,根本找不到在哪打断点

你要调试element-ui,自己下载源码,自己构建(构建的时候把压缩去掉),再引入调试,其实也挺麻烦的。
-
npm run serve启动项目后,正在启动的过程中,能看到百分比,但我想要中途停止掉,发现快捷键不好用,vscode里面用zsh,iterm2里面用zsh都是这样。 有人遇到过吗,怎么解决这个问题?
-
举例说一下,比如有2个函数,我要对他们做相同的前置判断条件。
-
现在是这样,所有页面都被包在一个容器里,而这个容器写了background-color和padding,但是我希望在某一个页面里,不需要设置这两个,该怎么做最优?我想到的是js获取dom元素修改。
-
场景是这样的,我们的单据新建页点击提交按钮后,拿到单据ID,然后根据单据ID触发工作流初始化接口获取到工作流人员信息。问题在于,点击提交后,该怎么展示选人比较好,一个弹框?或者在原有页面下新增选人信息?更或者关闭当前页,在另一个页面弹框选人?想听听各位的想法,你们业务上是怎么做的。
-
如题,虽然官方未出api,但看到还是挺多人对此封装了api,是怎么实现的呢? 广告请绕路哈~
-
情况是这样,打算用this.$message提示信息,然后里面放上自己自定义的组件private-table,然后组件里用到了vuex,也就是this.$store里的数据,但是是undefined,请问出现这个问题的原因是啥,怎么解决?

