vue2-elm
基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用。
前言
初学vue时曾在网上搜索vue的实战项目源码,无奈大部分都是简单的demo,对于深究vue没有太大的帮助,剩下的一些大部分都是像音乐播放器之类的展示型项目,交互没有预期那么复杂。但我们实际在工作中,经常会遇到有购物车的项目,这类项目因为涉及到money,所以对逻辑严谨度要求高,页面之间交互复杂,又会伴随着登录、注册、用户信息等等,常常会让我们很头疼。既然还没人用vue写过这样的项目,那不如我来写,开源出来对能看到的人也会有帮助。
这种功能性的项目很实用但是往往也很枯燥,没有音乐播放器那么看起来绚丽,思来想去发现饿了么是一个不错的素材,一来它足够复杂,开放的外卖平台比一般的公司独有商店更加复杂。二来 见到那么多美食,大家也不会感觉到厌烦。
为啥是饿了么,而不是百度,美团?原因很简单,三个外卖大佬里,饿了么的色调和布局是最漂亮的,看起来最舒服。
此项目大大小小共 45 个页面,涉及注册、登录、商品展示、购物车、下单等等,是一个完整的流程。一般公司即便是官网的单页面项目都没这么复杂,如果这个项目能驾驭的了,相信大部分公司的其他单页面应用也就不在话下,即便更复杂,也不会比这个高到哪里去。
因为利用业余时间来做,年前就开始写,又跨个年,周期有点长,项目从零布局到完成共用了2个多月的时间,目前项目已经完成,正在进行一些性能的优化,增加详细的注释。
另外,这个项目和慕课网视频的那个饿了么没有任何关系,慕课网的项目只有一个页面,我在看完vue的官方文档后直接写了这个项目,没有参照任何人的代码,请大家不要混为一谈。
注:此项目纯属个人瞎搞,正常下单请选择饿了么官方客户端。
技术栈
vue2 + vuex + vue-router + webpack + ES6/7 + fetch + sass + flex + svg
项目运行
注意:由于涉及大量的 ES6/7 等新属性,nodejs 必须是 6.0 以上版本 ,node 7 是先行版,有可能会出问题,建议使用 node 6 稳定版
git clone https://github.com/bailicangdu/vue2-elm.git cd vue2-elm npm install npm run dev (访问线上后台系统) npm run local (访问本地后台系统,需运行node-elm后台系统)
目标功能
定位功能 -- 完成
选择城市 -- 完成
搜索地址 -- 完成
展示所选地址附近商家列表 -- 完成
搜索美食,餐馆 -- 完成
根据距离、销量、评分、特色菜、配送方式等进行排序和筛选 -- 完成
餐馆食品列表页 -- 完成
购物车功能 -- 完成
店铺评价页面 -- 完成
单个食品详情页面 -- 完成
商家详情页 -- 完成
登录、注册 -- 完成
修改密码 -- 完成
个人中心 -- 完成
发送短信、语音验证 -- 完成
下单功能 -- 完成
订单列表 -- 完成
订单详情 -- 完成
下载App -- 完成
添加、删除、修改收货地址 -- 完成
帐户信息 -- 完成
服务中心 -- 完成
红包 -- 完成
上传头像 -- 完成
付款 -- 臣妾做不到啊~~
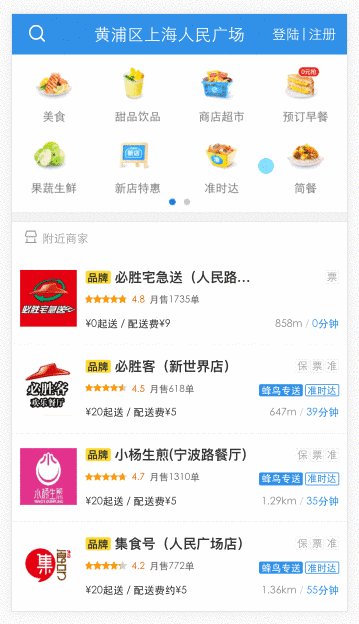
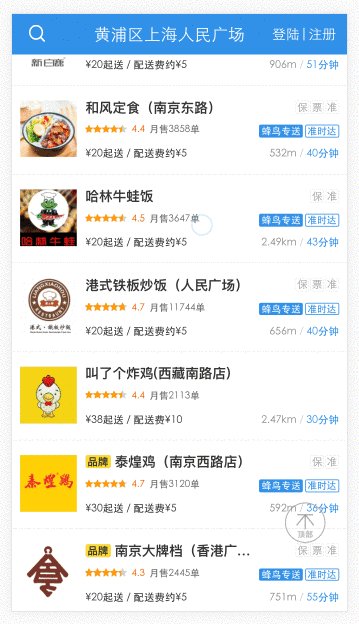
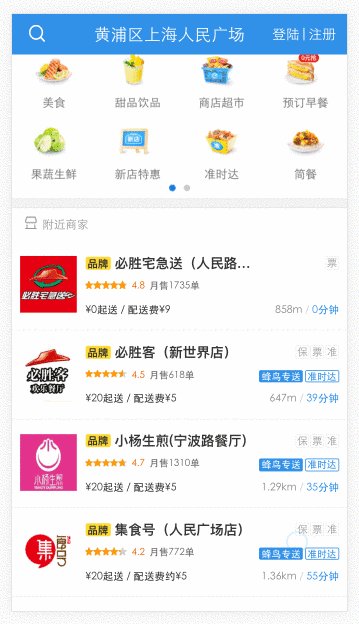
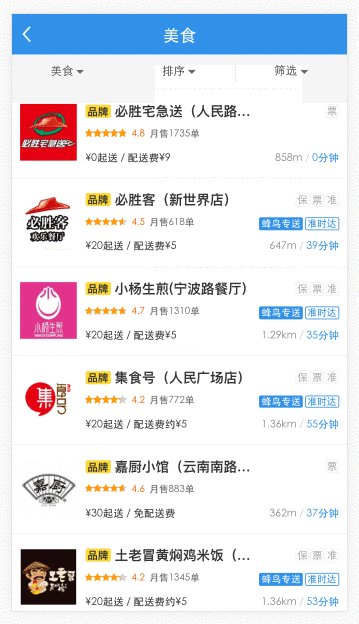
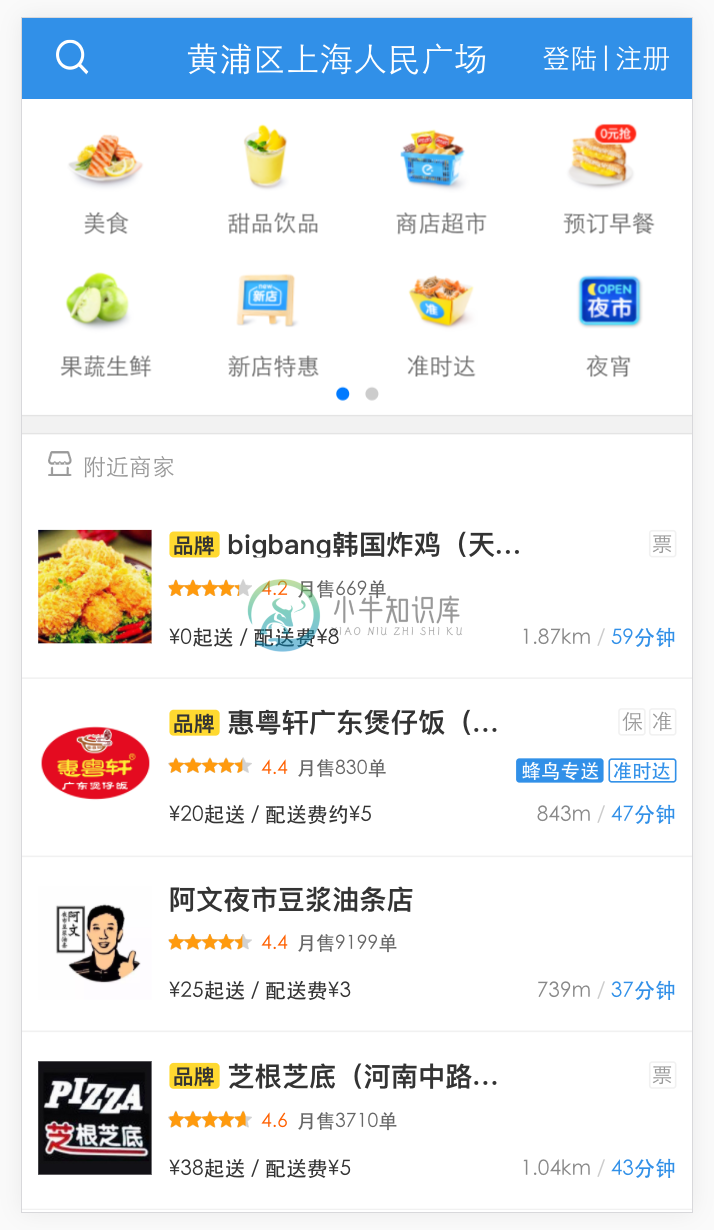
部分截图


-
码云地址:https://gitee.com/mgh_com/vue2-elm github地址:https://github.com/bailicangdu/vue2-elm.git // 执行以下语句,同步GIT项目并执行安装 git clone https://github.com/bailicangdu/vue2-elm.git cd vue2-elm npm install //
-
config目录 env.js 便于编译环境间的切换 /** * 配置编译环境和线上环境之间的切换 * * baseUrl: 域名地址 * routerMode: 路由模式 * imgBaseUrl: 图片所在域名地址 * */ let baseUrl = ''; let routerMode = 'hash'; let imgBaseUrl = ''; if (proc
-
文件名大小更新时间 vue2-elm vue2-elm\.babelrc962017-03-09 vue2-elm\.editorconfig1472017-03-09 vue2-elm\.gitignore442017-03-09 vue2-elm\README.md134122017-03-09 vue2-elm\build vue2-elm\build\build.js7632017-03-
-
下载依赖: 先安装node-sass,原本项目是4.9.2版本,我安装多次失败,后来尝试直接使用cnpm安装最新版本 cnpm i node-sass 再安装剩余模块 cnpm i 安装完毕之后,再运行,是会失败的,表示缺少vue-hot-reload-api模块,所以,再补上这个模块 cnpm i vue-hot-reload-api 运行项目 npm run dev
-
本文向大家介绍详解基于webpack2.x的vue2.x的多页面站点,包括了详解基于webpack2.x的vue2.x的多页面站点的使用技巧和注意事项,需要的朋友参考一下 本文介绍了基于webpack2.x的vue2.x的多页面站点,分享给大家,具体如下: vue的多页面 依旧使用vue-cli来初始化我们的项目 然后修改主要目录结构如下: 编写每个页面 可以看到这里我们有4个单独的页面,分别是b
-
本文向大家介绍基于Vue2实现的仿手机QQ单页面应用功能(接入聊天机器人 ),包括了基于Vue2实现的仿手机QQ单页面应用功能(接入聊天机器人 )的使用技巧和注意事项,需要的朋友参考一下 概述 使用Vue2进行的仿手机QQ的webapp的制作,在ui上,参考了设计师kaokao的作品,作品由个人独立开发,源码中进行了详细的注释。 由于自己也是初学Vue2,所以注释写的不够精简,请见谅。 项目地址
-
本文向大家介绍浅谈vue2 单页面如何设置网页title,包括了浅谈vue2 单页面如何设置网页title的使用技巧和注意事项,需要的朋友参考一下 前端框架如Vue、React等都是单页面的应用,也就是说整个web站点其实都是一个index页面,所谓的页面跳转都是替换index.html里边的内容,而页面的title是在每个页面初始化的时候才设置一次。对于现在的前端框架,传统的每个页面设置titl
-
前端埋点统计页面停留时长 最近在做埋点需求,需要统计页面的浏览时长,项目是使用的vue2+elementUI,普通的页面级浏览时长可以用路由守卫进行统计,但有些需求需要统计页面内tabs下的浏览时长,甚至是存在多层tabs的情况,想要写一个通用的方法,请求大家给予帮助,提供一些思路。 求求了,救救孩子吧。
-
概况 背景 看到项目上的移动框架,网上寻找了一下,发现原来这些一开始都有。于是,找了个示例开始构建一个移动平台的CMS——墨颀 CMS,方便项目深入理解的同时,也可以自己维护一个CMS系统。 Showcase GitHub: http://github.com/phodal/moqi.mobi Demo: 墨颀 CMS jQuery + Backbone + UnderScore + Requir
-
我正在努力完成Vuex的基本任务,但由于某种原因,它不起作用,在四处寻找后,我非常感谢任何帮助。 我想做的是: 使用新属性(对象)更新“我的存储”中对象的列表(对象)。 出了什么问题: 在我从我的组件分派动作以提交新对象之前(我正在通过mapActions访问该动作),列表中任何现有对象中的某些属性都会使用绑定到我的组件中的inputs/v-models的值进行更新。正如我下面的代码所示,我知道与

