vue2 - 如何在Vue2项目中配置publicPath和base路径?
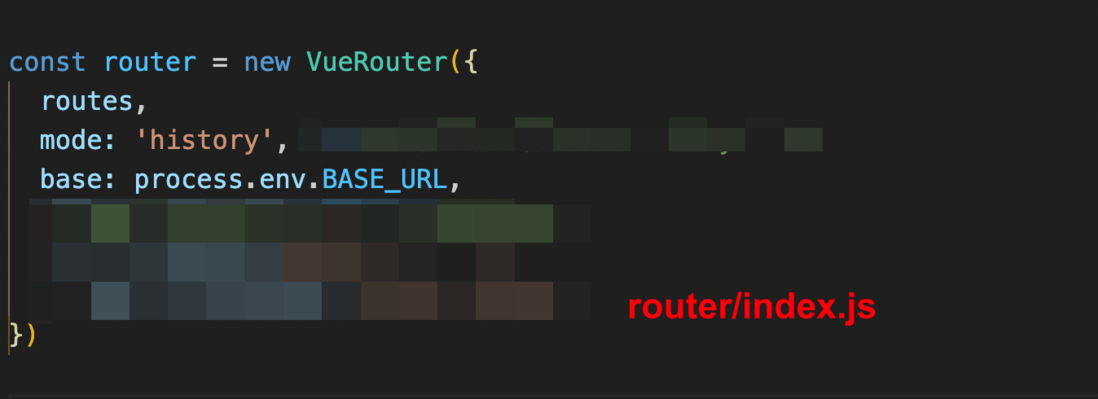
vue2给项目设置publicPath: "/MY_PROJECT/",base: process.env.BASE_URL



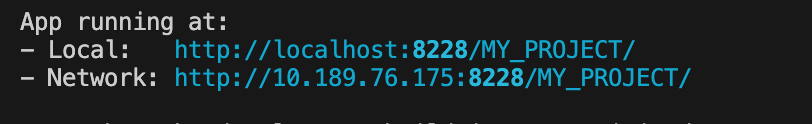
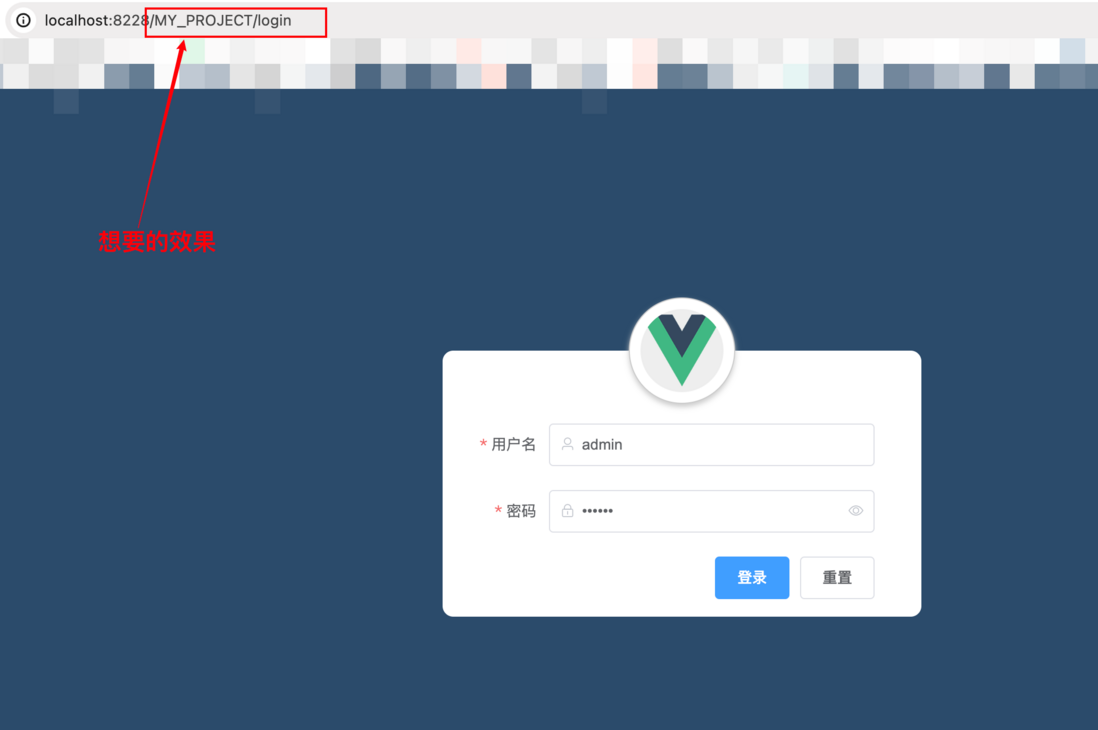
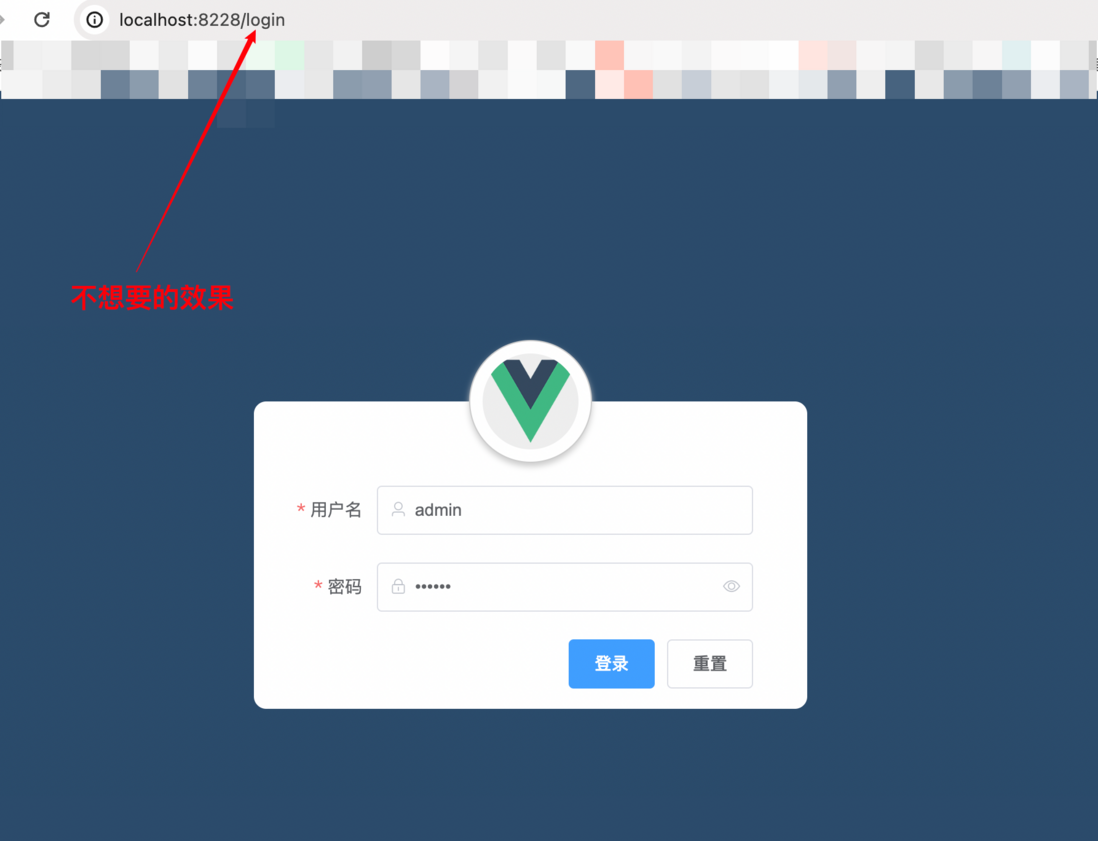
例如访问/login时,http://localhost:8228/MY_PROJECT/login可以正常访问,http://localhost:8228/login也可以正常访问,我想解决后者没有添加上/MY_PROJECT的路径必须添加上前缀/MY_PROJECT才能访问


共有1个答案
process.env.BASE_URL 的值如果是 /MY_PROJECT/ 的话就可以了
-
本文向大家介绍详解vue2路由vue-router配置(懒加载),包括了详解vue2路由vue-router配置(懒加载)的使用技巧和注意事项,需要的朋友参考一下 vue路由配置以及按需加载模块配置 1、首先在component文件目录下写俩组件: First.vue: Second.vue: 2、router目录下的index.js文件配置路由信息: 3、main.js中引入路由配置文件: 4、
-
如下图:
-
今天拿到一个2021年的vue2的老项目,在我的电脑上运行错误,我的版本是node18.16.0,npm是6.14.19,我现在都是搞vue3的。我估计是环境版本不对,请教有经验的大佬,2021年的vue2估计是什么环境?
-
我试图将mapstruct添加到gradle spring boot项目中。这里是构建的相关部分。gradle文件: 这是我的界面: 我在两个地方收到了我的映射器接口的生成实现:首先是预期的,但我的代码没有使用:构建/生成/源/... /LogMessageMapperImpl 第二个意外但由我的代码使用:app/src/main/generated//LogMessageMapperImpl 如
-
本地环境项目启动后报错,不知道是代理设置的问题吗?求大佬指点一下!
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:

