vue.js - vue2 中使用`signalR`导致项目跑崩溃?
vue2 中使用signalR导致项目跑不起来。
在app.vue中有如下代码:
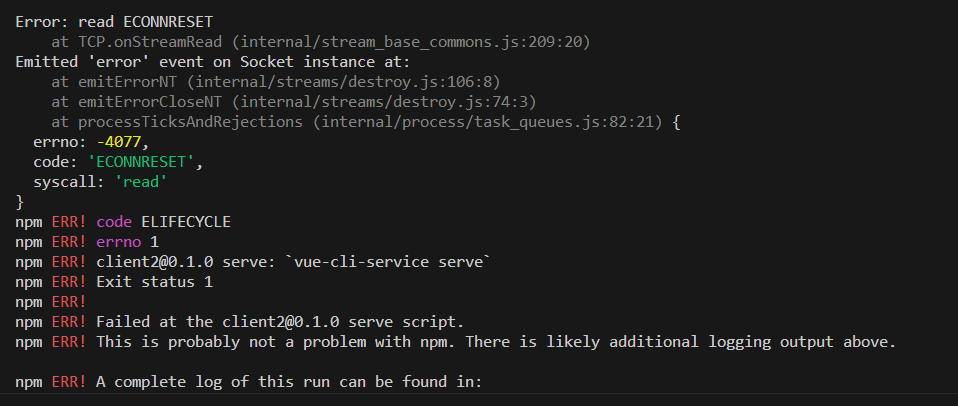
let baseUrl = "/api/xxxxxxxx"; this.connection = new signalR.HubConnectionBuilder() .withUrl(baseUrl, { accessTokenFactory: () => tokens }) .configureLogging(signalR.LogLevel.Warning) .build(); this.connection.start().then(() => { console.log("已连接!"); });之前本来好好的,但是最近更换服务器后,项目通过npm run server跑起来,一刷新项目就崩了,控制台错误信息如下(代码注释后就没问题了):
共有1个答案
您的问题似乎与 SignalR 在 Vue2 项目中的使用有关,但您没有提供具体的错误信息,这使得确定问题的具体原因变得有些困难。然而,我可以提供一些可能的解决方案和排查步骤。
- 检查 SignalR 服务器:首先,确保 SignalR 服务器正在运行并且可以从 Vue 客户端访问。尝试使用 Postman 或浏览器开发者工具的网络选项卡来测试 SignalR 端点的可达性。
- 查看详细的错误信息:您提供的错误图片没有显示出来,所以请确保提供完整的错误信息。这将有助于确定问题的具体原因。
- 检查令牌(Token):在您的代码中,您使用了
accessTokenFactory来提供令牌。确保令牌是有效的,并且服务器接受它。如果令牌无效或过期,可能会导致连接失败。 - 日志和调试:启用更详细的 SignalR 日志记录,以便更好地了解连接过程中发生的问题。您可以尝试将
configureLogging方法的参数更改为signalR.LogLevel.Information或signalR.LogLevel.Debug,以获取更多的日志输出。 - 跨域问题:如果您的 Vue 应用程序和 SignalR 服务器不在同一个域上,确保服务器已正确配置 CORS(跨源资源共享)策略,以允许 Vue 应用程序访问 SignalR 端点。
- 依赖问题:确保您的项目中 SignalR 客户端库的版本与服务器端的 SignalR 版本兼容。不同版本之间可能存在不兼容性问题。
- 网络问题:检查网络连接是否稳定,并尝试在不同的网络环境下运行应用程序,以排除网络问题。
如果以上步骤都无法解决问题,请提供更多关于错误的详细信息,例如错误消息、堆栈跟踪或任何与问题相关的其他信息,以便更好地帮助您解决问题。
-
我试图用LWJGL编写一个opengl渲染器。为了打开窗户,我用的是GLFW。但是,当我调用glfwCreateWindow时,它会崩溃,出现以下错误: Java运行时环境检测到一个致命错误: 谢了!
-
这里是Android开发者新手。我在MainActivity中使用recyclerview,应用程序不断崩溃。 任何帮助都将受到赞赏! 编辑:对不起,我是新来的。我已经附加了Logcat。和其他xml文件。谢谢 这是我的代码: 列出你的布局。xml: activity_main.xml: } ProductAdapter。java类: } Logcat: 致命异常:主进程:e.wolverine2
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:
-
如题,我现在想将我的一个vue2项目用webpack在生成模式下打包成lib,libraryTarget设置为umd,入口文件就是把我的所有业务组件分别导入然后通过export default导出,如果是普通打包的话,我知道生产模式下webpack4会默认启用tree-shaking相关配置,但是如果打包成lib的话还会进行tree-shaking吗我不太确定,有没有大佬解惑下~
-
我正在使用内置于Web View的Android开发浏览器。其中我面临的一个问题是,当我访问http://crashmybrowser.com测试浏览器上的选项卡崩溃时,我的整个浏览器应用程序都会崩溃。但是,当在chrome或Opera上进行相同的测试时,这些浏览器会在崩溃中幸存下来,并且只有特定的选项卡崩溃是由于访问上述网站而预期的结果。有人能帮助理解我如何在使用Webview的浏览器上处理此崩
-
问题内容: 我正在尝试创建一个node.js应用程序, 导致我的程序崩溃。节点说 ReferenceError:警报未定义 然后退出。我可以在常规html页面上运行javascript时使用该函数,因此我不知所措,这是为什么…这是我必须与node.js一起使用的单独模块吗? 问题答案: 该功能是浏览器对象的属性。它实际上不是JavaScript的一部分;它只是该环境中JavaScript代码可用的

