About
此项目是 vue + element-ui 构建的后台管理系统,是后台项目node-elm 的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能。
注:项目预览地址和接口需要使用https访问哦!
说明
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
开发环境 macOS 10.12.4 nodejs 6.10.0
如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR
��
技术栈
vue2 + vuex + vue-router + webpack + ES6/7 + less + element-ui
项目运行
git clone https://github.com/bailicangdu/vue2-manage
cd vue2-manage
npm install 或 yarn(推荐)
npm run dev (访问线上后台系统)
npm run local (访问本地后台系统,需运行node-elm后台系统)
访问: http://localhost:8002
效果演示
(可在后台管理系统添加商铺,食品等数据,并在前端地址查看效果)
前端项目网址
前端网址请戳这里(请用chrome手机模式预览)
移动端扫描下方二维码
功能列表
- 登陆/注销 -- 完成
- 添加商铺 -- 完成
- 添加商品 -- 完成
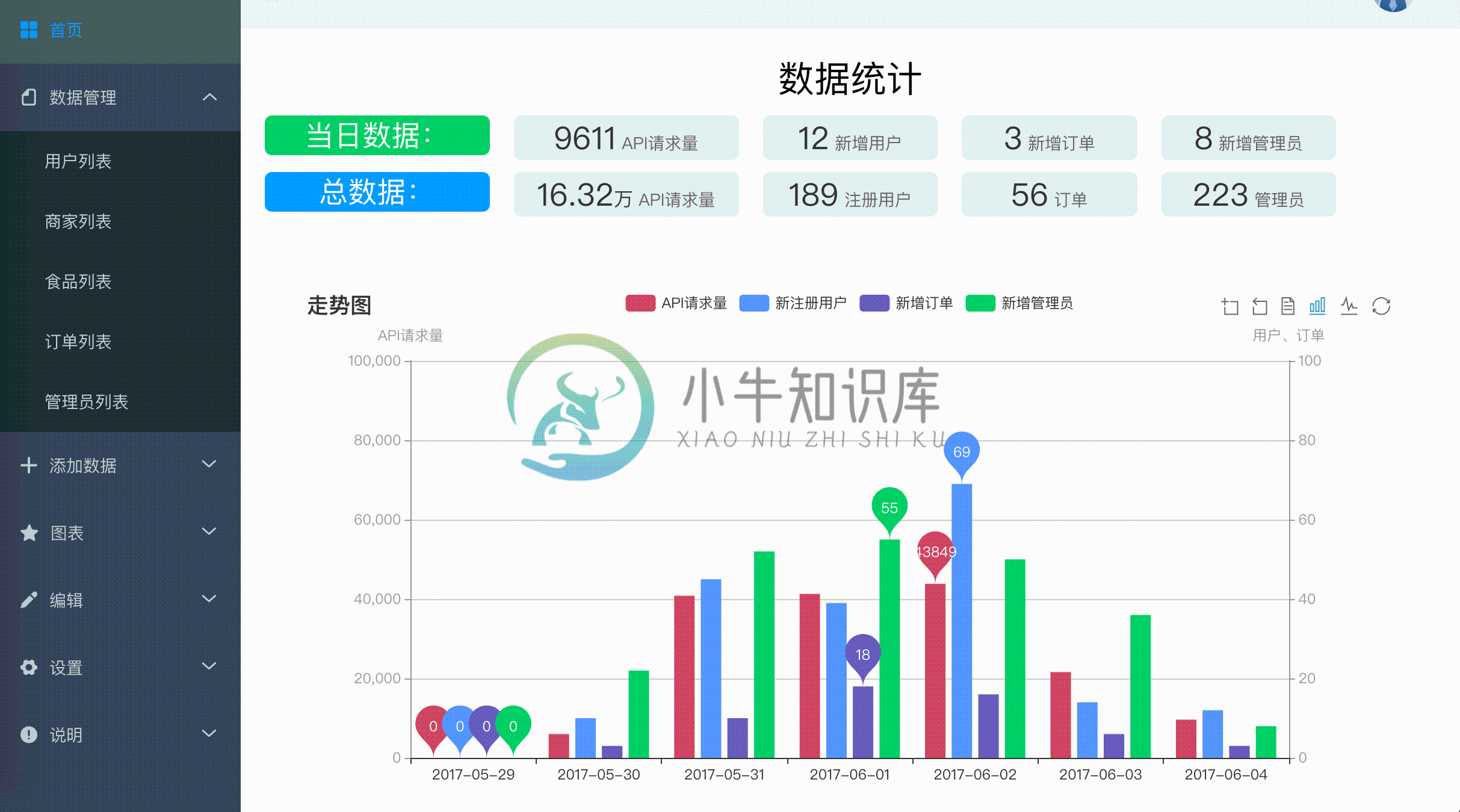
- 数据展示 -- 完成
- 管理用户 -- 完成
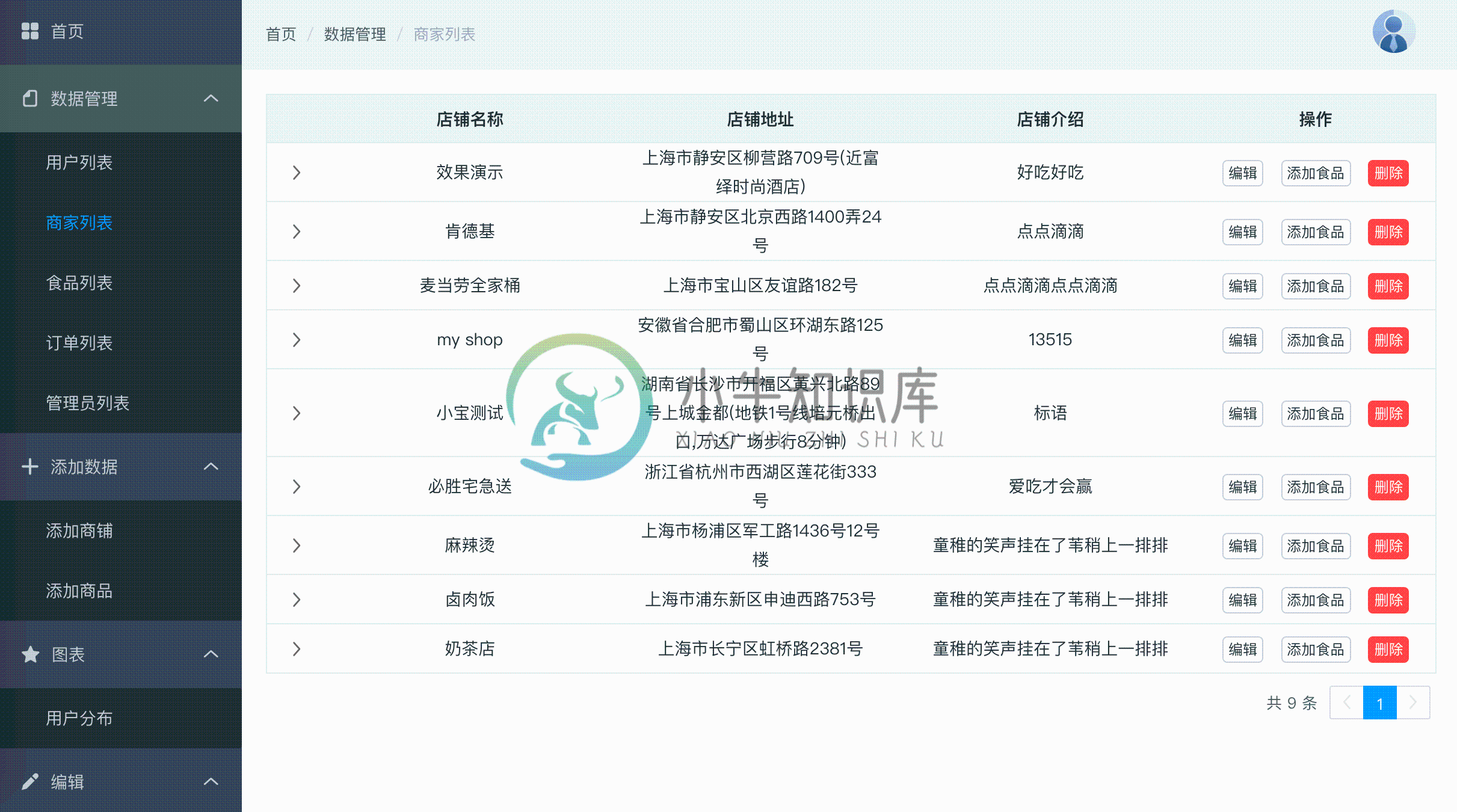
- 管理商铺 -- 完成
- 食品管理 -- 完成
- 权限验证 -- 完成
- 管理员设置 -- 完成
- 图表
�� -- 完成 - 富文本编辑器 -- 完成
部分截图
License
-
原视频 VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目 代码 和视频里的有点点不一样 github vue2.0 后台管理系统 如何启动(先下载node.js) 在终端输入 npm install npm run serve 账户 admin 密码 admin 项目过程 安装node.js 可以用npm包管理工具 安装其他包管理工具(可省略) # 安装yarn(他比npm
-
目录 前言 一、vue-manage-system 1.1 目录结构图例 1.2 目录作用及其含义解释
-
vue-manage-system-master 渲染页面: <template> <div class="table"> <div class="crumbs"> <el-breadcrumb separator="/"> <el-breadcrumb-item><i class="el-icon-
-
Maven的核心功能之一是依赖管理。 一旦我们处理多模块项目(由数百个模块/子项目组成),管理依赖项是一项艰巨的任务。 Maven提供高度的控制来管理这些场景。 传递依赖发现 通常情况下,当一个库(比如A)依赖于其他库时,比如说B.如果另一个项目C想要使用A,那么该项目也需要使用库B. Maven有助于避免此类要求发现所需的所有库。 Maven通过读取依赖项的项目文件(pom.xml),找出它们的
-
不要求经典,但求代码是优质的,另外怎么去git上搜索优质的后台管理系统项目,感谢各位大佬。
-
jfinal是由jfinal2.2+freemarker+easyui写的一个后台管理系统,参考了jty等一些优秀的开源项目,实现了一个基础的后台管理系统。 在线访问:http://moriiy.wicp.net/jfinal/ 有时可能无法访问(毕竟是部署在自己电脑上的),尽量白天访问,进入系统尽量不要做修改或删除操作。 帐号:admin 密码:123456 测试 test 密码123456
-
页面显示图 想做成的页面显示图,只想知道二级-2222拖动到了二级-4444 并重新赋值
-
本文向大家介绍基于文件的数据管理系统,包括了基于文件的数据管理系统的使用技巧和注意事项,需要的朋友参考一下 用于组织和维护数据文件的系统称为基于文件的数据系统。这些文件系统用于处理单个或多个文件,效率不高。 功能性 基于文件的数据管理系统的功能如下- 基于文件的系统有助于任何用户的基本数据管理。 基于文件的系统中存储的数据应保持一致。在基于文件的系统中完成的任何事务都不应更改一致性属性。 基于
-
概要设计 1、创建、发送、停止同步任务; 2、创建、抓取同步工作节点; 3、抓取、整合节点统计数据与实时数据并做页面展示; 4、抓取、整合任务统计数据与实施数据并做页面展示; 5、抓取告警日志并做页面展示; 6、收集、整合数据推送到中间件。 名词须知 数据源:数据存储位置,现启用kafka、jdbc、canal三种类型; 数据表组: