react-use-localstorage
depends on stable v16.8.1~
Access Local Storage using React hooks.
How to use it
import React from 'react';
import ReactDOM from 'react-dom';
import useLocalStorage from 'react-use-localstorage';
import './styles.css';
function App() {
const [item, setItem] = useLocalStorage('name', 'Initial Value');
return (
<div className="App">
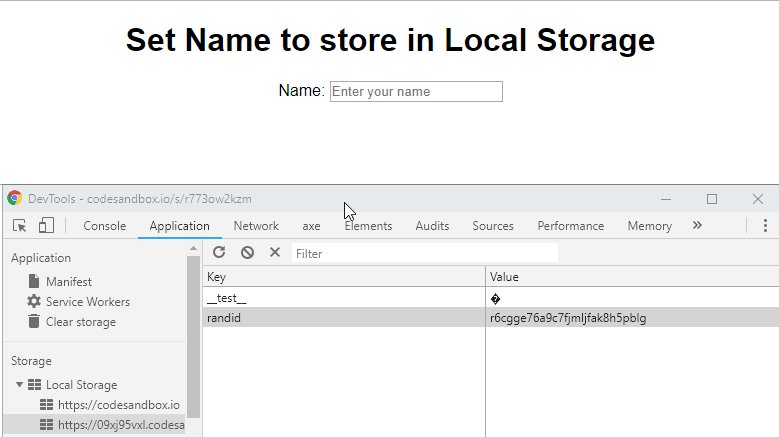
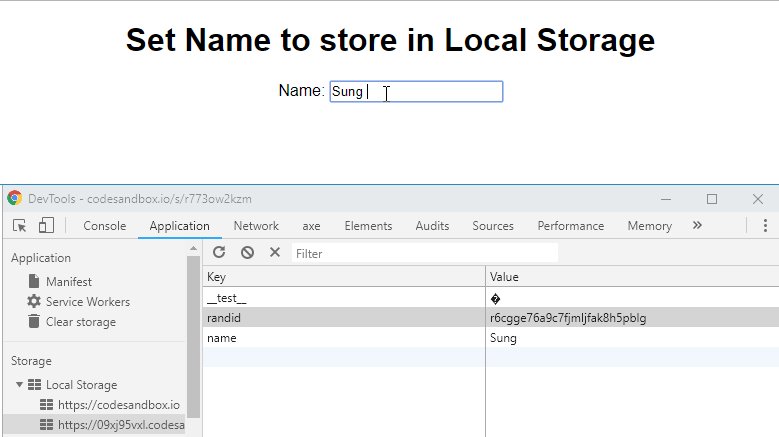
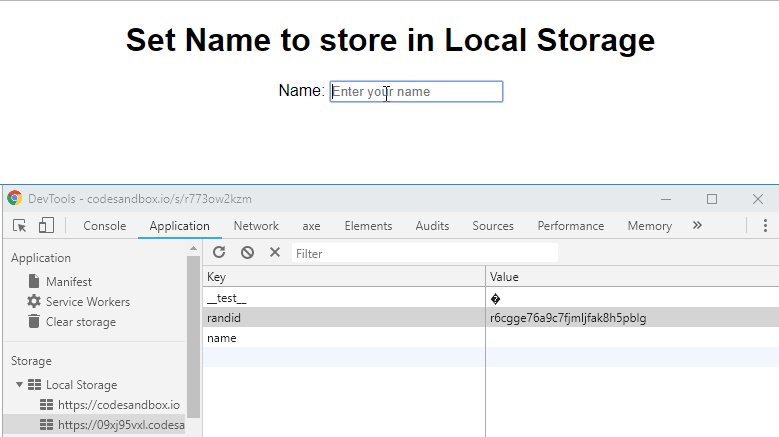
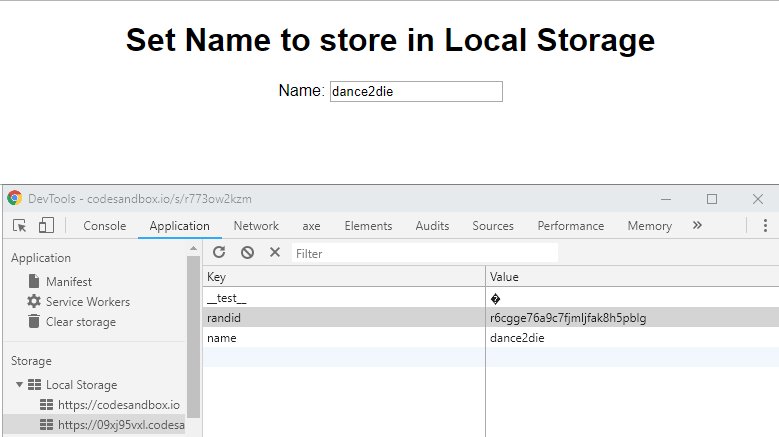
<h1>Set Name to store in Local Storage</h1>
<div>
<label>
Name:{' '}
<input
type="text"
placeholder="Enter your name"
value={item}
onChange={(e) => setItem(e.target.value)}
/>
</label>
</div>
</div>
);
}
const rootElement = document.getElementById('root');
ReactDOM.render(<App />, rootElement);
Note for SSR (server-side rendering)
If you are using Gatsby or other SSR frameworks, such as Next.js, refer to this workaround by @hencatsmith.
You need to make sure that window is available.
const useSsrLocalStorage = (
key: string,
initial: string
): [string, React.Dispatch<string>] => {
return typeof window === 'undefined'
? [initial, (value: string) => undefined]
: useLocalStorage(key, initial);
};
Demo
Changelog
Expand Changelog
3.4.0
This version "Watch changes on storage and change state".
Reference: https://github.com/dance2die/react-use-localstorage/pull/30
Thank you @VitorLuizC for the PR and @Svish for the review.
3.3.0
Reverted the implementation of setValue to set localStorage value directly, instead of depending on useEffect.
Reference: window.localstorage updated after value managed by useLocalStorage #29
3.2.1
The library is covered by test.Thank you so much, @SeanMcP~
3.0.0
Decided to go with @TheAifam5 the following breaking change as the type is derived from React type definition.
Breadking change:
setItemetype is changed from(item: string) => void() toReact.Dispatch<string>Updated infrastructure by @TheAifam5
�� in PR #13Dropped babel in favor of
tsc+uglifyjsReplaced npm with yarn
Added husky for pre-commit git hooks
Source map has been dropped from distribution
distribution is moved from
disttolibfolder2.4.1
Added
useLocalStoragereturn type explicitly to generate correctindex.d.tstyping file.2.4.0
Added TypeScript typings as suggested by @TheAifam5 in Issue #9
2.3.0
Fixed a bug where initial value is returned all the time #7 by @lilasquared
�� 2.2.0
Sets initial value in local storage
2.1.0
Can optionally pass an initial value
This is to prevent form field from being uncontrolled.
2.0.0
Breaking change -
setItemdoesn't requirekey1.1.1
Updated to React v16.8.1, which contains the patched Hooks
1.1.0
Updated dev dependency version
1.0.0
Updated to React v16.8.0, which contains the stable Hooks
0.0.6
Changed the language from JavaScript to TypeScript
It has minimized the distribution file greatly
Contributors
Thanks goes to these wonderful people (emoji key):
 Aaron Roberts |
 Sung Kim |
 TheAifam5 |
 Vitor Luiz Cavalcanti |
 Sean McPherson |
 Torleif Berger |
 Evgeny Markov |
This project follows the all-contributors specification. Contributions of any kind welcome!
-
React-use 一个很好用的React Hooks库 github地址:https://github.com/streamich/react-use 传感器 useBattery - 跟踪设备电池状态。 useGeolocation - 跟踪用户设备的地理位置状态。 useHover and useHoverDirty - 跟踪某个元素的鼠标悬停状态。 useIdle - 跟踪用户是否处于非
-
修仙大橙子:https://segmentfault.com/a/1190000041939135 查询键(Query Keys)及查询函数(Query Functions) const getMenuId = () => request<{ id: string; name: string }>({ url: `/menu`, method: "GET", }); const
-
直接上代码 import React,{useEffect, useState} from 'react' import {useLocation,Navigate} from 'react-router-dom' export default function IsAuth(props) { const localocation =useLocation() const [preTrue
-
一、redux使用场景 当多个组件的state互相依赖,且组件间无法进行有效通信时,我们希望把这些state抽离出来进行集中管理,各组件可按照一定的规则进行状态的读写,这就是redux提供的功能 二、介绍 redux 一款状态管理工具,用于集中管理应用中(多个组件共享)的state 有下面三个核心概念: store 整个应用中的state都存储在一棵object tree上,并且这个 object
-
1、安装、构建 复制代码 全局安装 npm install -g create-react-app 构建一个my-app的项目 npx create-react-app my-app cd my-app 启动编译当前的React项目,并自动打开 http://localhost:3000/ npm start 2、项目目录 // 默认的 ├── package.json ├── public
-
react实现缓存功能首先React Router 必须确保是 最新版本,因为使用了 new Context,所以必须确保Router 使用相同的 API, 之前的项目我们采用的是react-router3.xx版本,想都不用想,这将到这我们的项目中要改一些别人舍弃的东西。。。 一、react-router5 新版本的router不支持route里面嵌套route,可以放到另一个组件中去配置,这样
-
React Router使用用法 React Router功能介绍 是React生态库之一,是可以在CSR和SSR环境下为了React而设计的路由库。 客户端:React环境 服务端:node、RN 安装: npm install react-router-dom@6 yarn add react-router-dom@6 基本用法: //src/index.js import * as Rea
-
简介 随着 React Hooks 的发展,各个团队都开始尝试使用 Hooks 代替 Class,Hooks 正逐渐成为 React 组件的主流写法。得益于 Hooks 的逻辑封装能力,我们可以将常见的逻辑封装起来,以减少代码复杂度。或者使用社区上别人封装的 Hooks,比如 react-use 等。react-use 是社区最流行的 Hooks 库 github地址:https://github
-
封装任何的函数,都是将一些重复的逻辑单独封装到一个函数。而不是为了封装而封装。 定义useLocalStorage,是因为localStorage,在不同的组件中获取,更新。每次更新或者获取都是localStorage.setItem/localStorage.getItem。 单独封装为一个hook,在获取和更新的时候,就像使用state一样简单: useLocalStorage: import
-
1 在项目目录新建router目录 import React from "react"; import { Routes, Route } from "react-router-dom"; import Author from "../pages/AuthRouter/index.jsx"; import Layout from "../pages/Layout/index.jsx"; impor
-
useReactRouter useReactRouter is a React Hook that provides pub-sub behavior for react-router.Unlike the withRouter Higher-Order Component, useReactRouter will re-render your component when the locati
-
React-use-context-selector 是一个基于 Context API 的封装,应用于 useland 的 React useContextSelector hook,可优化 Context 导致的 rerender 问题。虽然存在部分限制,但可以通过这个设计实现更好了解 Context API。 用法 import React, { useState } from 'react
-
问题内容: 我一直在努力解决这个问题,但没有找到一个强有力的答案。我正在尝试使用useMutation挂钩执行登录突变。 TLDR; 我想知道在onError中传递的选项和useMutation给我的错误之间到底有什么区别 这是我的代码段 在服务器端,我有一个用于登录的预设/硬编码电子邮件,并且我没有使用Apollo或任何其他客户端。在此登录突变的解析器中,如果使用的电子邮件不相同,我只会抛出一个
-
所以我正在重写一个带有钩子的组件,我遇到了一个有趣的挑战,我需要用钩子模仿的一些旧行为。 我的旧代码如下所示: 你看,我正在基于nextrops启动一个,然后在语句中,我基于该nextVal进行了一些检查,现在,我知道我们可以为指定第二个参数,以便仅在道具更改时运行它,但是这些检查呢,如何实现类似于?
-
描述 (Description) 此函数将MODULE导出的所有函数或仅LIST引用的函数导入当前包的名称空间。 有效地相当于 - BEGIN { require "Module.pm"; Module->import(); } 也用于在当前脚本上强加编译器指令(pragma),尽管这些只是模块。 请注意,在编译时会评估use语句。 在执行时评估require语句。 如果Module和LIST之
-
错误: ./src/containers/administration/dwConnections/switch。js第11:6行:React Hook useEffect缺少依赖项:“enabled”。包括它或删除依赖项数组react hooks/dep