react-dates 如它的名字,就是个react的数据模组;提高代码的可视化编辑的移动友好的数据日期获取插件。
react-dates 是一个易于国际化使用,对移动端友好的 web 日期选择库。
Getting Started
安装依赖
通过运行以下命令来确保软件包安装的版本号正确:
(
export PKG=react-dates;
npm info "$PKG" peerDependencies --json | command sed 's/[\{\},]//g ; s/: /@/g; s/ *//g' | xargs npm install --save "$PKG"
)
产生和运行一个命令,如:
npm install --save react-dates moment@>=#.## react@>=#.## react-dom@>=#.## react-addons-shallow-compare@>=#.##
包含组件
import { SingleDatePicker } from 'react-dates';
包含 CSS
import 'react-dates/lib/css/_datepicker.css';
要不然会创建一个带有 require.resolve('react-dates / lib / css / _datepicker.css')内容的 CSS 文件,并将其包含在 html <head> 部分。
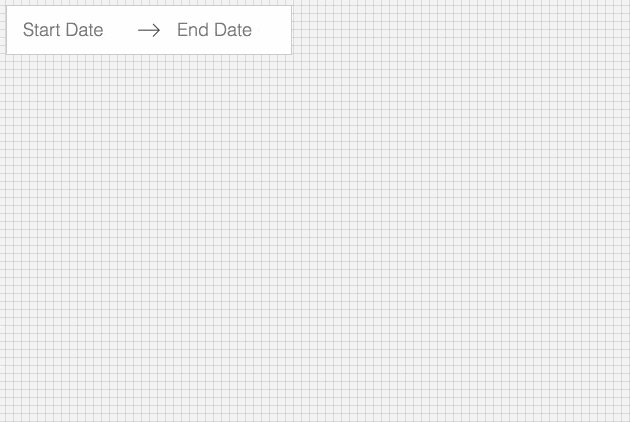
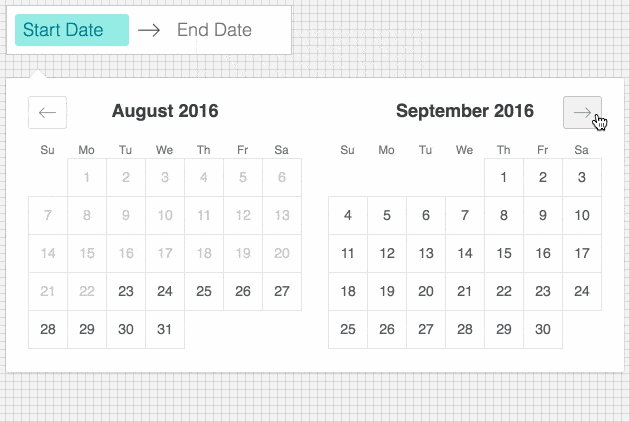
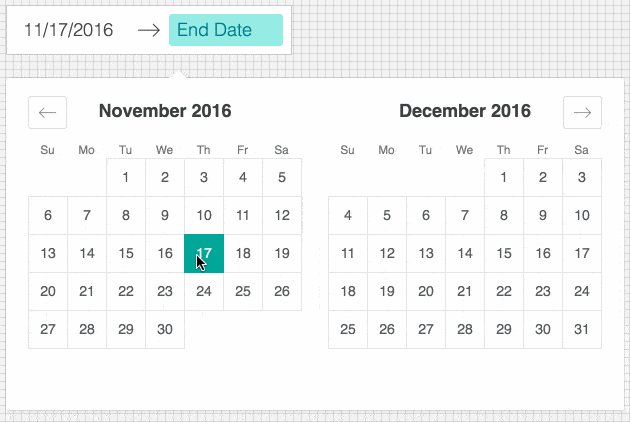
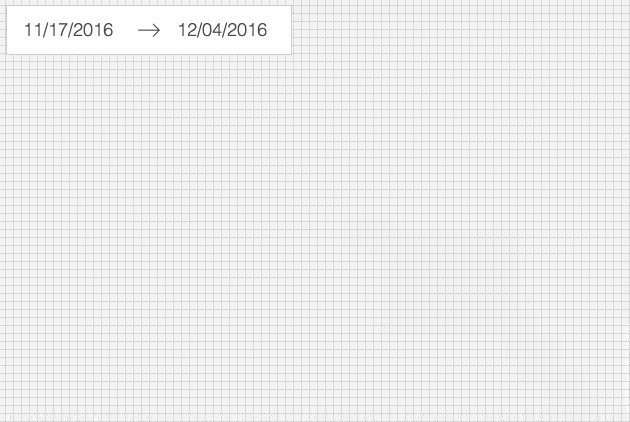
Make some awesome datepickers
<SingleDatePicker
id="date_input"
date={this.state.date}
focused={this.state.focused}
onDateChange={(date) => { this.setState({ date }); }}
onFocusChange={({ focused }) => { this.setState({ focused }); }}
/>-
react-intl 使用 If you’re creating a web application that requires translation into multiple different languages, it can be difficult to implement this manually. That’s why many use internationalization
-
react-intl-universal react-intl-universal is a React internationalization package developed by Alibaba Group. Features 支持 React 框架 操作简单,3个主要API 数字日期货币时间可以支持不同地区 Pluralize labels in strings(字符串中的标签复数)
-
As a rule of thumb, always pass dates to Smarty as timestamps. This allows template designers to use date_format for full control over date formatting, and also makes it easy to compare dates if neces
-
我使用npm包在我的React应用程序中使用Bootstrap 4组件。 然后尝试在我的组件中使用它: 我得到了错误 在C:\Users\y\Desktop\Code\test\node\u modules\react bootstrap date picker\lib中找不到模块:“react bootstrap/lib/Button” @./~/react-bootstrap-date-pic
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
DateFormat类提供各种格式来格式化日期。 以下是一些格式的列表。 DateFormat.DEFAULT DateFormat.SHORT DateFormat.MEDIUM DateFormat.LONG DateFormat.FULL 在下面的示例中,我们将展示如何使用不同的格式。 IOTester.java import java.text.DateFormat; import jav
-
Date类表示特定的时刻,精度为毫秒。 Date类有两个构造函数,如下所示。 Date() 语法 (Syntax) public Date() Parameters - 无。 Return Value 分配一个Date对象并对其进行初始化,使其表示分配时间,测量精确到毫秒。 例子 (Example) 以下是此方法的使用示例 - class Example { static void ma
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细