Jsoup 选择器
精华
小牛编辑
186浏览
2023-03-14
以下示例将展示在将 HTML 字符串解析为 Document 对象后选择器方法的使用。jsoup 支持类似于 CSS 选择器的选择器。
Jsoup 选择器 语法
Document document = Jsoup.parse(html);
Element sampleDiv = document.getElementById("sampleDiv");
Elements links = sampleDiv.getElementsByTag("a");
-
document : 文档对象代表 HTML DOM。
-
Jsoup : 解析给定 HTML 字符串的主类。
-
html : HTML 字符串。
-
sampleDiv : 元素对象表示由 id“sampleDiv”标识的 html 节点元素。
-
links : Elements 对象表示由标签“a”标识的多个节点元素。
Jsoup 选择器 说明
document.select(expression) 方法解析给定的 CSS 选择器表达式以选择一个 html dom 元素。
Jsoup 选择器 示例
package cn.xnip;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
public class JsoupTester {
public static void main(String[] args) {
String html = "<html><head><title>Sample Title</title></head>"
+ "<body>"
+ "<p>Sample Content</p>"
+ "<div id='sampleDiv'><a href='www.xnip.cn'>小牛知识库网</a>"
+ "<h3><a>Sample</a><h3>"
+"</div>"
+ "<div id='imageDiv' class='header'><img name='xnip' src='xnip.png' />"
+ "<img name='yahoo' src='yahoo.jpg' />"
+"</div>"
+"</body></html>";
Document document = Jsoup.parse(html);
//a with href
Elements links = document.select("a[href]");
for (Element link : links) {
System.out.println("Href: " + link.attr("href"));
System.out.println("Text: " + link.text());
}
// img with src ending .png
Elements pngs = document.select("img[src$=.png]");
for (Element png : pngs) {
System.out.println("Name: " + png.attr("name"));
}
// div with class=header
Element headerDiv = document.select("div.header").first();
System.out.println("Id: " + headerDiv.id());
// direct a after h3
Elements sampleLinks = document.select("h3 > a");
for (Element link : sampleLinks) {
System.out.println("Text: " + link.text());
}
}
}
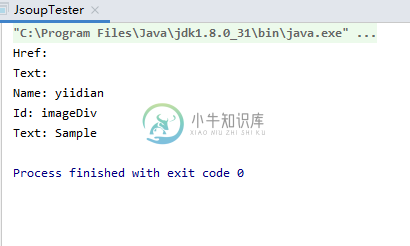
输出结果为: