
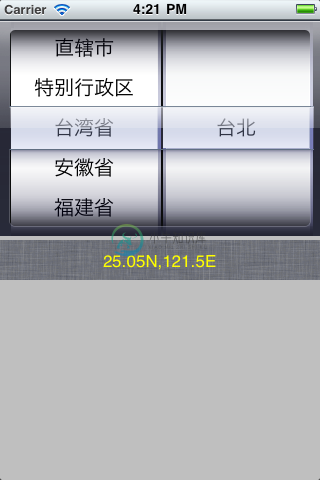
本控件基于ios4,采用UIPickerView实现。收录了中国所有省地市,并提供精准经纬信息
-
中国省市地区选择器。两种选择类型,省市和省市地区 [Code4App.com]
-
使用省市区选择器,你需要在 sm.js 和 sm.css 之后额外引入如下JS文件: <script type="text/javascript" src="//g.alicdn.com/msui/sm/0.6.2/js/sm-city-picker.min.js" charset="utf-8"></script> 省市区选择器也是一个定制的picker,因此他的用法和picker完全一致,请参
-
介绍 省市区三级联动选择,通常与弹出层组件配合使用。 引入 import { createApp } from 'vue'; import { Area } from 'vant'; const app = createApp(); app.use(Area); 代码演示 基础用法 要初始化一个 Area 组件,你需要传入一个 area-list 属性,数据格式具体可看下面数据格式章节。 <v
-
使用指南 组件介绍 Area 组件用于省市区选择,默认包装在 popup 弹出层中显示。 引入方式 import { Area } from 'feart'; components:{ 'fe-area':Area } 代码演示 默认 Area <div class="fe-center"> <fe-area v-model="value" :list="list" /> </d
-
本文向大家介绍javascript编写实用的省市选择器,包括了javascript编写实用的省市选择器的使用技巧和注意事项,需要的朋友参考一下 省市选择器是大家经常用到的, 但网上找的省市选择器都不是很实用,于是自己写了移动端的省市选择器。 界面: 源码结构: 演示地址:http://component.cform.cn/city/ 演示二维码: 源码地址:http://component.cfo
-
一个城市选择的选择器,可以选择省份、城市。包含国内主要城市数据. [Code4App.com]

