Kotlin基础教程之dataclass,objectclass,use函数,类扩展,socket
Kotlin基础教程之dataclass,objectclass,use函数,类扩展,socket
Kotlin提供了一些机制来扩展已有的类,如下:
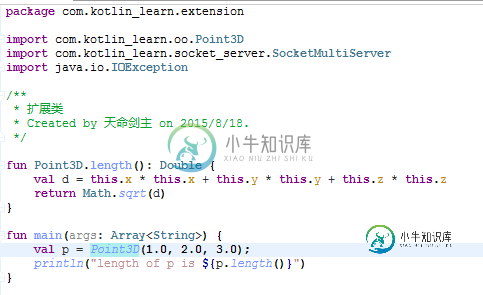
还记得我们之前写过的Point3D类吗?(将其略作修改,将成员变量改为Double类型)
让我们为其扩展一个length函数

扩展的方法很简单,只要在函数名前面加上类名就行了.
这样Point3D的对象就有了一个名为length的方法.
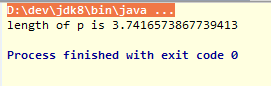
运行的结果不出所料:

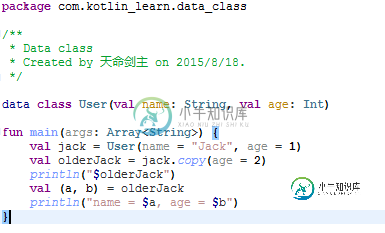
除此之外,在Kotlin中还有一些特殊的类,比如Data Class:

有些类只包含数据,不需要包含方法,就可以声明为data class,当然data class并不是不能包含方法.
data class最大的特色在于copy函数和多变量赋值,可以在一条语句里面把不同的字段赋值给不同的变量.
运行结果如下:

Kotlin一般在类中不允许static成员,前面曾经说过可以使用companion object来创建一个伴生对象从而可以使用static成员.
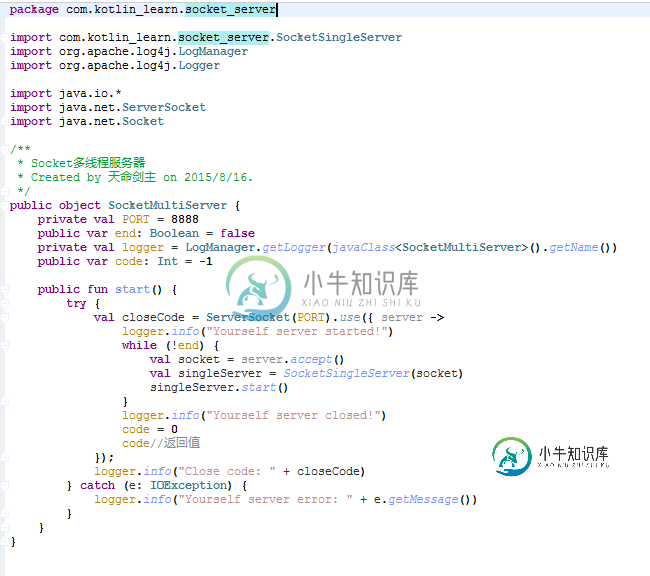
这里还有一种方法就是使用object关键字声明一种特殊的类,这个类只有一个实例,因此看起来整个类就好像是一个对象一样.如下:

这里把类声明时的class关键字改成了object,这个类里面的成员默认都是static的.
另外我们可以看到在这段代码中出现了一个use函数,这个函数的参数是一个lambda表达式或者说一个匿名函数.
其参数必须实现Closeable接口,其参数在函数结束后会自动关闭,调用其close方法,无论是否发生异常.
其实这个用法来自于Java7中引入的一个语法,在Java7中引入的这个语法名为try-with-resource,其对应的Java代码如下:

server变量在try语句中被声明并初始化,无论是否发生异常,最后server都会被自动关闭.
之所以引入这种语法,是为了解决finally语句的不足.
在Kotlin中的use函数就是实现了Java中try-with-resource语句的功能.
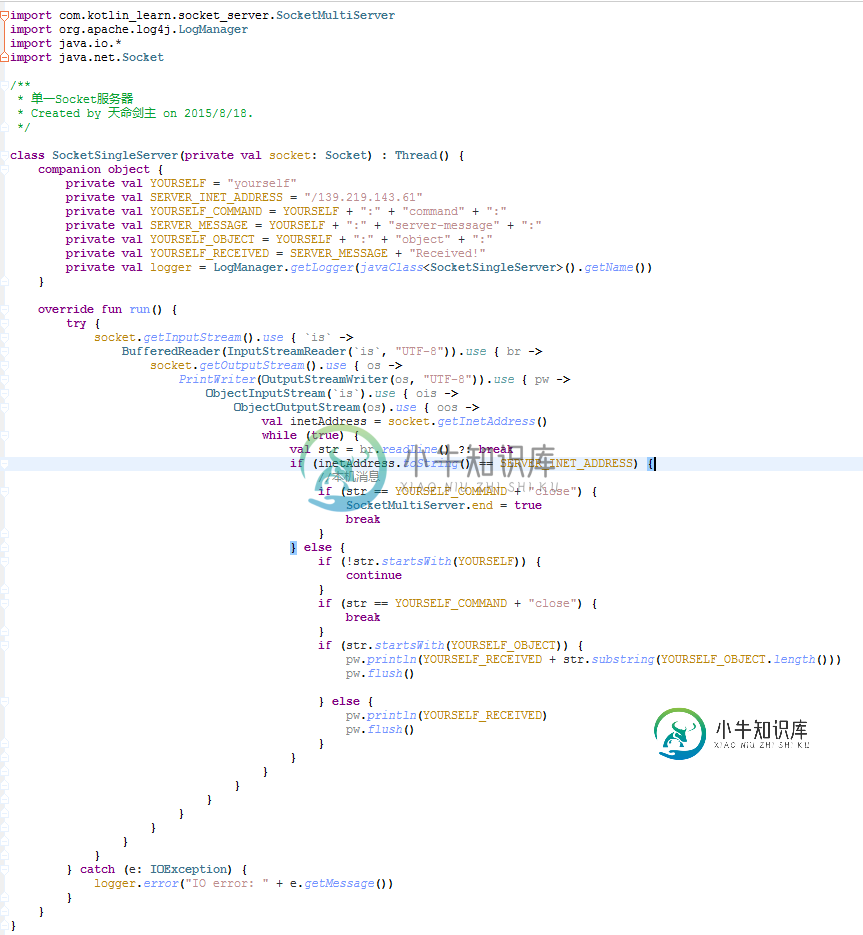
这段Kotlin代码写的是一个多线程Socket服务器的demo,其他部分的代码如下:

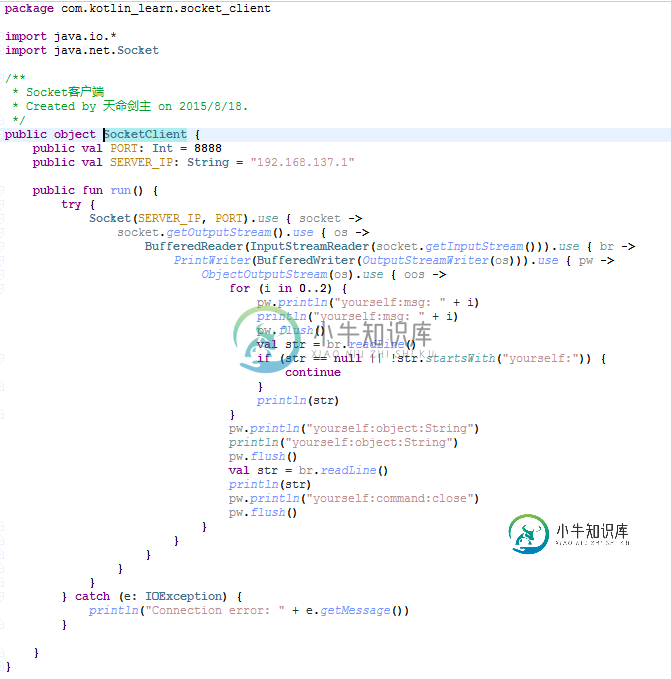
客户端代码:



当Socket服务器启动后,再启动SocketClient,运行结果如下:
服务器输出:

客户端输出:

可以看到Socket服务已经正常启动了.
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Kotlin基础教程之函数定义与变量声明,包括了Kotlin基础教程之函数定义与变量声明的使用技巧和注意事项,需要的朋友参考一下 Kotlin基础教程之函数定义与变量声明 可以看到,函数定义就是 <访问控制符> <函数名> <参数列表> <:返回类型(不写就是无返回类型)> { 函数体 } 单语句函数可以简写,比如add函数和add1函数效果是一样的 变量定义 var <标识符> :
-
本文向大家介绍PHP安装threads多线程扩展基础教程,包括了PHP安装threads多线程扩展基础教程的使用技巧和注意事项,需要的朋友参考一下 一、下载pthreads扩展 下载地址:http://windows.php.net/downloads/pecl/releases/pthreads 二、判断PHP是ts还是nts版 通过phpinfo(); 查看其中的 Thread Safety
-
函数 函数的定义 函数是指由 事件驱动 或 当它被调用时 执行的可重复使用 的代码块。 函数定义的方式有两种: 函数由关键字function定义,第一种定义方式:函数声明形式 function abs (x) { if (x > 0) { return x; } else { return; } } 其中,abs为函数名,x为参数,多个参数用逗号","隔开, 花括号里的
-
本文向大家介绍Javascript基础教程之数据类型转换,包括了Javascript基础教程之数据类型转换的使用技巧和注意事项,需要的朋友参考一下 所有语言都有类型转化的能力,javascript也不例外,它也为开发者提供了大量的类型转化访法,通过全局函数,可以实现更为复杂的数据类型。 最简单的类型转化的例子 对于数据类型转为字符串,使用toString() JavaScript转化为字符串同时
-
本文向大家介绍Javascript基础教程之数据类型 (数值 Number),包括了Javascript基础教程之数据类型 (数值 Number)的使用技巧和注意事项,需要的朋友参考一下 javascript中想限定一个数的数值,无需限定它是整数还是浮点数型 toExponential()函数是将数值转换为科学技术的方式显示,例如: 转下w3cschool数值的的对象属性和对象方法 Number
-
本文向大家介绍Javascript基础教程之数组 array,包括了Javascript基础教程之数组 array的使用技巧和注意事项,需要的朋友参考一下 字符串,数值,布尔值都属于离散值(scalar),如果某个变量是离散的,那么任何时候它只有一个值。 如果想使用变量存储一组值,就需要使用数组(array)。 数组是由多个名称相同的树值构成的集合,集合中每个数组都是数组的元素(element),

