DOM基础教程之事件类型
对于用户事件类型而言,最常用的是鼠标、键盘、浏览器。
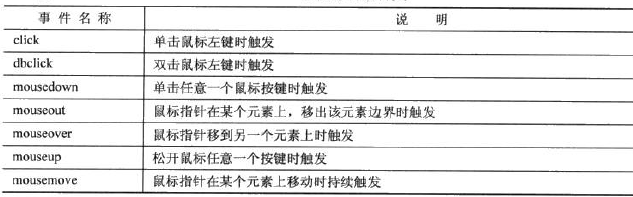
1.鼠标事件:

鼠标的事件都频繁使用,下面例子就测试各种鼠标事件
<script language="javascript">
function handle(oEvent) {
var disp = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得对象
disp.innerHTML += "鼠标事件名称:" + oEvent.type + "<br>";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = handle;
oP.onmouseover = handle;
oP.onmouseup = handle;
oP.onmouseout = handle;
oP.onclick = handle;
oP.ondblclick = handle;
}
</script>
<div>
<div id="box" style="width:100px;height:100px;background:#ddd;">
box内容
</div>
<p id="display"></p>
</div>
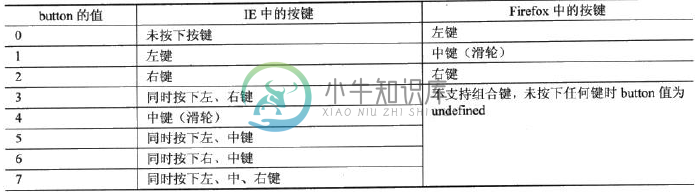
鼠标的键值button测试(附对照表)

<script language="javascript"> function TestClick(oEvent) { var oDiv = document.getElementById("display"); if (window.event) oEvent = window.event; oDiv.innerHTML += oEvent.button; //输出button的值 } document.onmousedown = TestClick; window.onload = TestClick; //测试未按下任何键 </script> <div> <p id="display"></p> </div>
2.键盘事件
键盘事件种类不多,仅三种事件。
keydown(按下某键,一直按住会持续触发)
keypress(按下某键并产生字符时触发,即忽略Shift、Alt,ctrl等功能键)
keyup(释放某个键时触发)
键盘监听示例:
<script language="javascript">
function handle(oEvent) {
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
var oDiv = document.getElementById("display");
oDiv.innerHTML += oEvent.type + " "; //输出事件名称
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeyup = handle;
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>
对于键盘而言,最重要的不是事件的名称,而是所按的是什么键。由于ie没有charCode属性,而keyCode只有在keydown、keyup事件发生的时才与标准dom的keycode相同,
在keypress事件中等同于keycode,因此采用以下方法。
oEvent.charCode = (oEvent.type == "keypress")?oEvent.keycode:();
之所以不采用keyCode是因为它表示键盘按键,而不是输出的字符,因此,输出“a”和“A”,keycode是等值的,charcode则以字符区分。
另外在keypress中,标准dom的keycode值始终为0;
例子:键盘事件的相关属性:
<script language="javascript">
function handle(oEvent) {
var oDiv = document.getElementById("display");
if (window.event) oEvent = window.event; //处理兼容性,获得事件对象
//设置ie charcode的值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
oDiv.innerHTML += oEvent.type + ":charCode" + oEvent.charCode + "keyCode" + oEvent.keyCode + "<br>"; //输出测试
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = handle; //监听所有键盘事件
oTextArea.onkeypress = handle;
}
</script>
<div>
<textarea rows="4" cols="50" id="textin">
</textarea>
<p id="display"></p>
</div>
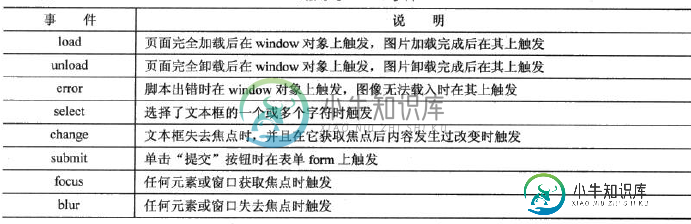
3.htm事件
对于浏览器而言,各种html有着自己的事件,有一些也是用户常常接触到的,比如load,error,select等,常用的html事件如下:

load事件是常用的事件之一,因为在页面载入完成之前,dom的框架还没有搭建完成,因此任何相关操作都不能发生。
给window对象分配load,unload事件等同于<body>标记的onload和onunload方法。
-
本文向大家介绍Jquery基础教程之DOM操作,包括了Jquery基础教程之DOM操作的使用技巧和注意事项,需要的朋友参考一下 对于dom的全称大家都知道吧,DOM是Document Object Model的缩写,其意思是文档对象模型。DOM是一种与浏览器、平台、语言无关的接口,使用dom接口很容易的访问页面中所有标准组件。dom操作一般可以分为三个方面即DOM Core(核心)、HT
-
本文向大家介绍DOM基础教程之使用DOM控制表格,包括了DOM基础教程之使用DOM控制表格的使用技巧和注意事项,需要的朋友参考一下 表格的css控制就先不说了,首先分享下表格常用的DOM 表格添加操作的方法常用的为insertRow()和insertCell()方法。 row是从零开始计算起的,例如: 是指将新行添加到第二行。 变量oTr即为表格插入新行,再利用insertCell为这行插入新的数
-
本文向大家介绍DOM基础教程之使用DOM控制表单,包括了DOM基础教程之使用DOM控制表单的使用技巧和注意事项,需要的朋友参考一下 1.表单简介 表单<form>是网页中交互最多的形式之一,它通过各种形式接收用户的数据,包括下拉列表框,单选按钮,复选框和文本框,本篇主要介绍表单中常用的属性和方法 javascript中可以很方便的操作表单,例如获得表单数据进行有效验证,自动给表单域赋值,处理表单事
-
本文向大家介绍DOM基础教程之使用DOM设置文本框,包括了DOM基础教程之使用DOM设置文本框的使用技巧和注意事项,需要的朋友参考一下 1.控制用户输入的字符个数 对于单行文本框和密码输入框,可以利用maxlength属性控制用户输入的字符个数。 对于多行文本,maxlength为自定义属性,其值最多输入的字符的个数,在onkeypress事件发生时则调运返回LessThan()函数返回值,函数如
-
本文向大家介绍Javascript基础教程之数据类型转换,包括了Javascript基础教程之数据类型转换的使用技巧和注意事项,需要的朋友参考一下 所有语言都有类型转化的能力,javascript也不例外,它也为开发者提供了大量的类型转化访法,通过全局函数,可以实现更为复杂的数据类型。 最简单的类型转化的例子 对于数据类型转为字符串,使用toString() JavaScript转化为字符串同时
-
本文向大家介绍Javascript基础教程之变量,包括了Javascript基础教程之变量的使用技巧和注意事项,需要的朋友参考一下 javascript 中变量通过var关键字(variable)来声明的。 也可以通过var 关键字给变量多个值。 此外,与java不同,javascript可以在同一个变量中存储不同的数据类型。例如 另外,javascript不需要声明变量就可以使用,例如: jav

