问题:

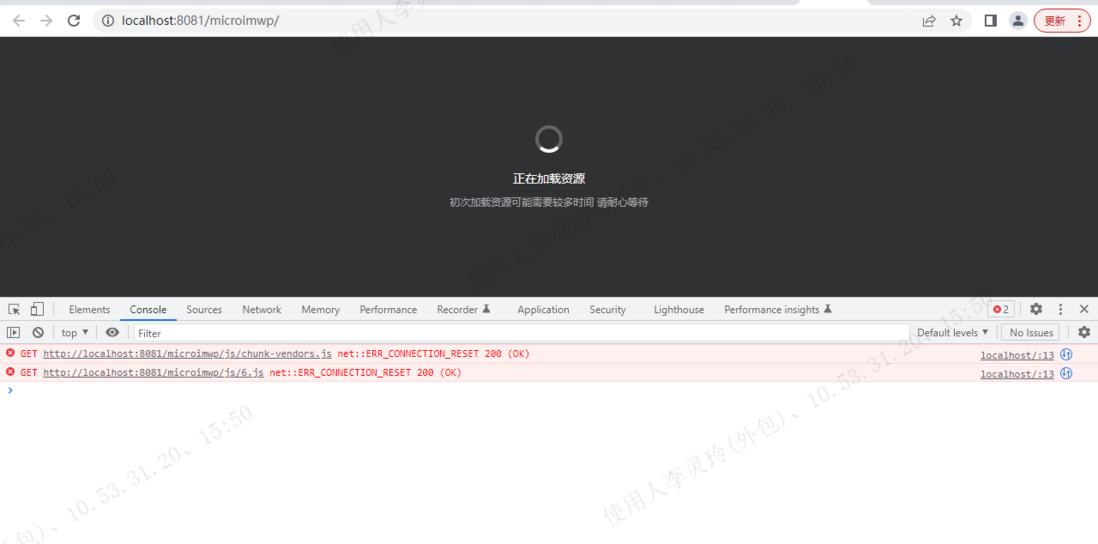
javascript - vue2项目中报js错net::ERR_CONNECTION_RESET 200 (OK) ?
皇甫才良

本地环境项目启动后报错,不知道是代理设置的问题吗?求大佬指点一下!
共有1个答案
鄂伟兆
用无痕模式打开试试
类似资料:
-
安照 npm 官方给的方法引入的: https://www.npmjs.com/package/bpmn-js-properties-panel 版本号是 先是报错找不到 @bpmn-io/properties-panel 于是手动安装了 然后再次运行,又报错以下消息 应该如何解决呢?
-
环境:vue2.6.14 node18.16.0 以下是报错截图,这是因为不支持模板字符串写法吗,请问如果配置支持? 原本项目可以正常运行,但是使用nvm切换node版本之后就报错了
-
如下图:
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:
-
let res = await $http.get("api.cart") 在$http上报了 $http is undefined的错误不知道怎么回事 看了网上说好多是没有配置jquery?配置了也还是没有搞好
-
项目运行正常,浏览器访问不了项目 GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found) Refused to execute script from 'http://localhost:8080/js/chunk-vendors.js' because its MIME type ('text/

