问题:

javascript - vue2项目报错 invalid expression: Unexpected token '.' in ?
吴展
环境:vue2.6.14 node18.16.0
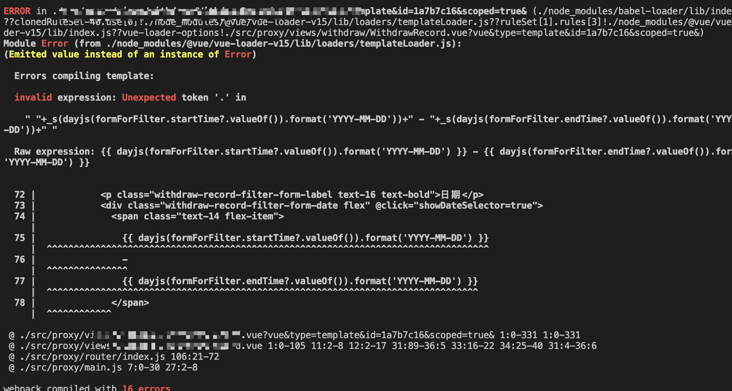
以下是报错截图,这是因为不支持模板字符串写法吗,请问如果配置支持?
原本项目可以正常运行,但是使用nvm切换node版本之后就报错了
共有2个答案
赏逸春
升级vue-loader试试。 或者降级node版本吧。
钱振
使用可选链需要安装配置相关插件
安装依赖
npm install @babel/plugin-proposal-optional-chaining --save-dev
在babel.config.js中配置
module.exports = {
plugins: ["@babel/plugin-proposal-optional-chaining"]
}
其他常用插件
@babel/plugin-proposal-optional-chaining 可选链 ?.
@babel/plugin-proposal-nullish-coalescing-operator 空值合并运算符 ??
@babel/plugin-proposal-object-rest-spread 扩展运算符 ...
@babel/plugin-syntax-dynamic-import 顶层import
@babel/plugin-proposal-decorators 装饰器
类似资料:
-
本地环境项目启动后报错,不知道是代理设置的问题吗?求大佬指点一下!
-
如下图:
-
安照 npm 官方给的方法引入的: https://www.npmjs.com/package/bpmn-js-properties-panel 版本号是 先是报错找不到 @bpmn-io/properties-panel 于是手动安装了 然后再次运行,又报错以下消息 应该如何解决呢?
-
线上环境出问题了 检查了好久没找到问题 ubuntu环境有python3.8 python 3.9 python2.7 不知道是不是python环境的问题 求大神指点 下面是apache日志
-
vue 项目打包报错? 应该怎么调整? package.json
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:

