javascript - vue2.x 项目中 bpmn-js-properties-panel 新版引入报错?
安照 npm 官方给的方法引入的:
https://www.npmjs.com/package/bpmn-js-properties-panel
版本号是
"bpmn-js": "^13.2.2","bpmn-js-properties-panel": "^3.0.0",import BpmnModeler from 'bpmn-js/lib/Modeler';import { BpmnPropertiesPanelModule, BpmnPropertiesProviderModule,} from 'bpmn-js-properties-panel';const modeler = new BpmnModeler({ container: '#canvas', propertiesPanel: { parent: '#properties' }, additionalModules: [ BpmnPropertiesPanelModule, BpmnPropertiesProviderModule ]});先是报错找不到 @bpmn-io/properties-panel
于是手动安装了
yarn add @bpmn-io/properties-panel -S"bpmn-js": "^13.2.2","bpmn-js-properties-panel": "^3.0.0","@bpmn-io/properties-panel": "^3.2.0",然后再次运行,又报错以下消息
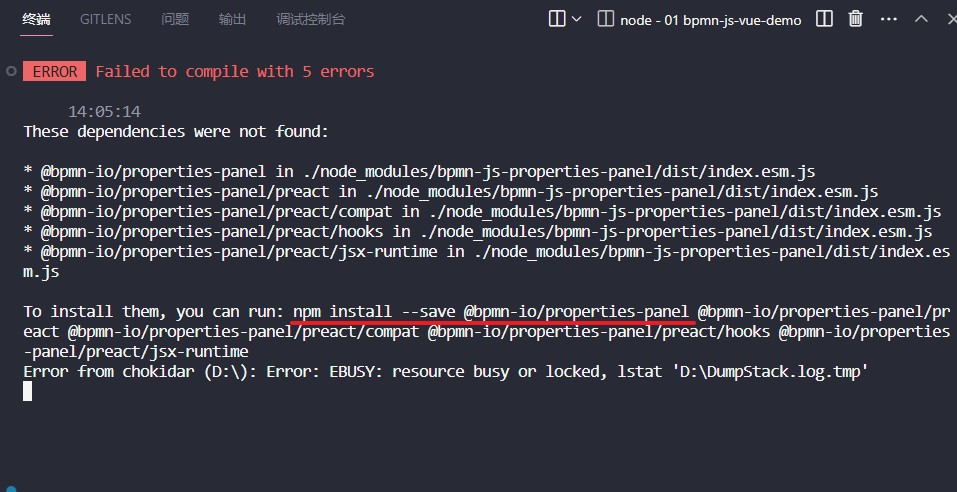
ERROR Failed to compile with 3 errors 14:17:31 error in ./node_modules/@bpmn-io/feel-lint/node_modules/lezer-feel/dist/index.es.jsModule parse failed: Unexpected token (509:23)You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders| | get path() {> return this.parent?.path?.concat(' > ', this.name) || this.name;| }| @ ./node_modules/@bpmn-io/feel-lint/dist/index.esm.js 1:0-36 71:21-27 @ ./node_modules/feelers/dist/index.es.js @ ./node_modules/@bpmn-io/properties-panel/dist/index.esm.js @ ./node_modules/bpmn-js-properties-panel/dist/index.esm.js @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://172.16.101.26:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js error in ./node_modules/feelers/node_modules/lezer-feel/dist/index.es.jsModule parse failed: Unexpected token (513:23)You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders| | get path() {> return this.parent?.path?.concat(' > ', this.name) || this.name;| }| @ ./node_modules/feelers/dist/index.es.js 11:0-48 331:25-33 @ ./node_modules/@bpmn-io/properties-panel/dist/index.esm.js @ ./node_modules/bpmn-js-properties-panel/dist/index.esm.js @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://172.16.101.26:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js error in ./node_modules/lezer-feel/dist/index.es.jsModule parse failed: Unexpected token (632:23)You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders| | get path() {> return this.parent?.path?.concat(' > ', this.name) || this.name;| }| @ ./node_modules/lang-feel/dist/index.js 1:0-52 39:25-31 99:24-38 @ ./node_modules/@bpmn-io/feel-editor/dist/index.es.js @ ./node_modules/@bpmn-io/properties-panel/dist/index.esm.js @ ./node_modules/bpmn-js-properties-panel/dist/index.esm.js @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue?vue&type=script&lang=js& @ ./src/Demo/index.vue @ ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue?vue&type=script&lang=js& @ ./src/App.vue @ ./src/main.js @ multi (webpack)-dev-server/client?http://172.16.101.26:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js应该如何解决呢?
共有1个答案
由于使用可选链操作?.,导致编译报错
首先安装
npm install @babel/plugin-proposal-optional-chaining -Sbabel.config.js中添加
module.exports = { ...... plugins: ["@babel/plugin-proposal-optional-chaining"]}-
本地环境项目启动后报错,不知道是代理设置的问题吗?求大佬指点一下!
-
环境:vue2.6.14 node18.16.0 以下是报错截图,这是因为不支持模板字符串写法吗,请问如果配置支持? 原本项目可以正常运行,但是使用nvm切换node版本之后就报错了
-
如下图:
-
bpmn-js 是 BPMN 2.0 渲染工具包和 Web 模型。bpmn-js 正在努力成为 Camunda BPM 的一部分。 bpmn-js 使用 Web 建模工具可以很方便的构建 BPMN 图表,可以把 BPMN 图表嵌入到你的项目中,容易扩展。 在线演示:http://demo.bpmn.io/ 使用示例: var BpmnViewer = require('bpmn-js');var
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:
-
在 vue3.0 + typescript 项目中引入 @antv 报错,查看报错信息,原因是因为在 @antv 中使用了 ?? 和?. 的语法导致报错,尝试了多种方案,使用 babel 等,均未解决这个报错的问题。请问这个如何在 vue.config.js 中配置呢? 报错信息如下所示:

