一个基于 bpmn.js,Vue 2.x 和 ElementUI 开发的流程设计器。
您可以使用它在浏览器上查看和编辑符合 BPMN 2.0 规范的流程文件。
在线demo请访问 MiyueFE Blog
码云同步镜像请访问 Gitee/MiyueSC Process Designer
运行截图
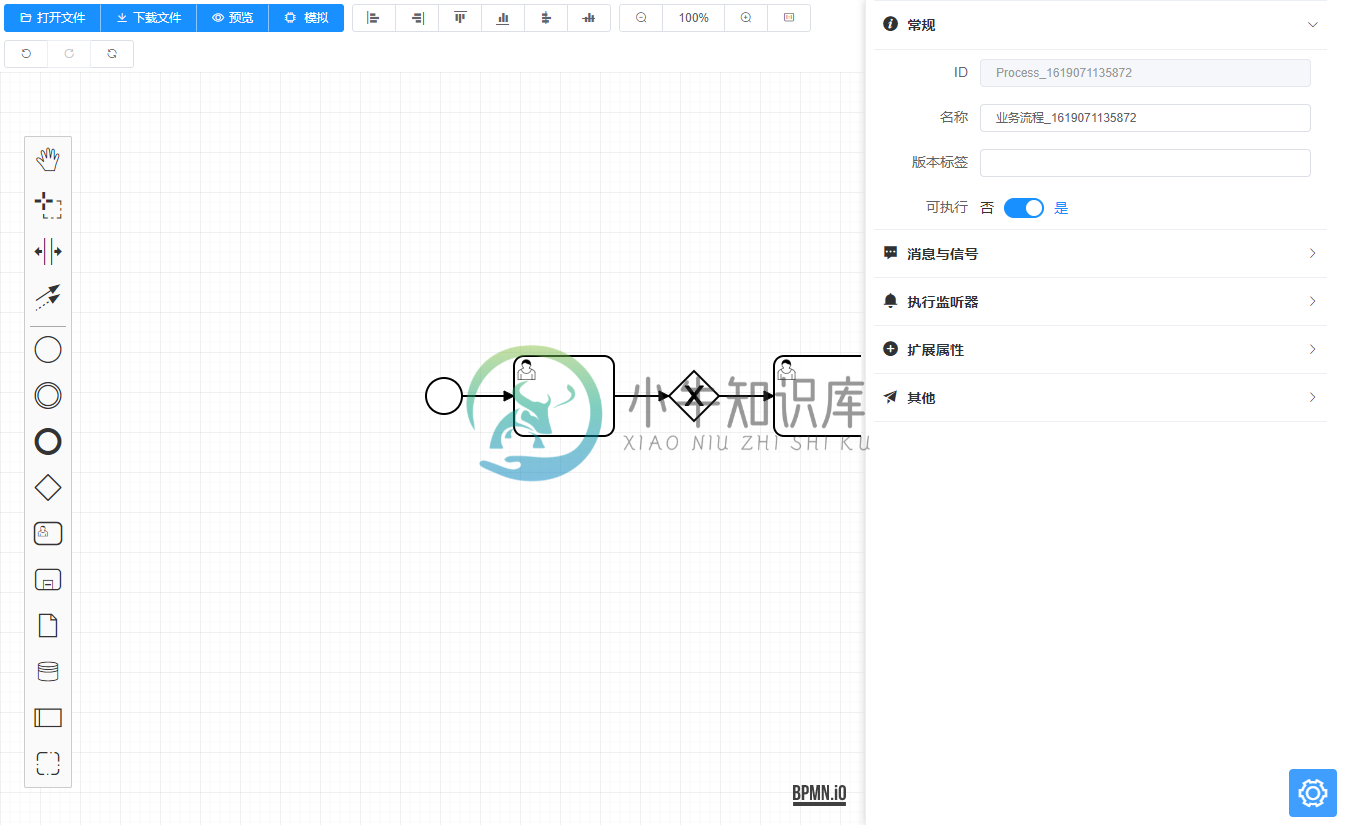
初始界面

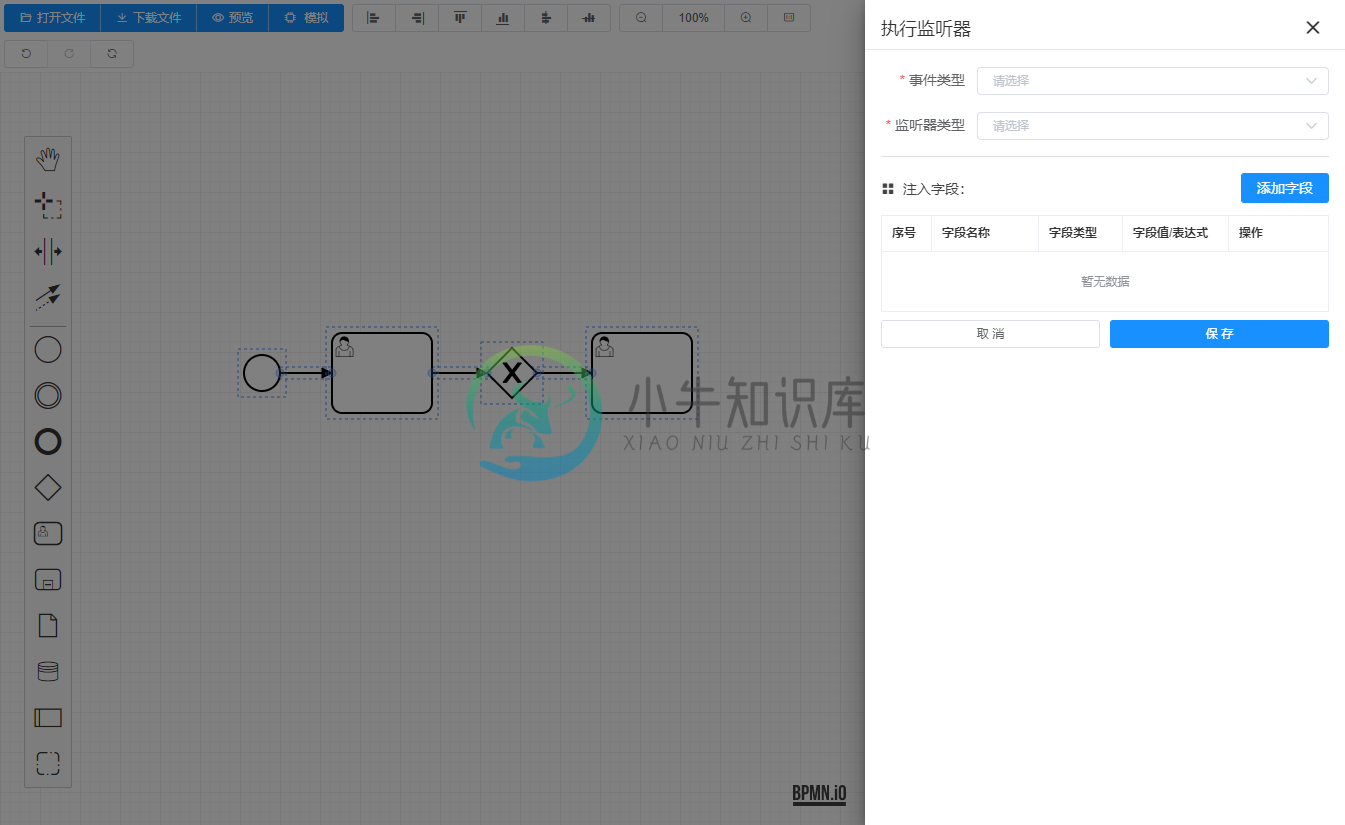
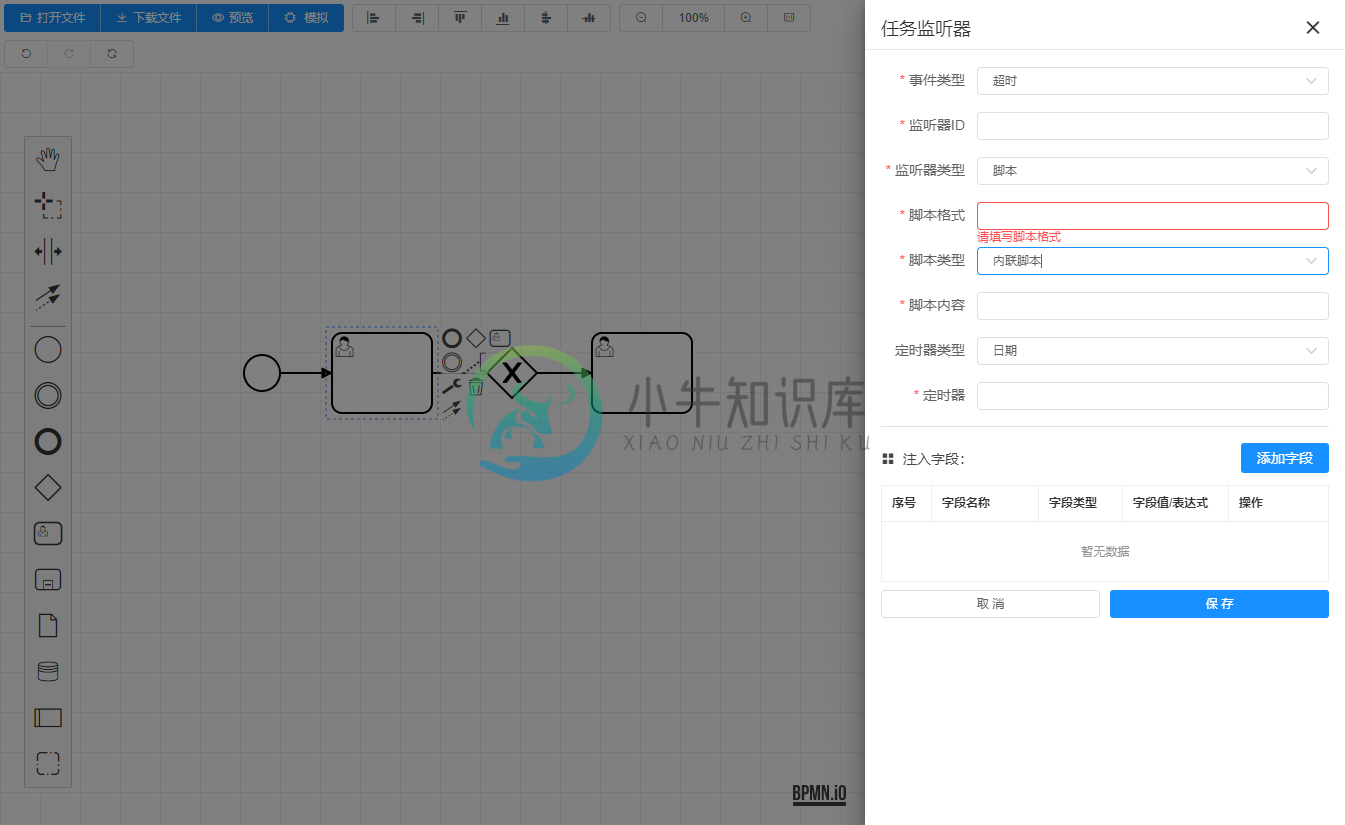
监听器


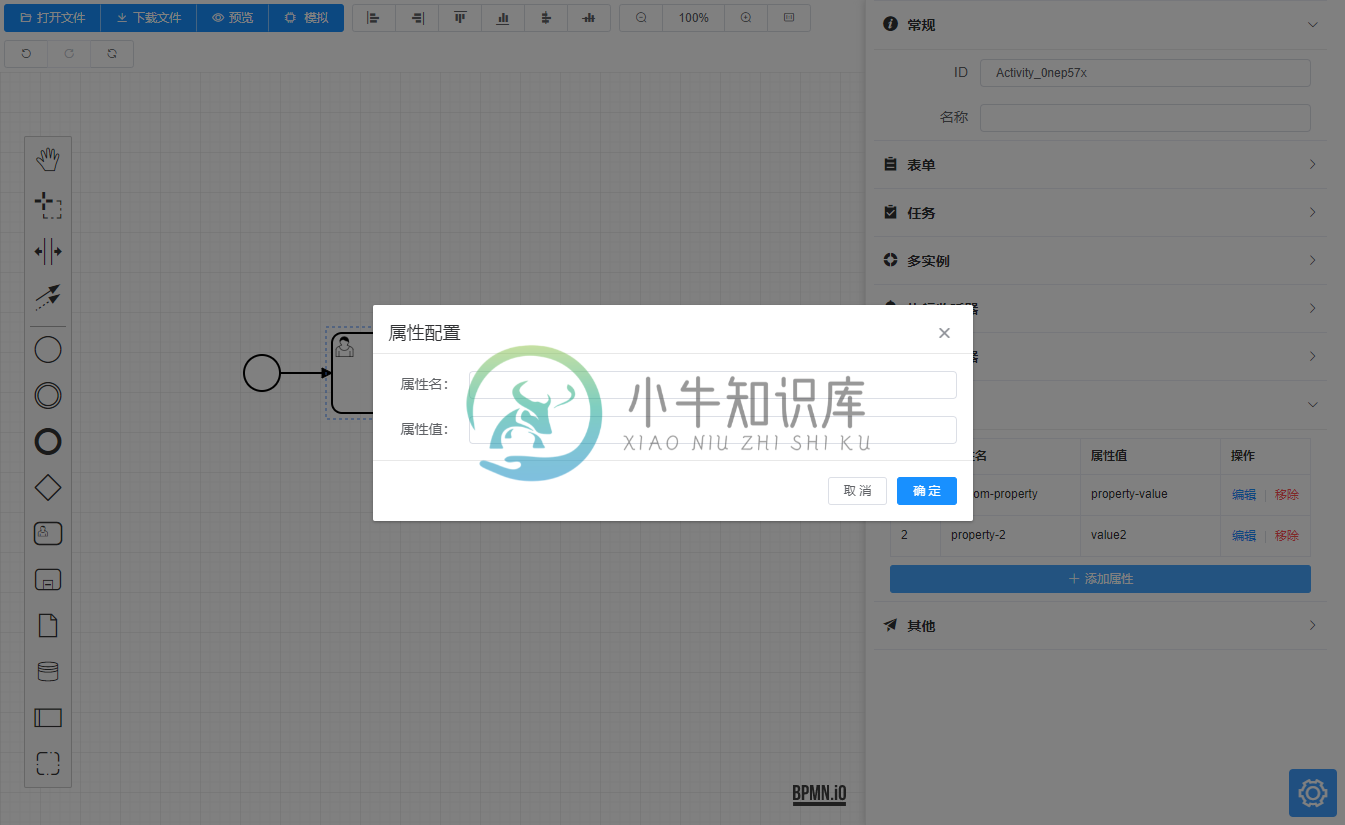
扩展属性

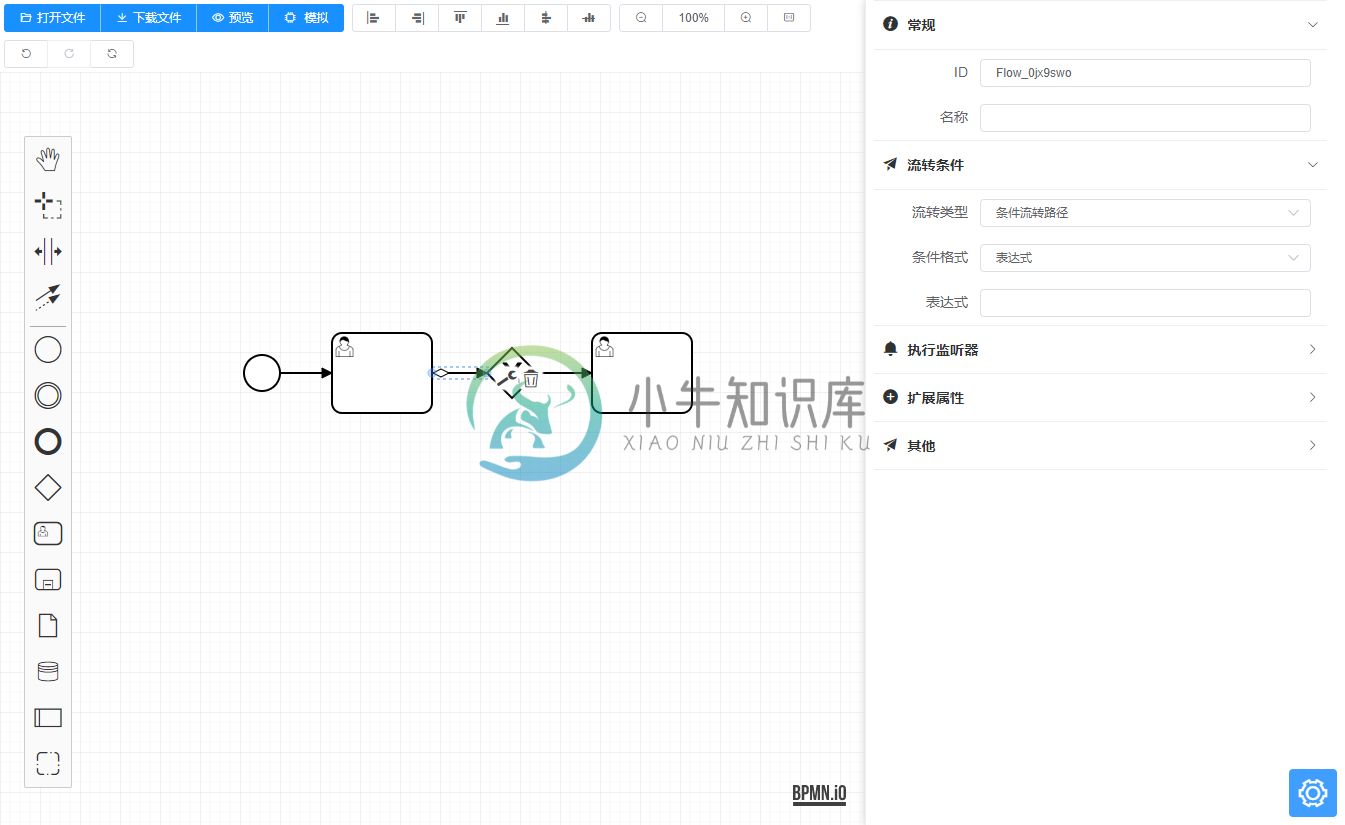
流转路径配置

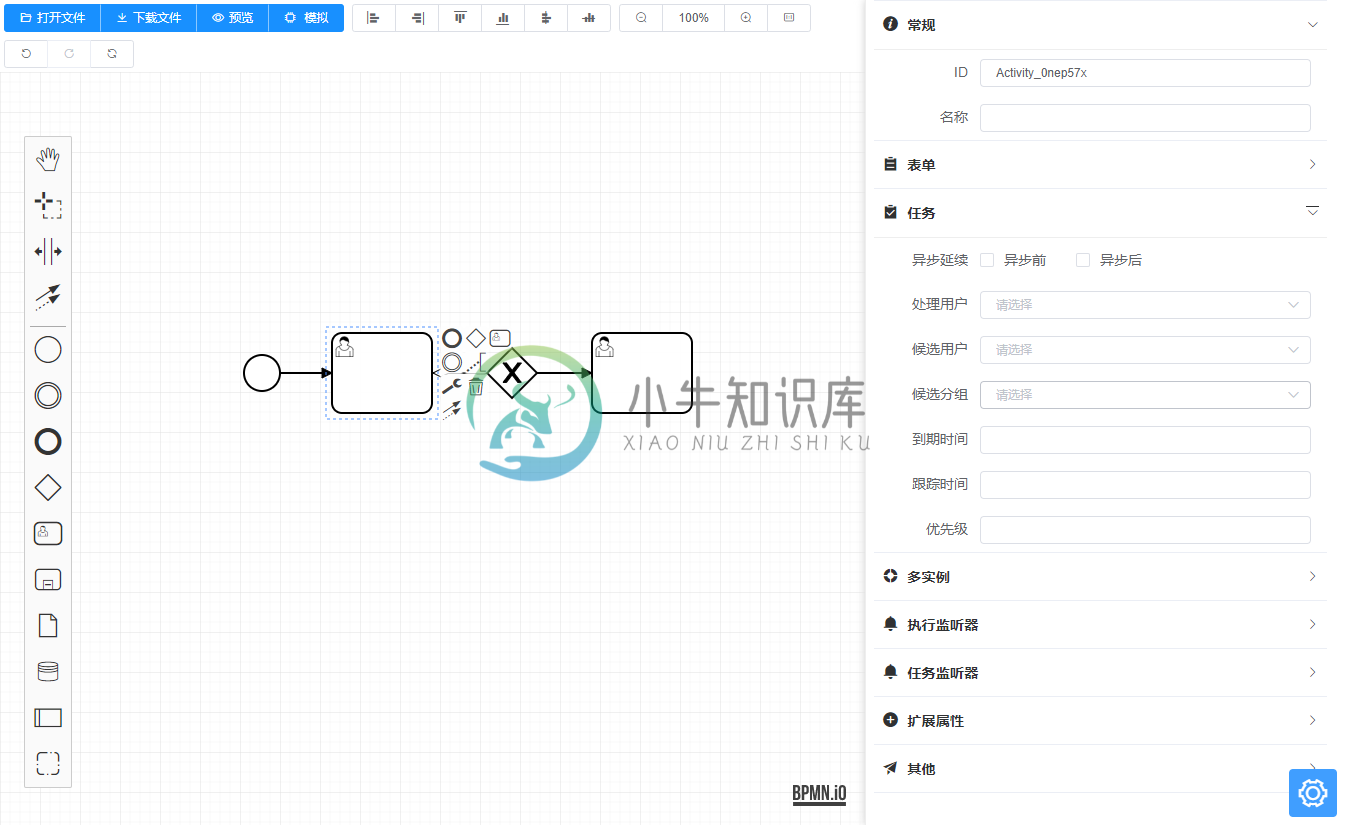
任务配置

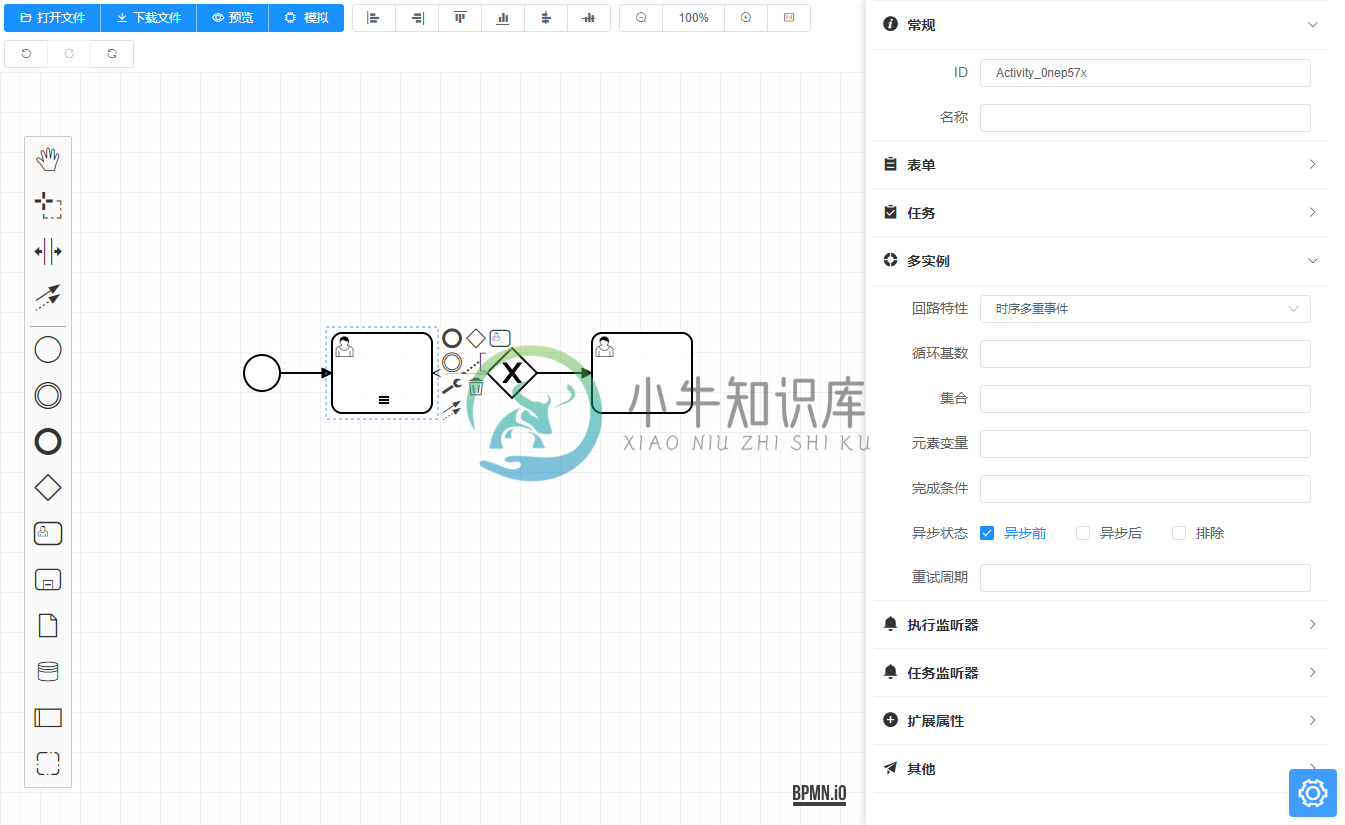
多实例任务

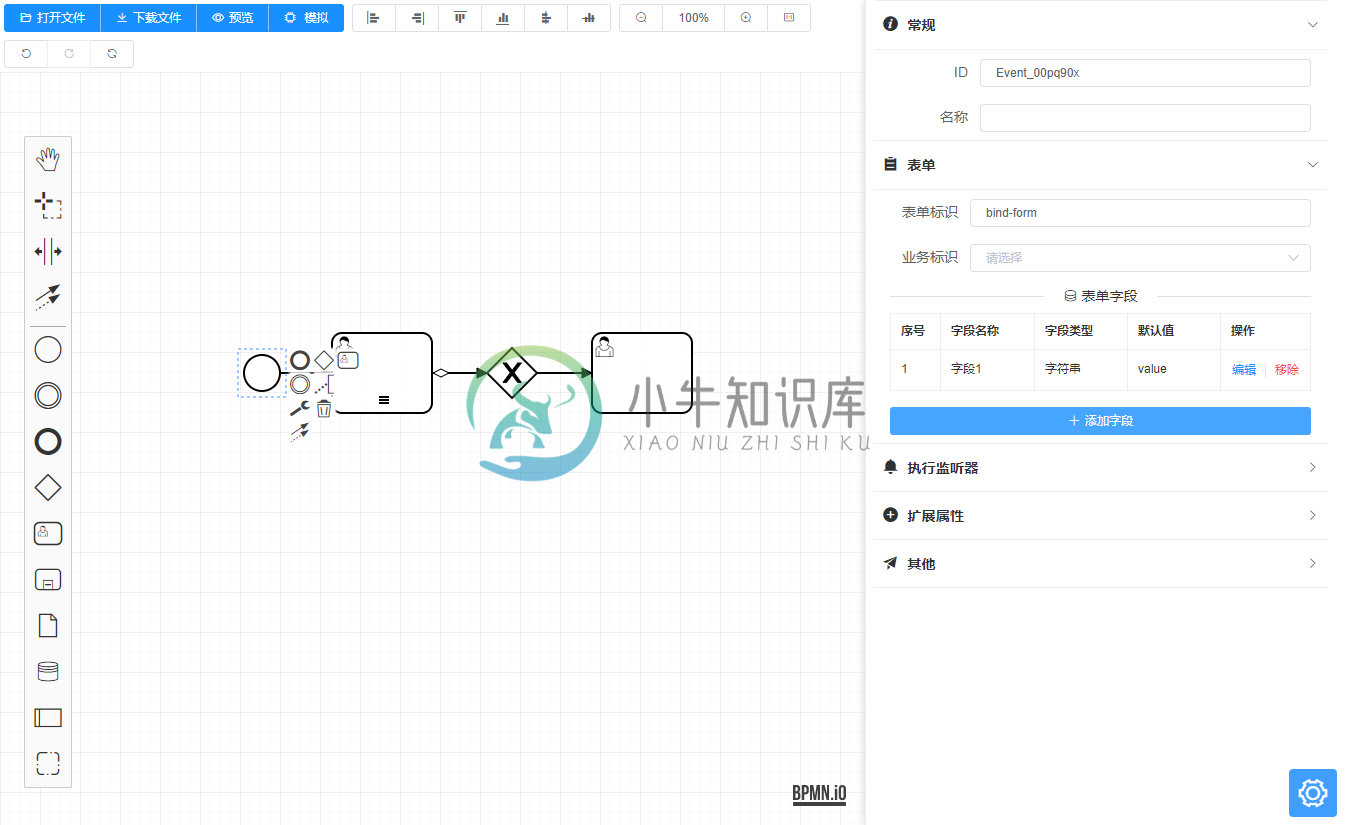
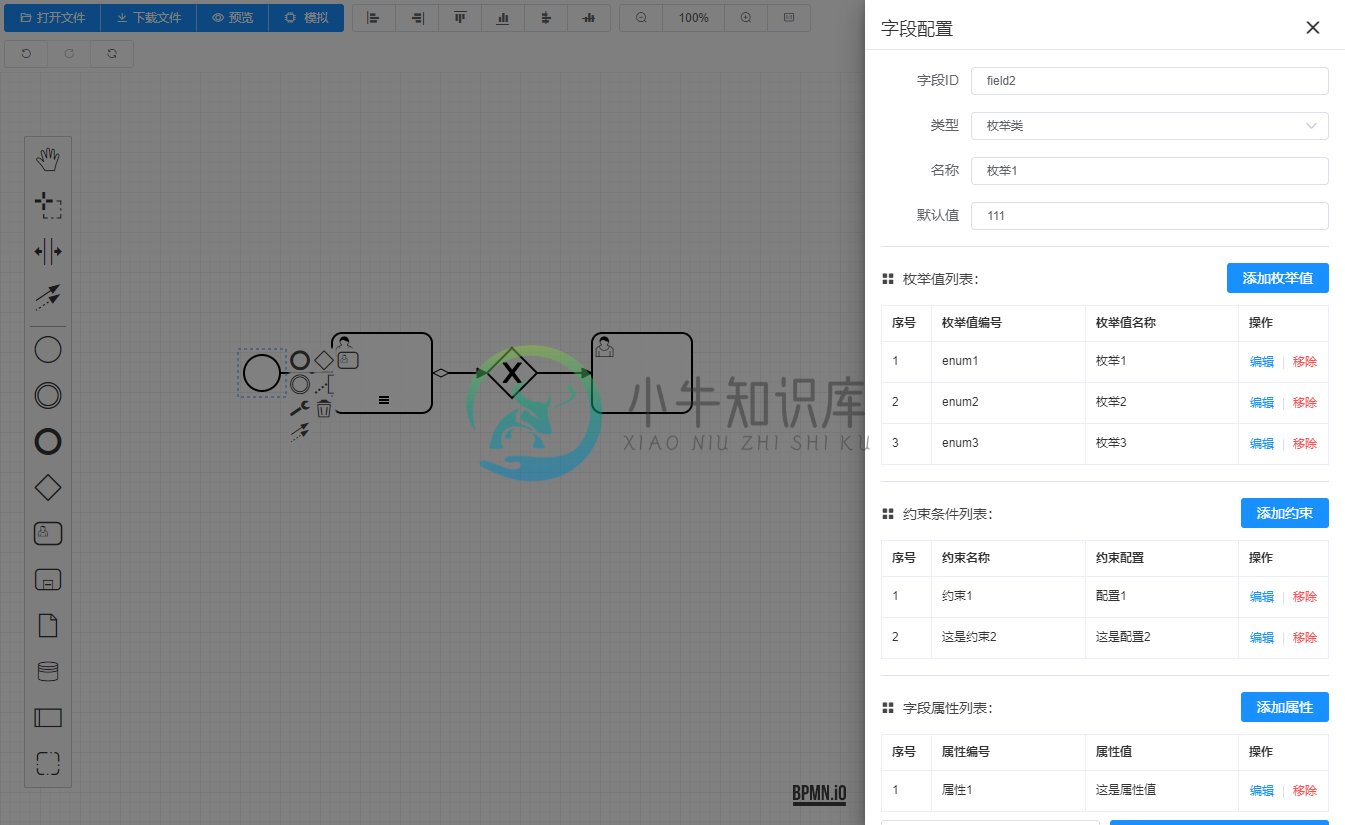
表单配置


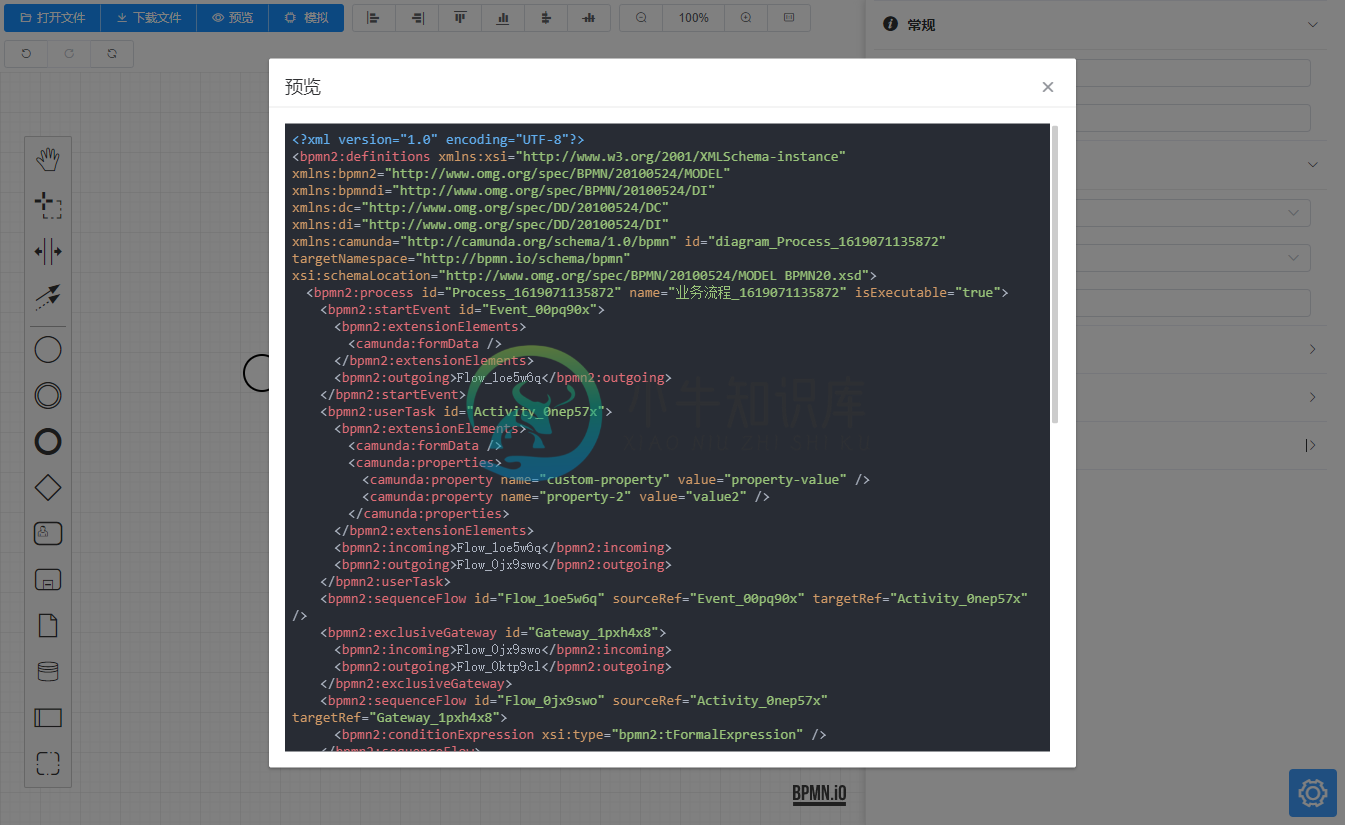
预览

功能说明
- 工具栏:包含常见操作,比如打开文件、下载文件、预览、对齐方式、缩放管理、撤销删除等
- 常规信息:id、名称、扩展属性、元素文档
- 特殊节点属性:
- 流程全局消息与信号
- 执行监听器
- 用户任务节点 任务监听器
- 表单配置
- 任务配置
- 多实例任务
- 流转条件
- 内置常用
camunda,flowable,activiti解析文件 - 自定义左侧元素栏
platte与弹出菜单contentPad示例模块 - 自定义渲染方法
renderer模块实例
如果您对增加其他功能有建议,或者找到了原有功能的不足之处,您可以通过 issue 或者文末的公众号向我反馈,我会在第一时间对问题作出反馈或者更新。
再次感谢您的支持!
-
The web-based jBPM Designer allows you to model your business processes in a web-based environment. It is targeted towards business users and offers a graphical editor for viewing and editing your bus
-
Bpmn.js自定义文件说明 由于工作需要(其实不是很需要),在公司项目的基础上开源了一个基于 bpmn-js + Vue 2.x + ElementUI 的一个流程编辑器 Bpmn Process Designer, 预览地址 MiyueFE blog, 欢迎 fork 和 star。 前言 在使用 bpmn-js 绘制流程图时,可能会存在需要开发者自己定义属性或者元素的情况,为了保证符合官方定
-
问题内容: 是否有用于IPython的GUI,允许我打开/运行/编辑Python文件?我在IDLE中的工作方式是打开两个窗口:shell和.py文件。我编辑.py文件,运行它,并与外壳中的结果进行交互。 这样可以使用IPython吗?还是有另一种工作方式? 问题答案: 当我使用python时,通常会打开两个终端窗口-一个使用IPython,另一个使用相当自定义的Vim。 两个好的资源: http:
-
Vim 本课程中有不少地方需要在终端下使用 Vim 编辑文件,对于初学者来说 Vim 可能不是那么好用,但是这是一个优秀程序员必备的技能。 这里推荐大家学习一下陈皓的一篇简明 VIM 练级攻略,只需要学习掌握到第二级就可以满足日常工作需求。 这可能需要你花费几天的时间来熟悉,但相信我,这绝对值得。
-
当前选中的时间段被清除时触发unselect回调函数: function( view, jsEvent ) 选中状态被清除,有可能有以下几种原因: 用户点击空白位置(unselectAuto 设置为false的时候无效) 用户重新选择新的区域,旧区域清除。在新区域创建之前 unselect 就触发了。 前进或者后退当前的视图,或者切换到别的视图。 通过API调用了 unselect方法。 jsEv
-
指定某些元素忽略 unselectAuto 选项(貌似必须是form表单)。值为字符串类型,默认为空。遵循 Jquery selecter,点击元素,不会清除选中状态。例如页面上有一个“创建日程”按钮(class为btn)的时候,用户点击此按钮,就不能清除当前已经选中的。因此你要有个form表单: <form class="my-form"> <button onclick="return
-
设置当你点击页面其他地方的时候,是否清除你的选择,值为布尔类型,默认值 true。只有当 selectable 设置为true的时候才有效。 官方英文文档:http://arshaw.com/fullcalendar/docs/selection/unselectAuto/
-
设置是否在用户拖拽事件的时候绘制占位符。值是布尔值或者函数,默认值为false。此选项只对议程周视有效。 设置为 true 的时候,当用户拖拽事件的时候,会绘制一个占位符(和google calendar比较像),设置为 false (默认)的时候,和所有单元格一样。 也可以设置为 function,它有两个参数:开始时间和结束时间(Date对象),必须返回将要用到的dom元素。 估计你现在还不明
-
设置日程表的天和时间槽是否可以点击选中和拖拽,值为布尔类型或者 View Option Hash 类型,默认值为false。 让用户可以选中和拖拽,必须使用设置为 true。选中和清除选中的时候,会触发select 和 unselect 回调。
-
问题内容: 我正在开发一个插件。 单击按钮时,我想调用Eclipse的save方法或调用Eclipse工具栏上的save按钮。 怎么做呢? 问题答案: 应该可以。 如果要保存活动的编辑器,请尝试 请注意,导航路径中的元素可以为null。

