问题:

前端 - vue2项目启动报错?
庾鸿飞
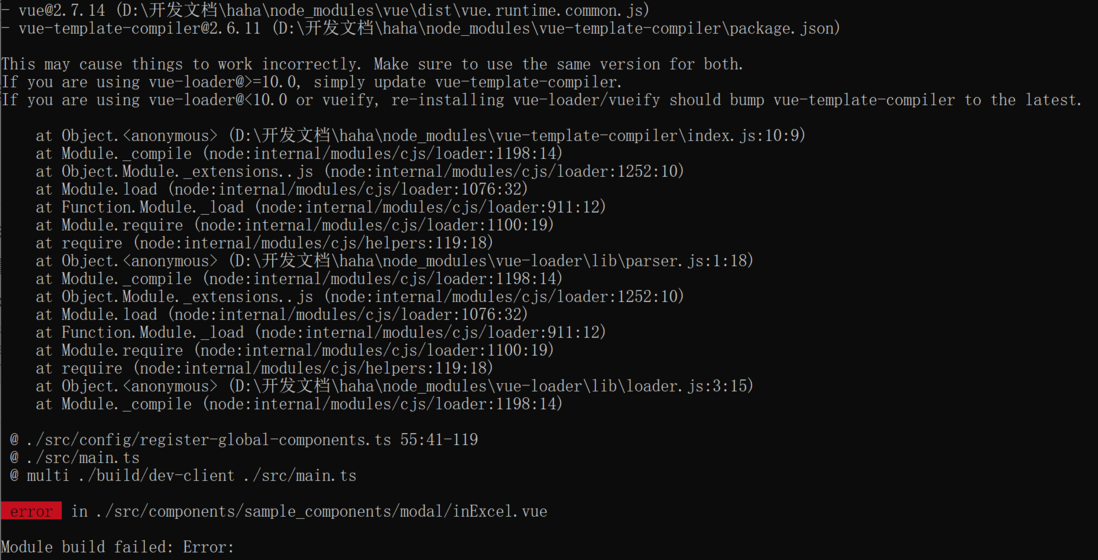
如下图:
共有1个答案
佟涵畅
使用 node.js 16 及以下的版本运行 vue 2 项目,可以避免 80% 以上的运行错误。
类似资料:
-
想在tomcat上面运行前端项目,可是总是404,配置应该都是能匹配上的,请大家帮忙看看 尝试从绝对路径修改为相对路径,也没有解决,到底该怎么样才能运行起来呢
-
先安装的: npm install pdfjs-dist --save 报错按提示安装的: npm install --save babel-polyfill 也按网上说的把: main.js的第一行给了: import "babel-polyfill" 项目启动报错: 代码中这样使用的:
-
项目使用 nuxt2 写的, 现在进行了 npm run build 打包, 想在生产环境中使用docker部署,部署方式如下 上传项目 将打包后的 .nuxt, static, nuxt.config.js, package.json, node_modules上传至服务器 /home/wwwroot/default 下 (nginx等的配置略) 在项目目录创建启动文件 ecosystem.co
-
环境:vue2.6.14 node18.16.0 以下是报错截图,这是因为不支持模板字符串写法吗,请问如果配置支持? 原本项目可以正常运行,但是使用nvm切换node版本之后就报错了
-
装了ts的几个依赖就报错了,这是什么错误呢

