在vue项目中引入vue-beauty操作方法
vue-beauty有丰富的vue组件库,使用vue-beauty方便项目的开发,下面介绍在vue项目中引入vue-beauty。
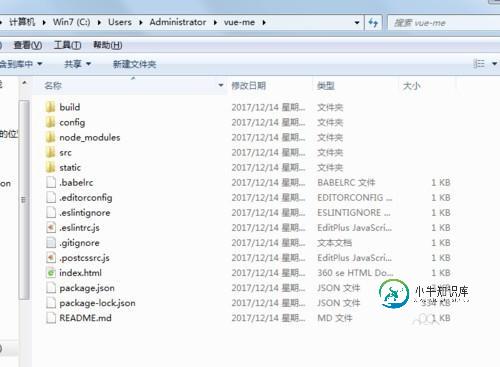
1、vue项目初始化
npm install --global vue-cl:全局安装vue脚手架vue init webpack my-projec:初始化cd my-project:进入目录npm install:安装依赖

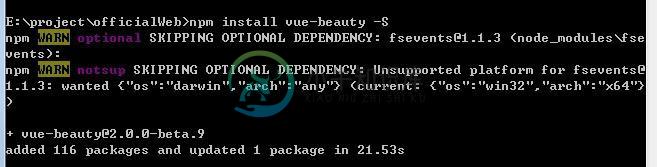
2、安装vue-beauty

3、查看配置文件package.json,是否有vue-beauty组件的版本号

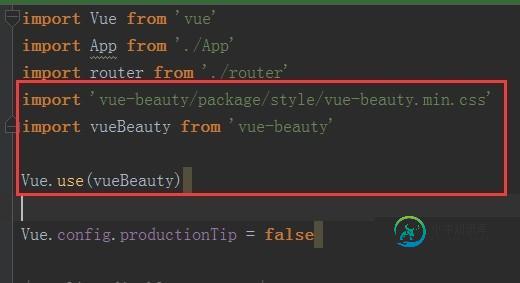
4、在main.js中引入
以下代码便完成了 vue-beauty 的引入
import 'vue-beauty/package/style/vue-beauty.min.css'import vueBeauty from 'vue-beauty'Vue.use(vueBeauty)

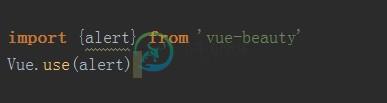
5、还可以按需引入
当你只需要整个组件库中的几个的时候可以使用下面的方法引入

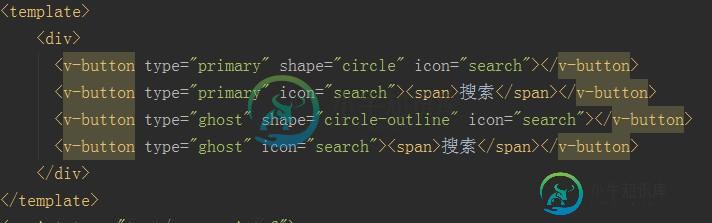
6、在项目中使用组件vue-beauty组件,我们以button组件为例:

7、查看效果
可以看到我们成功的使用了vue-beauty组件库

-
本文向大家介绍在vue项目中引入highcharts图表的方法,包括了在vue项目中引入highcharts图表的方法的使用技巧和注意事项,需要的朋友参考一下 npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 npm install highcharts --save 1、components目录下新建一个chart.vue组件 2、chart组件建好后
-
本文向大家介绍在vue项目中引入highcharts图表的方法(详解),包括了在vue项目中引入highcharts图表的方法(详解)的使用技巧和注意事项,需要的朋友参考一下 npm进行highchars的导入,导入完成后就可以进行highchars的可视化组件开发了 1、components目录下新建一个chart.vue组件 2、chart组件建好后,开始创建chart-options目录,里
-
本文向大家介绍在vue项目如何引入异步组件?相关面试题,主要包含被问及在vue项目如何引入异步组件?时的应答技巧和注意事项,需要的朋友参考一下 { path: '/name', name: 'name', component: () => import('../views/name.vue'), },
-
本文向大家介绍在vue项目中集成graphql(vue-ApolloClient),包括了在vue项目中集成graphql(vue-ApolloClient)的使用技巧和注意事项,需要的朋友参考一下 1.什么是graphql GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时 下图展示graphql所处的位置 2.优点 1.GraphQL API 有强类
-
本文向大家介绍详解如何在vue项目中引入elementUI组件,包括了详解如何在vue项目中引入elementUI组件的使用技巧和注意事项,需要的朋友参考一下 前提:已经安装好Vue 初始化vue 运行初始化demo 运行一下初始后的demo,如果没有问题则进行安装elementUI 安装 elementUI 引入elementUI 在main.js中引入elementUI 测试 下面我们来测试一
-
本文向大家介绍vue项目中使用rem,在入口文件添加内容操作,包括了vue项目中使用rem,在入口文件添加内容操作的使用技巧和注意事项,需要的朋友参考一下 在使用vue-cli搭建好项目框架后,在目录结构的index.html文件中添加一段js代码: 然后在写css就可以将px单位换成rem. 这里设置的比例是20px=1rem, 例如:宽度为100px时,可以直接写成5rem 补充知识:vue

