javascript - vscode中vue项目引入的组件的颜色区分没有了?
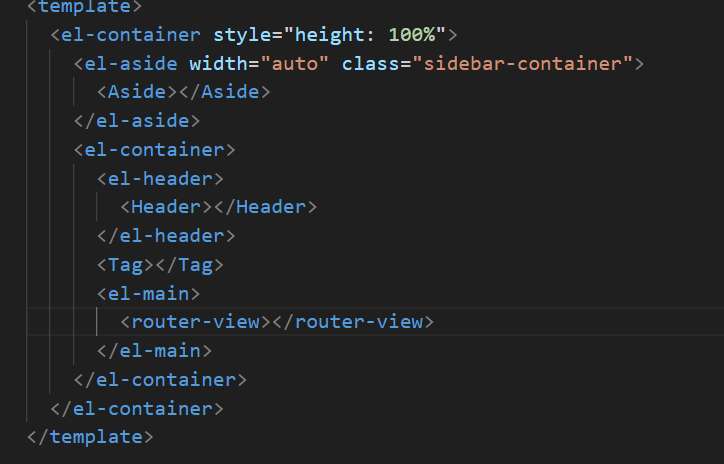
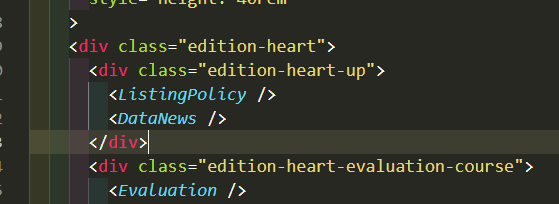
vscode中vue项目引入的自定义组件与自带组件的颜色区分没有了,要怎么弄回来?求助各位大佬。
配置如下:
{
"bracket-pair-colorizer-2.depreciation-notice": false,
"code-runner.ignoreSelection": true,
"code-runner.runInTerminal": true,
"files.autoSave": "afterDelay",
"explorer.confirmDelete": false,
"files.autoGuessEncoding": true,
"editor.fontSize": 17,
"editor.formatOnType": true,
"files.saveConflictResolution": "overwriteFileOnDisk",
"editor.mouseWheelZoom": true,
"window.openFoldersInNewWindow": "on",
"code-runner.defaultLanguage": "javascript",
"code-runner.executorMapByFileExtension": {
"*.js": "node",
".vb": "cd $dir && vbc /nologo $fileName && $dir$fileNameWithoutExt",
".vbs": "cscript //Nologo",
".scala": "scala",
".jl": "julia",
".cr": "crystal",
".ml": "ocaml",
".exs": "elixir",
".hx": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt",
".rkt": "racket",
".scm": "csi -script",
".ahk": "autohotkey",
".au3": "autoit3",
".kt": "cd $dir && kotlinc $fileName -include-runtime -d $fileNameWithoutExt.jar && java -jar $fileNameWithoutExt.jar",
".kts": "kotlinc -script",
".dart": "dart",
".pas": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
".pp": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
".d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt",
".hs": "runhaskell",
".nim": "nim compile --verbosity:0 --hints:off --run",
".csproj": "dotnet run --project",
".fsproj": "dotnet run --project",
".lisp": "sbcl --script",
".kit": "kitc --run",
".v": "v run",
".vsh": "v run",
".sass": "sass --style expanded",
".cu": "cd $dir && nvcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
".ring": "ring",
".sml": "cd $dir && sml $fileName"
},
"vetur.completion.scaffoldSnippetSources": {
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"workspace": "��",
"user": "��️",
"vetur": "✌"
},
"editor.formatOnPaste": false, //原来为true
"explorer.confirmDragAndDrop": false,
"files.trimTrailingWhitespace": true,
"editor.renderWhitespace": "none",
"editor.suggest.snippetsPreventQuickSuggestions": false,
"files.associations": {
"*.vue": "vue"
},
"tabnine.experimentalAutoImports": true,
"workbench.startupEditor": "none",
"git.ignoreMissingGitWarning": true,
"update.enableWindowsBackgroundUpdates": false,
"liveServer.settings.donotShowInfoMsg": true,
"editor.renderControlCharacters": false,
"workbench.editor.wrapTabs": true,
"editor.formatOnSave": true,
"editor.fontFamily": "Consolas, '微软雅黑', monospace",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.autoClosingBrackets": "beforeWhitespace",
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.tokenColorCustomizations": {},
"vetur.ignoreProjectWarning": true
}共有2个答案
和你的主题也有关系, 用插件:
主题用这个:
用这个插件:
效果:
看起来可能是主题的缘故。
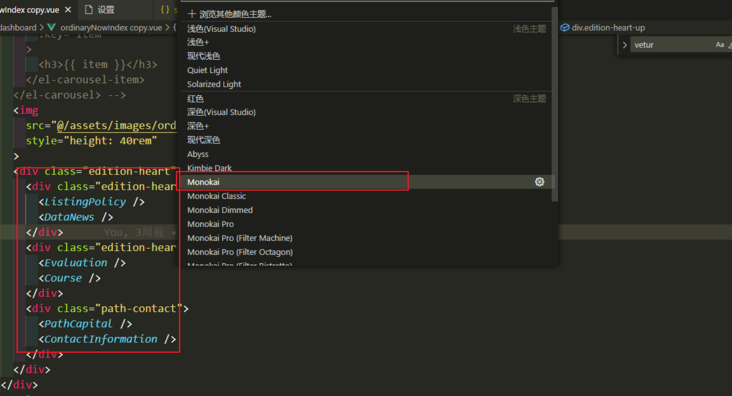
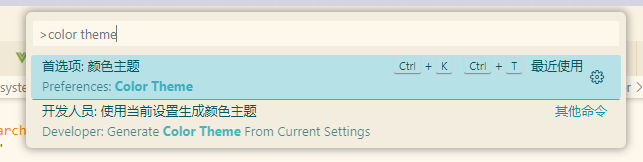
可以使用 Ctrl+Shift+P 或者 F1 打开命令输入面板,键入 color theme 后选择 首选项:颜色主题,看看不同的深色主题是否有提供自定义组件高亮(按上/下键激活预览就行不需要选中回车或者鼠标点击应用了再查看)。
我这边的话,除了选择 深色(Visual Studio) 主题之外都有自定义组件高亮。
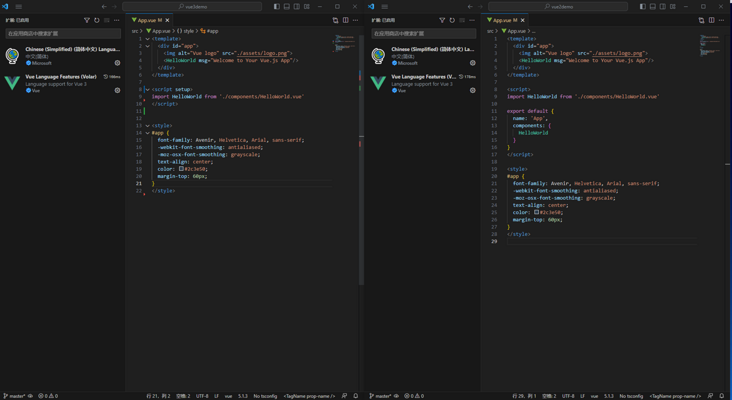
更新:
刚刚创建了两个空白的Vue项目(左边V3,右边V2),就是一开始会没有高亮,稍微等一会就有了。
插件就开了一个 Volar 其他的都禁用了。
-
例如,关键字“进口”没有颜色。
-
本文向大家介绍在vue项目如何引入异步组件?相关面试题,主要包含被问及在vue项目如何引入异步组件?时的应答技巧和注意事项,需要的朋友参考一下 { path: '/name', name: 'name', component: () => import('../views/name.vue'), },
-
本文向大家介绍详解如何在vue项目中引入elementUI组件,包括了详解如何在vue项目中引入elementUI组件的使用技巧和注意事项,需要的朋友参考一下 前提:已经安装好Vue 初始化vue 运行初始化demo 运行一下初始后的demo,如果没有问题则进行安装elementUI 安装 elementUI 引入elementUI 在main.js中引入elementUI 测试 下面我们来测试一
-
我试图从使用apache POI创建的Excel文件中的给定和复制字体和颜色。后者起作用,但是设置颜色不起作用:虽然我在Excel中的字体在使用直接设置时是绿色的,但是使用创建不起作用(请参见下面的代码)。如何获得(最接近的),或者更好地使用POI字体中的原始值? 当前代码段:
-
Sublime Text 3中的相同代码: 默认VScode主题(深色),没有这个bug,所有函数名和方法都有相同的颜色。但是许多其他主题(例如monokai和Abyss)都有这个bug /feature. 我希望函数名称和方法具有相同的颜色(第10、11、13、16行)。理想情况下,所有行都像ST3-蓝色(第13行-绿色)。但是,如果它是绿色也没关系。 我阅读了范围命名链接,尝试比较不同的主题。
-
本文向大家介绍vue项目创建并引入饿了么elementUI组件的步骤,包括了vue项目创建并引入饿了么elementUI组件的步骤的使用技巧和注意事项,需要的朋友参考一下 1:安装node 前端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要

