vue组件如何被其他项目引用
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用。本文就粗细的介绍下,如有疑问欢迎共同讨论。在这里你能了解下如下知识点:
1. 如何发布一个包到npmjs仓库上
2.如何引用一个npm包,尤其是本地引用
3.vue组件的两种引用方案
一、发布一个包到npm的步骤
在npmjs.org上注册一个账号
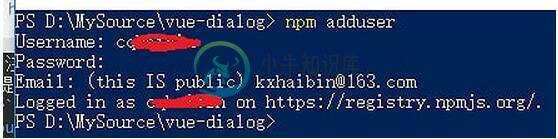
然后进入命令提示窗口输入:
- npm adduser: 进入添加用户
- Username your name: 设置用户名
- Password your password: 设置密码
- Email youremail:设置邮箱

登录信息都保存在用户目录下的.npmrc文件中(以token的方式保存)
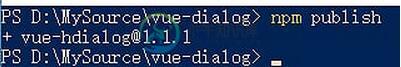
npm publish:发布包
执行npm publish这前,请切换到需要发包的项目根目录下。

npm unpublish --force:移除一个发布包(也可以移除指定版本的包)
注意:
- 发包前必须要在npmjs上注册一个账号
- 每次发布的时候都需要重新更新版本
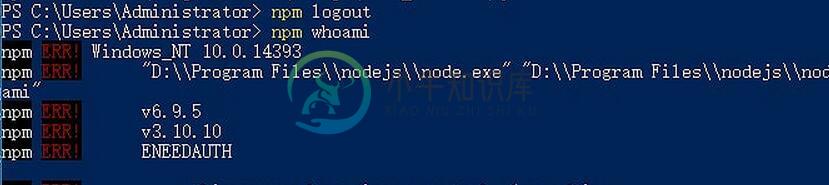
- 也可以用npm logout登出用户,用npm login登录用户

二、build方式引用vue组件
示例使用的是本地安装一个npm包。因为把包发布到npmjs,然后再npm到项目中太过麻烦(由于我们要做来回调整和测试)。实现vue组件三步骤:
1. 配置组件(被引用的组件),可以省略
配置package.json,主要是增加main节点
"main": "index.js"
主是main的这个节点,如果不配置,我们在其他项目中就不用import XX from '包名'来引用了,只能以包名作为起点来指定相对的路径。
导出可供外部访问的组件
import VueTree from './components/Hello'
module.exports = {
VueTree
}
主要是导出可以让外部访问的组件,这里没有直接导出main.js,是因为我们所需要的是一些子组件,而根组件(因为他存在直接挂载到dom上的操作)。
编写打包成为一个组件的脚本
var webpack = require('webpack')
var path = require('path')
var vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
var opt = {
entry: {
'vue-tree-common': './src/comp.js'
},
output: {
path: resolve('dist'),
filename: '[name].js',
library: 'vue-tree-common',
libraryTarget: 'commonjs2' //注意这里,打包的标准
},
resolve: {
extensions: ['.js', '.vue'],
modules: [
resolve('src'),
resolve('node_modules')
]
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('node_modules')]
}
]
}
}
var compiler = webpack(opt)
compiler.run(function(err, state) {
console.log(err)
})
此种打包方式会将此组件的所有引用打包成一个文件,还是存在不合理的现象。
生成包 通过上述三个步骤的配置,只需要运行打包成组件的脚本就可以生成发布包了。
2、本地如何引用npm包(安装发布好的包)
用命令模式进入开发项目文件夹,用命令安装包。npm install --save 本地路径 即可。
npm install --save D:\MyProject\vue2-tree
3、根据包名直接定位组件
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
<VueTree></VueTree>
</div>
</template>
<script>
import Hello from './components/Hello'
import {VueTree} from 'vue-tree/dist/vue-tree-common' //重点
export default {
name: 'app',
components: {
Hello,
VueTree
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
此处我用的是import {VueTree} from 'vue-tree/dist/vue-tree-common这种方式引入的包,因为在原到用的package.json中main节点配置的index.js。
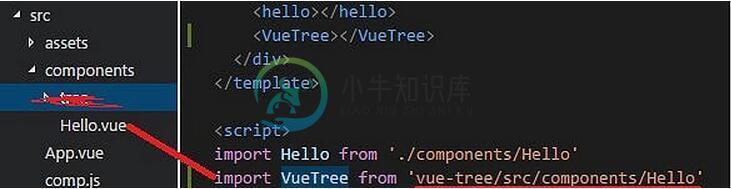
三、更为直接的引用vue组件
- 我们还需要npm本地安装或者再现安装;
- 按照如下图所示引用:

四、总结
- vue的版本需要一致,如果不一致需要调整。
- vue的几种打包方式:UMD、common、esm。
- vue分为部分和完成打包,区别就是template的支持。
- vue组件样式存在图片的引用时,请使用单独的样式引入,因为组件的引入是不带图片的。
- “build方式引用vue组件”此方式可以把组件打成不同的包,方便不同规范引用。
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue如何引用其他组件(css和js),包括了vue如何引用其他组件(css和js)的使用技巧和注意事项,需要的朋友参考一下 1.vuejs组件之间的调用components 注意:报错Do not use built-in or reserved HTML elements as component id: 修改组件的名字,例如不能使用address为组件名字 组件名字不要使用内置
-
本文向大家介绍在vue项目如何引入异步组件?相关面试题,主要包含被问及在vue项目如何引入异步组件?时的应答技巧和注意事项,需要的朋友参考一下 { path: '/name', name: 'name', component: () => import('../views/name.vue'), },
-
问题内容: 我有Project1和Project2。Project1依赖于Project2。每次在Project2中进行一些代码更改时,我都感到厌倦,我必须导出Project2 JAR文件,并将其复制到Project1的lib文件夹中。 有没有一种方法可以自动实现呢? 或者,是否还有其他方法可以让Project1知道Project2进行了某些更改? 在项目的“构建路径”中,有一种方法可以指定对Wo
-
本文向大家介绍详解如何在vue项目中引入elementUI组件,包括了详解如何在vue项目中引入elementUI组件的使用技巧和注意事项,需要的朋友参考一下 前提:已经安装好Vue 初始化vue 运行初始化demo 运行一下初始后的demo,如果没有问题则进行安装elementUI 安装 elementUI 引入elementUI 在main.js中引入elementUI 测试 下面我们来测试一
-
我有一个相当复杂的Jenkins工作,它构建,单元测试和打包Web应用程序。根据情况,一旦这项工作完成,我想做不同的事情。我还没有找到一种可重用/可维护的方法来做到这一点。真的是这样还是我错过了什么? 完成复杂的工作后,我希望拥有的选项: > 什么都不做 启动我的低风险变更构建管道: < li >将我的WAR文件复制到我的工件库 < li >部署到生产环境中 启动我的高风险变更构建管道: 将我的W
-
需求: vue工程A中打开弹窗,内容为独立的验证码。 目的: 这个验证码业务不随工程A迭代升级,而是独立存在的。 1或 单独部署在某个云服务器上; 2或 与A工程一起部署,但与A工程完全0耦合。 问题: 能否将验证码业务独立成插件,在vue项目中import进来? 打包的时候,单独存在于dist中某个独立文件夹? 如何操作,请高手指点,十分感谢~!

