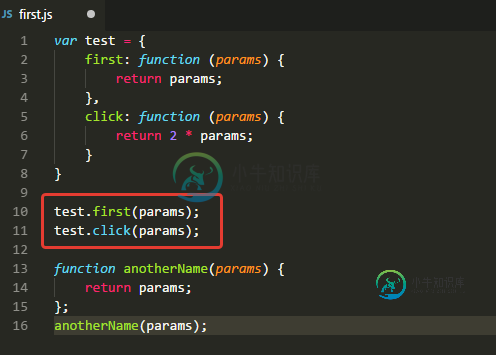
VScode 中的 JavaScript 颜色突出显示错误

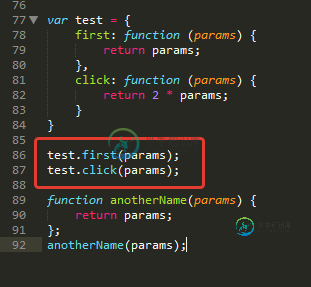
Sublime Text 3中的相同代码:

默认VScode主题(深色),没有这个bug,所有函数名和方法都有相同的颜色。但是许多其他主题(例如monokai和Abyss)都有这个bug /feature.
我希望函数名称和方法具有相同的颜色(第10、11、13、16行)。理想情况下,所有行都像ST3-蓝色(第13行-绿色)。但是,如果它是绿色也没关系。
我阅读了范围命名链接,尝试比较不同的主题。安装所有基于单kai的主题,但所有主题都有此错误。我试图创建新的,但我没有做我需要的。
那么,是否有可能解决此问题?
共有2个答案
你的函数不应该有一个结束行“;”添加。然而,你的变量测试应该有一个,这是简单的语法错误,并不总是被抓住。这篇文章晚了几年,但它是在搜索中出现的,上面的建议工作量太大。
您可以使用 vscode 命令开发人员:检查 TM 范围进行范围检查。这种颜色会改变,因为 vscode 认为 click(), addEventListener()...是与 DOM 相关的特殊属性,应突出显示。
解决方法是在中修改< code > monokai-color-theme . JSON
< Code > Microsoft VS Code \ resources \ app \ extensions \ theme-monokai \ themes 。
在此数组中 “tokenColors”: [] 添加:
{
"name": "DOM & invocation color fix",
"scope": "meta.function-call.js entity.name.function, meta.function-call.js support.function.dom.js",
"settings": {
"foreground": "#66D9EF"
}
}
这将进行函数调用
如果主题更新,它很可能会覆盖这个文件。
在某些版本中,可以根据设置修改主题。jsonCtrl,
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": ["meta.function-call.js entity.name.function",
"meta.function-call.js support.function.dom.js"],
"settings": {
"foreground": "#66D9EF"
}
}
]
}
-
只是想知道是否有人知道如何在MPAndroidChart中为条形图设置高亮颜色?目前它就像一个深黑色(有点透明)的覆盖层。我想让它成为一个白色(有点透明)的覆盖层,甚至可能是一个渐变。有点像这样:
-
问题内容: 我必须为ListView项添加另一种突出显示颜色。我为项目使用自定义适配器,并且我有以下代码: 布局: 项目布局代码: 选择器代码: color.xml的代码: 但是我有一个问题:ListView项不会通过单击更改颜色!始终为白色。我在哪里弄错了? 问题答案: 这是您的操作方式: 首先,在您的中,输入以下内容: 这使您的listSelector(单击列表视图时通常看到的颜色)透明。 接
-
问题内容: 有没有一种方法可以设置Windows 7的Aero主题中SWT表(FULL_SELECTION样式)的突出显示行的背景颜色?看来这是从表格的背景色派生而来的浅色。但是除此之外,我似乎对使用哪种颜色没有太多控制。 这对我们来说是个问题,因为我们某些表项的文本(前景)为灰白色,因此如果在浅色背景上选择该行,则很难阅读。我已经将表格的背景色设置为“黑色”,但是文本仍然很难看清。 关于如何控制
-
在德古拉主题中,当我点击一个符号时,尽管IntelliJ IDEA突出显示了该符号的用法,但突出显示的内容并不那么明显。我需要更改用法的突出显示文本颜色和背景颜色,以便使用法更加可见。我在谷歌上搜索了一个解决方案,但没有找到。 下面的页面提到,这可以在颜色和字体设置页面中完成,但我找不到可以在该页面中更改颜色的位置。 https://www.jetbrains.com/idea/webhelp/h
-
我环顾四周,找不到一种自动完成这项工作的方法。所以: 我在vim中内置了一些语法高亮,我想转移到vscode。我至少有两个部分卡住了。 到目前为止,我的情况是这样的:我已经构建了一个vscode语言扩展——设置了一些基本的语法规则,并将其复制到vscode config文件夹中。 我遇到麻烦的部分-我可以在某些字段的含义中澄清一下-命名约定。 和语法的嵌套解析,这些东西只出现在其他元素中。 下面是
-
我正在使用RichTextFX的StyleClassedTextArea的一个实例,但在突出显示时似乎无法更改文本本身的颜色。 还有一个类似的问题:RichTextFx更改选定的文本颜色和行号背景,这对我很有帮助,但答案只更改实际的突出显示颜色,而不是突出显示时的文本本身。我希望突出显示的文本本身是白色的,以便更具可读性。 另一个问题的答案如下: 我尝试了其他方法来改变文本本身的颜色,例如: 但我

