将vim语法突出显示转换为vscode语法突出显示
我环顾四周,找不到一种自动完成这项工作的方法。所以:
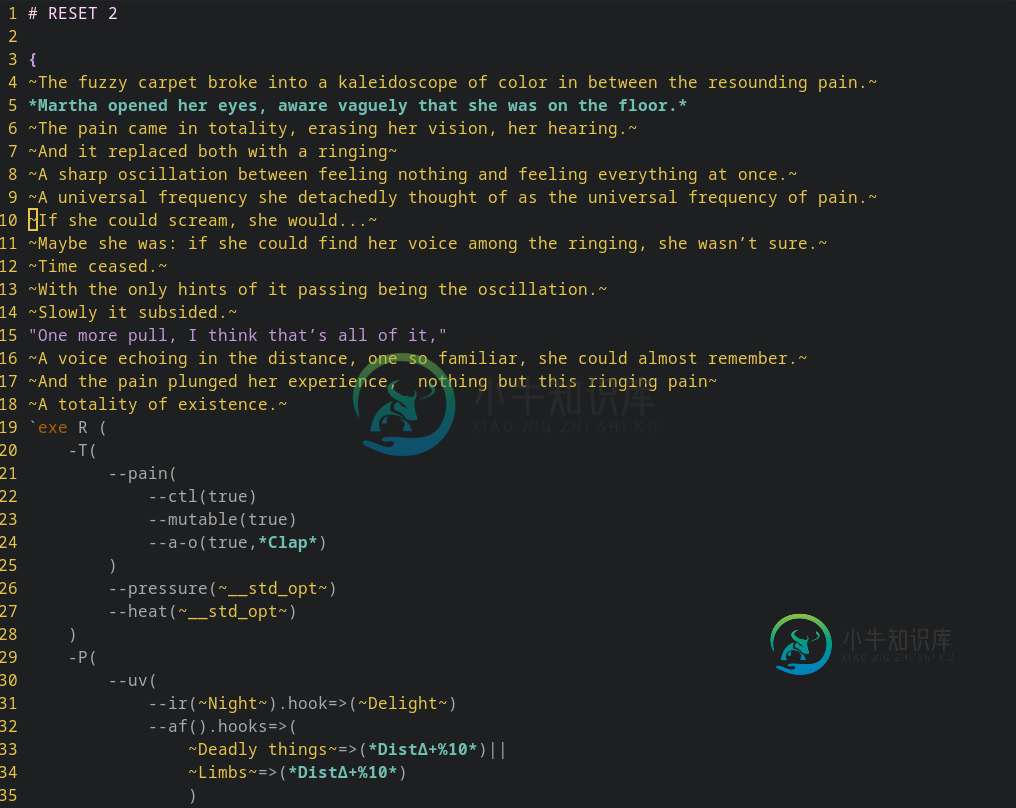
我在vim中内置了一些语法高亮,我想转移到vscode。我至少有两个部分卡住了。
到目前为止,我的情况是这样的:我已经构建了一个vscode语言扩展——设置了一些基本的语法规则,并将其复制到vscode config文件夹中。
我遇到麻烦的部分-我可以在某些字段的含义中澄清一下-命名约定。
和语法的嵌套解析,这些东西只出现在其他元素中。
下面是我在vim-markdown语法上添加的内容。
syntax region spokenWord start=/\v"/ skip=/\v\\./ end=/\v"/ contained
syntax region thoughtWord start=/\v'/ skip=/\v\\./ end=/\v'/ contained
syntax region codeWord start=/\v`/ skip=/\v\\./ end=/\v`/ contained contains=objkw,spokenWord,thoughtWord,action,description,executekw
syntax region action start=/\v*/ skip=/\v\\./ end=/\v*/ contained
syntax region description start=/\~/ skip=/\v\\./ end=/\~/ contained
syntax match executekw "[e][x][e]\s" contained
syntax match objkw "[.][\w]+" contained
syntax region BLOCK start=/{/ skip=/\s+/ end=/}/ contains=spokenWord,thoughtWord,codeWord,action,description
highlight link spokenWord String
hi thoughtWord ctermfg=red
hi codeWord ctermfg=gray
highlight link action function
highlight link description Statement
hi BLOCK guibg=#FF00FF ctermfg=magenta cterm=bold guifg=#00FF00
hi exepm ctermfg=green
hi objP ctermfg=red
hi fntk ctermfg=blue
hi fnnm ctermfg=130
hi executekw ctermfg=130
hi objkw ctermfg=130

到目前为止,我对vs代码语法的理解如下:
{
"$schema": "https://raw.githubusercontent.com/martinring/tmlanguage/master/tmlanguage.json",
"name": "MDX",
"patterns": [
{
"include": "#keywords"
},
{
"include": "#strings"
},
{
"include":"#thought"
},
{
"include":"#action"
},
{
"include":"#description"
},
{
"include":"#code"
},
{
"include":"#block"
},
{
"include":"#object"
}
],
"repository": {
"keywords": {
"patterns": [{
"name": "keyword.control.markdownextened",
"match": "\\b(EXE|IF|WHILE|FOR|RETURN)\\b"
}]
},
"strings": {
"name": "string.quoted.double.markdownextened",
"begin": "\"",
"end": "\"",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"thought":{
"name": "thought.quoted.single.markdownextened",
"begin": "'",
"end": "'",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"action":{
"name": "action.asterisk.markdownextened",
"begin": "*",
"end": "*",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"description":{
"name": "action.tilde.markdownextened",
"begin": "~",
"end": "~",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"code":{
"name": "action.grave.markdownextened",
"begin": "`",
"end": "`",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"block":{
"name": "action.braces.markdownextened",
"begin": "{",
"end": "}",
"patterns": [
{
"name": "constant.character.escape.markdownextened",
"match": "\\\\."
}
]
},
"object":{
"name": "action.object.markdownextened",
"patterns": [
{
"name": "action.object.markdownextened",
"match": "/[.][\\w]/"
}
]
}
},
"scopeName": "source.markdown"
}
我在任何地方都找不到关于将vim语法高亮转换为vscode语法高亮的指南。我会阅读留档,直到我弄清楚这一点——但希望得到一些帮助!
共有1个答案
您想进行一次性转换
还是连续转换大量荧光笔的工具?
我怀疑会有很多(如果有的话)大型公共 vim 到 vscode 转换器工具
我假设你上面的vscode示例正在工作
,并且你已经阅读了像这样的页面
您的第一个扩展Visual Studhtml" target="_blank">io代码扩展
语法突出显示指南 Visual Studio 代码扩展
编写 TextMate 语法 在
kkos/oniguruma 大师那里学到的一些经验教训 oniguruma/RE
我强烈建议看看别人的荧光笔哪里安装了扩展?< br >并下载TextMate语法荧光笔< br> TextMate语言或(我自己的)TextMate语言语法荧光笔
颜色由您当前的主题定义
您的主题根据您在荧光笔中为每个标记提供的范围名称来定义颜色
-
问题内容: 我正在尝试在ubuntu上的VIM中添加Go语言语法高亮显示,其资源和方向在此处http://go-lang.cat-v.org/text- editors/vim/ 提供。 Go随附了一个包含VIM语法设置的文件,以上页面提供了以下说明 将$ GOROOT / misc / vim / syntax / go.vim放在〜/ .vim / syntax /中,然后将以下内容放入〜/
-
我正在寻找一个用JavaScript编写的好的全方位语法荧光笔,它将自动检测所使用的语言并应用正确的语法高亮显示。 我从一个简单的谷歌搜索中找到了无数个,但它们都必须在
-
问题内容: Sublime Text中的Jinja2模板是否有语法突出显示?通过Jinja2我的意思是: 我相信它是基于Python的。而且可能很难阅读。 问题答案: 是的,有一个用于Sublime Text的Jinja2软件包。 它被实现为TextMate语法包;这些由Sublime Text直接支持,由Jinja2软件包的作者自己编写。
-
知道如何解决吗?
-
我喜欢PyCharm,但是似乎找不到启用Ruby语法突出显示的方法。我知道RubyMine,但我不会只为这个基本功能购买许可。PyCharm中可以添加Ruby语法高亮显示吗?
-
编辑:当我单击Class/ID名称时,它会突出显示它。

