VS代码语法类型脚本语法突出显示
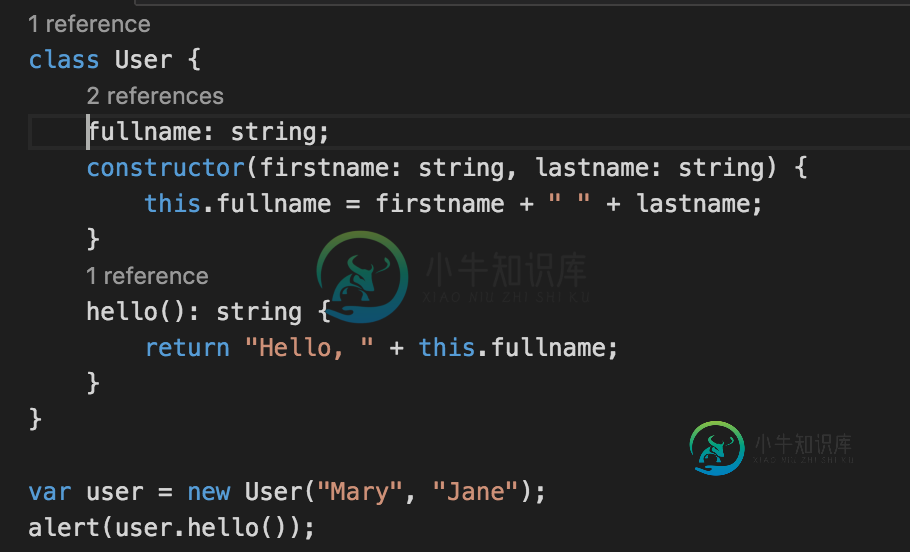
我最近开始在VS Code中编写TypeScript,但我确实认为语法突出显示非常糟糕。所以我开始谷歌搜索,发现它最好看起来像这样:

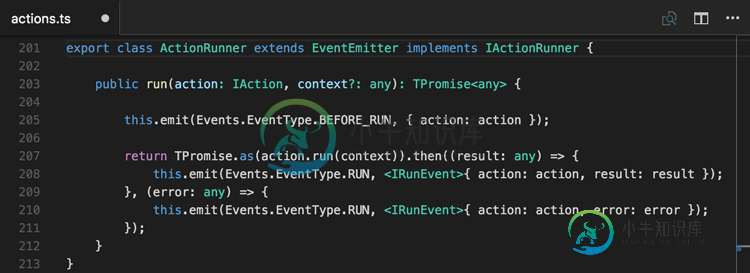
我的看起来像这样:

我正在使用TypeScript 2.0.3,并在mac 10.11.6上工作。
共有2个答案
VSCode中的语法高亮显示由textmate文件驱动。这是存储库:https://github.com/Microsoft/TypeScript-TmLanguage/
它最近(16天前)经历了一次大规模的重构:https://github.com/Microsoft/TypeScript-TmLanguage/pull/257因此,如果您最新更新到vscode,希望它会变得更好。
如果使用与编译器解析代码相同的代码来完成突出显示,效果会更好。这并不是vscode目前的架构,所以我有自己的代码来实现它:https://basarat . git books . io/ALM/content/features/typescript . html # syntax-highlighting
对我有帮助的是@Reg1nleifr在他们的评论中提到的:切换配色方案。
转到首选项-
-
问题内容: 您可以推荐哪种Java库来突出显示HTML中的 (请给每个答案一个建议)。 问题答案: 使用Prettify库。
-
我环顾四周,找不到一种自动完成这项工作的方法。所以: 我在vim中内置了一些语法高亮,我想转移到vscode。我至少有两个部分卡住了。 到目前为止,我的情况是这样的:我已经构建了一个vscode语言扩展——设置了一些基本的语法规则,并将其复制到vscode config文件夹中。 我遇到麻烦的部分-我可以在某些字段的含义中澄清一下-命名约定。 和语法的嵌套解析,这些东西只出现在其他元素中。 下面是
-
在混乱开始之前,这个问题是关于代码的,新的轻量级Visual Studio编辑器。您可以从以下网址获取:https://code.visualstudio.com/ 我有一个包含CSS的文本文件(.txt),希望获得语法高亮。您可以使用Ctrl+Shift+P打开命令调色板。但是在这里您不能像在sublime中那样设置语法。 有没有其他方法可以从我的文本文件中得到CSS着色?
-
我正在寻找一个用JavaScript编写的好的全方位语法荧光笔,它将自动检测所使用的语言并应用正确的语法高亮显示。 我从一个简单的谷歌搜索中找到了无数个,但它们都必须在
-
问题内容: Sublime Text中的Jinja2模板是否有语法突出显示?通过Jinja2我的意思是: 我相信它是基于Python的。而且可能很难阅读。 问题答案: 是的,有一个用于Sublime Text的Jinja2软件包。 它被实现为TextMate语法包;这些由Sublime Text直接支持,由Jinja2软件包的作者自己编写。
-
我喜欢PyCharm,但是似乎找不到启用Ruby语法突出显示的方法。我知道RubyMine,但我不会只为这个基本功能购买许可。PyCharm中可以添加Ruby语法高亮显示吗?

