JavaFX渐变颜色
精华
小牛编辑
173浏览
2023-03-14
JavaFX渐变颜色
可以使用径向渐变使形状看起来三维(立体)。
梯度绘制可以在两种或更多种颜色之间内插,这给出形状的深度。JavaFX提供两种类型的渐变:径向渐变(RadialGradient)和线性渐变(LinearGradient)。
要在JavaFX中创建渐变颜色,需要设置五个属性值。如下 -
- 设置开始起点的第一个停止颜色。
- 将终点设置为终止停止颜色。
- 设置
proportional属性以指定是使用标准屏幕坐标还是单位平方坐标。 - 将循环方法设置为使用三个枚举:
NO_CYCLE,REFLECT或REPEAT。 - 设置停止颜色数组。
通过将proportional属性设置为false,可以基于标准屏幕(x,y)坐标将渐变轴设置为起点和终点。
通过将proportional属性设置为true,梯度轴线开始点和结束点将被表示为单位平方坐标。 开始点和结束点的x,y坐标必须在0.0和1.0之间(double)。
线性梯度(LinearGradient)
要创建线性渐变涂料,为开始点和结束点指定startX,startY,endX和endY。起点和终点坐标指定渐变模式开始和停止的位置。
下表列出了LinearGradient属性值 -
| 属性 | 数据类型及描述 |
|---|---|
| startX | Double - 设置梯度轴起点的X坐标。 |
| startY | Double - 设置梯度轴起点的Y坐标。 |
| endX | Double - 设置梯度轴终点的X坐标。 |
| endY | Double - 设置梯度轴终点的Y坐标 |
| proportional | Boolean - 设置坐标是否与形状成比例。设置为true时则使用单位正方形坐标,否则使用屏幕坐标系。 |
| cycleMethod | CycleMethod - 设置应用于渐变的循环方法。 |
| stops | List<Stop> - 设置渐变颜色指定的停止列表。 |
以下代码显示了如何使用线性渐变来绘制矩形。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
Stop[] stops = new Stop[] { new Stop(0, Color.BLACK), new Stop(1, Color.RED) };
LinearGradient lg1 = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle r1 = new Rectangle(0, 0, 100, 100);
r1.setFill(lg1);
box.getChildren().add(r1);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的代码生成以下结果。

径向渐变
下表列出了RadialGradient属性。
| 属性 | 数据类型及描述 |
|---|---|
| focusAngle | Double - 设置从渐变中心到映射第一种颜色的焦点的角度(以度为单位)。 |
| focusDistance | Double - 设置从渐变中心到映射第一种颜色的焦点的距离。 |
| centerX | Double - 设置渐变圆的中心点的X坐标。 |
| centerY | Double - 设置渐变圆的中心点的Y坐标。 |
| radius | Double - 设置颜色渐变的圆的半径。 |
| proportional | boolean - 设置坐标和大小与形状成比例。 |
| cycleMethod | CycleMethod - 设置应用于渐变的Cycle方法。 |
| Stops | List<Stop> - 设置渐变颜色的停止列表 |
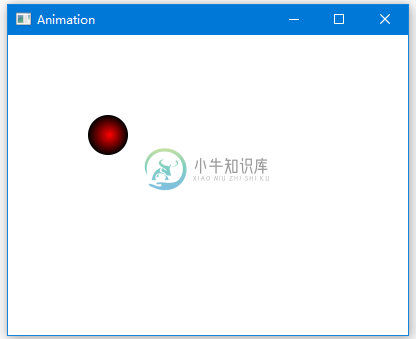
现在来看看下面的示例代码 -
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
// => w W w .y i IB A I .C O M
public class Main extends Application {
static int dx = 1;
static int dy = 1;
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("Animation");
Group root = new Group();
Scene scene = new Scene(root, 400, 300, Color.WHITE);
primaryStage.setScene(scene);
addBouncyBall(scene);
primaryStage.show();
}
private void addBouncyBall(final Scene scene) {
final Circle ball = new Circle(100, 100, 20);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
100,
20,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.RED),
new Stop(1, Color.BLACK));
ball.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(ball);
}
}
上面的代码生成以下结果。

半透明渐变
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
// from W w w . y i I b a I. C o M
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient linearGrad = new LinearGradient(
0, // start X
0, // start Y
0, // end X
1, // end Y
true, // proportional
CycleMethod.NO_CYCLE, // cycle colors
// stops
new Stop(0.1f, Color.rgb(25, 200, 0, .4)),
new Stop(1.0f, Color.rgb(0, 0, 0, .1)));
rectangle.setFill(linearGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的代码生成以下结果。

反射循环渐变
以下代码使用在对角方向上的绿色和黑色创建具有渐变的重复图案的矩形。开始点(X,Y)和结束点(X,Y)值设置在对角线位置,循环方法设置为反射CycleMethod.REFLECT。
CycleMethod.REFLECT使梯度图案在停止颜色之间重复或循环。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient cycleGrad = new LinearGradient(50, // start X
50, // start Y
70, // end X
70, // end Y
false, // proportional
CycleMethod.REFLECT, // cycleMethod
new Stop(0f, Color.rgb(21, 25, 0, .784)), new Stop(1.0f, Color.rgb(0,
210, 0, .784)));
rectangle.setFill(cycleGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的代码生成以下结果。