JavaFX快速入门
1- 前提条件
在本文中,将学习如何在 Eclipse IDE 开发和执行JavaFX编程。
e(fx)eclipse
e(fx)eclipse是一组工具和必要的库,它们帮助您执行JavaFX编程,确保您已经作为插件将其安装在eclipse上了。 如果未安装e(fx)eclipse,可以在以下链接查看安装指南:
- https://www.xnip.cn/javafx/install-efxclipse-into-eclipse.html
JavaFX Scene Builder
JavaFX Scene Builder是一种可视化设计工具,它允许通过拖放快速创建应用程序界面。 并且代码创建为XML格式的文件。 这是一个选项,为了执行JavaFX编程,最好也应该安装它。
如果还未安装JavaFX Scene Builder,可以在以下链接查看说明:
- https://www.xnip.cn/javafx/install-javafx-scene-builder-into-eclipse.html
2-创建Hello World项目
打开Eclipse,并在Eclipse中选择:
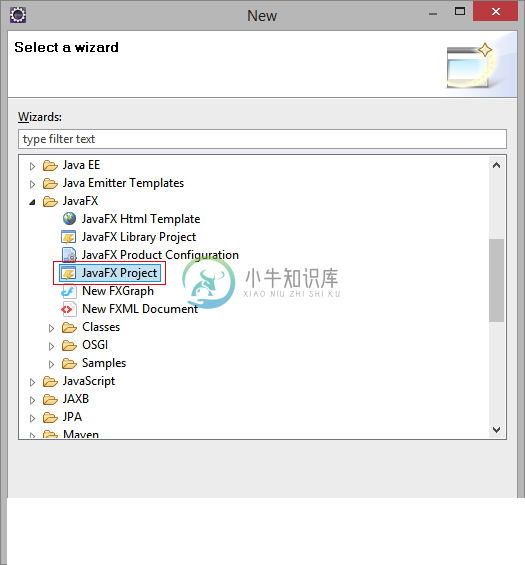
- File -> New -> Others..

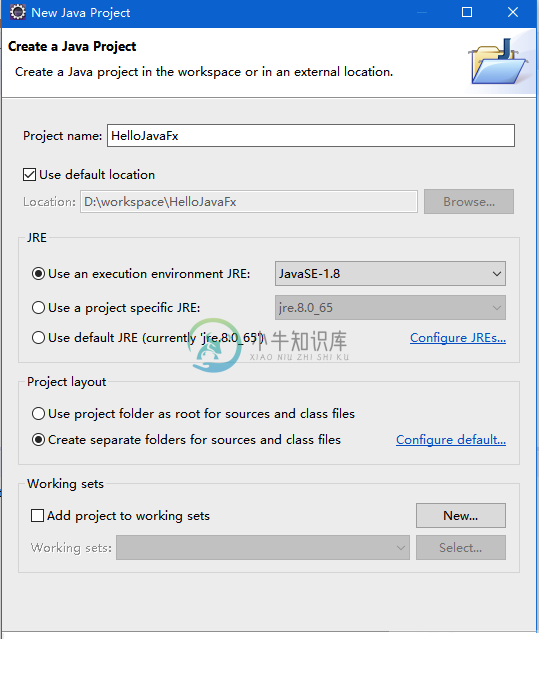
创建一个项目名称为:HelloJavaFx,如下图中所示 -

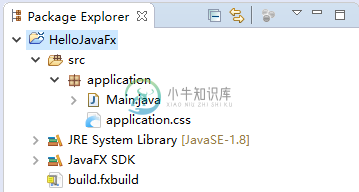
项目创建成功以后,如下图中所示 -

还创建了Hello World示例代码,如下所示 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
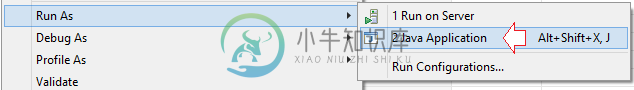
首先,让我们确保运行Hello World例子成功。 右键单击主类(Main)并选择:
- Run As -> Java Application

JavaFX的Hello World应用正在运行,结果是一个空白的界面,如下:

3- Hello World示例说明
在上面的步骤中,您已成功创建并运行 JavaFX 的 Hello World 应用。
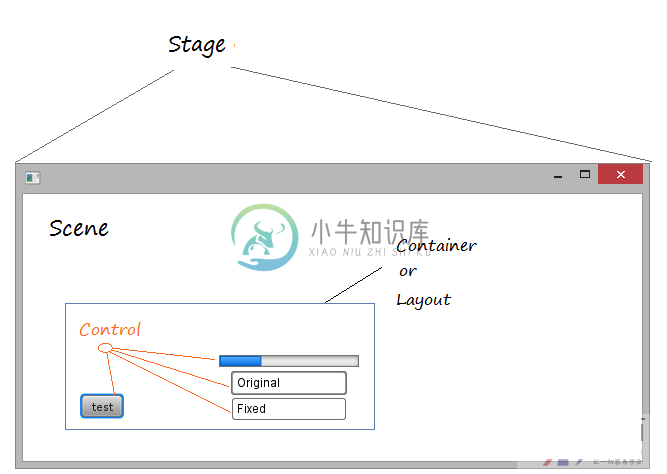
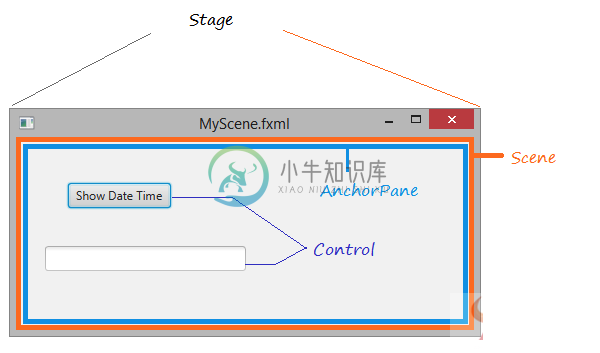
下图显示了舞台(Stage),场景(Scene),容器(Container),布局(Layout )和控件(Controls)之间的关系:

在JavaFX中,Stage是应用程序窗口,其中包含称为Scene的空间。 Scene包含界面的组件,如Button,Text,…或容器。
4- JavaFX Scene Builder
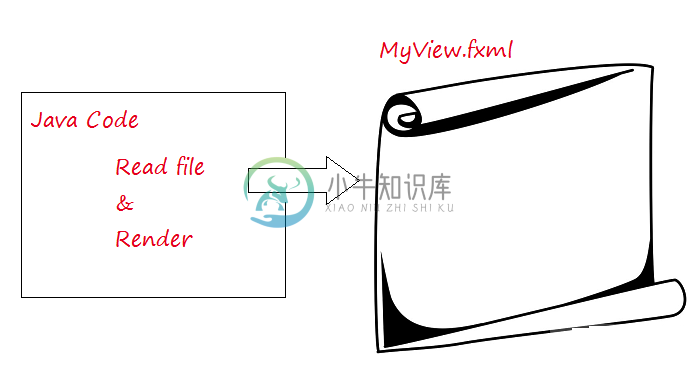
为了创建一个JavaFX应用程序界面,可以完全编写Java代码。 但是,需要这么多时间来做到这一点,JavaFX Scene Builder是一个可视化工具,允许您设计Scene的界面。 生成的代码是XML代码保存在*.fxml文件中。

5-使用JavaFX Scene Builder的示例
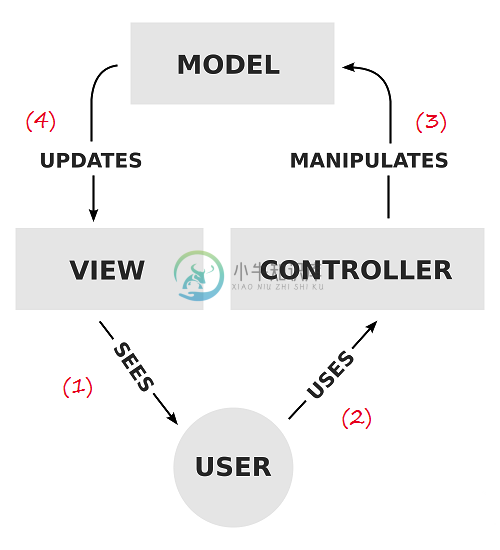
这是一个小例子,使用Scene Builder来设计应用程序界面。应用于该示例的MVC的模型如下所示:

- 在VIEW上显示它
- 用户使用CONTROLLER
- 操作数据(更新,修改,删除,..),MODEL上的数据已更改。
- 在VIEW上显示MODEL的数据。
下面我们来创建一个新的 MySecene.xml 文件。
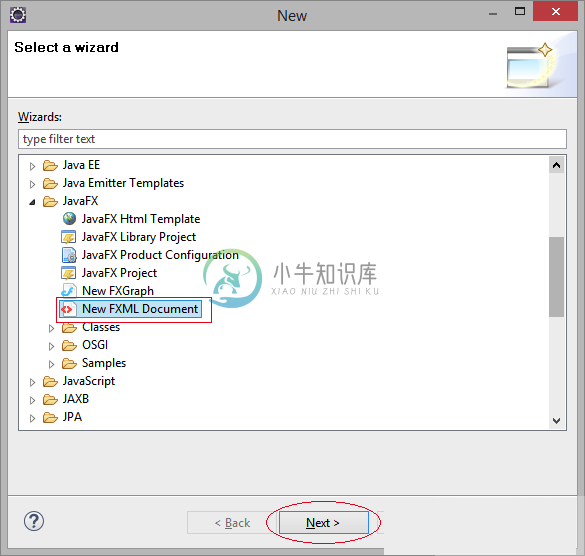
- File -> New -> Other…

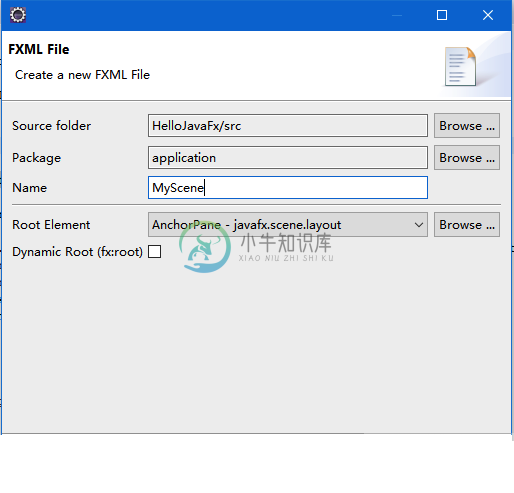
输入文件名称 -
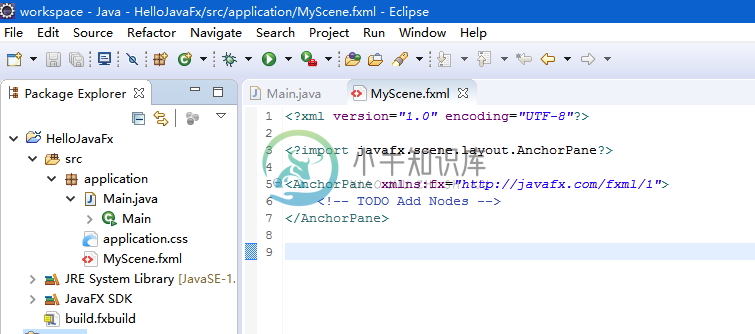
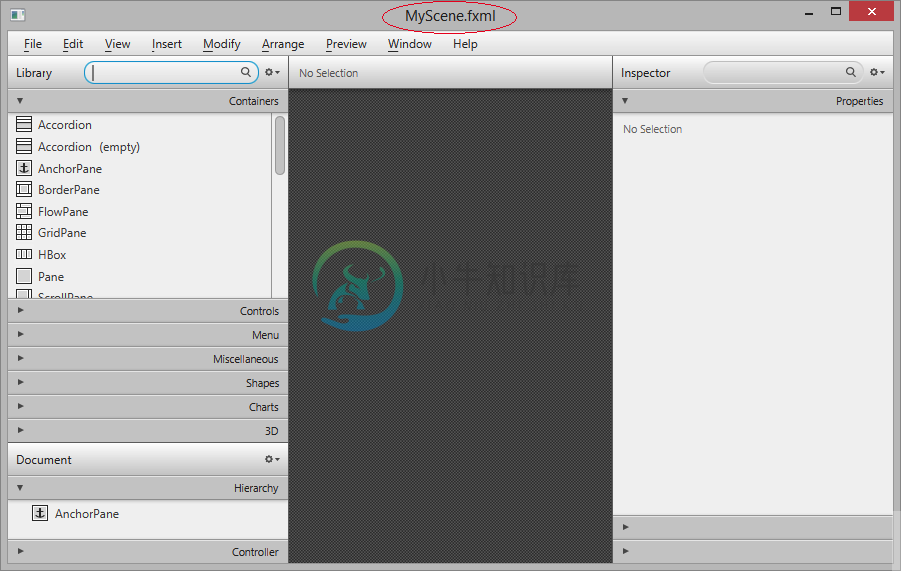
创建结果如下图所示 -

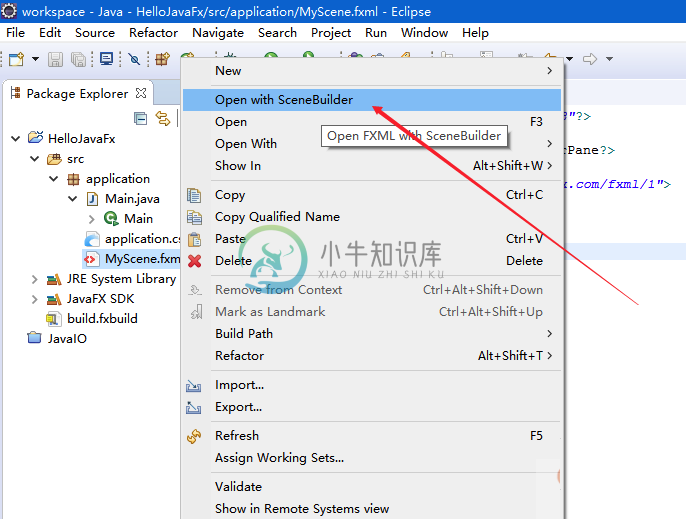
可以使用JavaFX Scene Builder打开fxml文件。
注意:确保已安装JavaFX Scene Builder,并将其集成到Eclipse中。

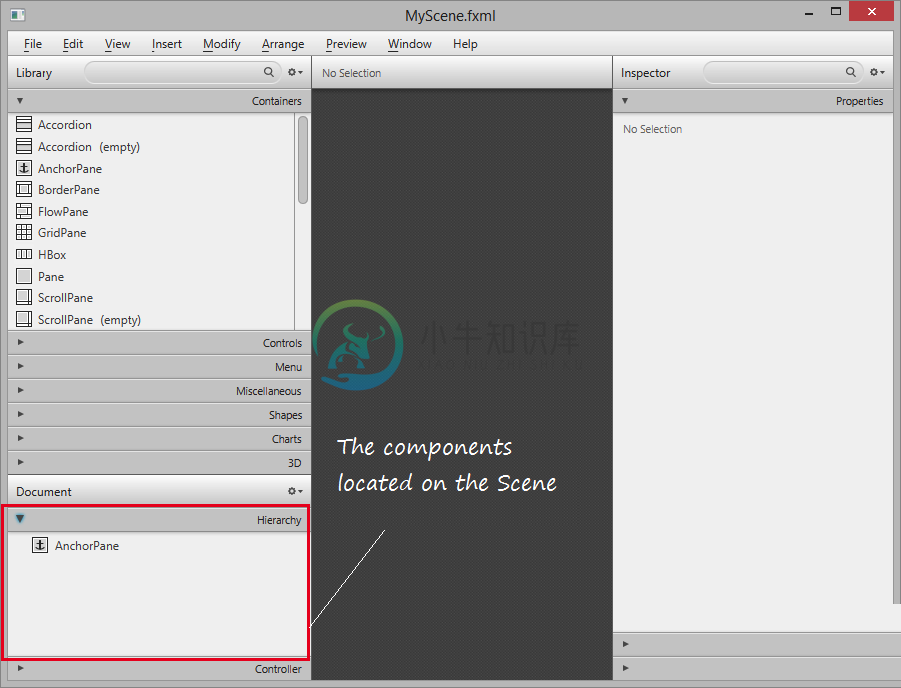
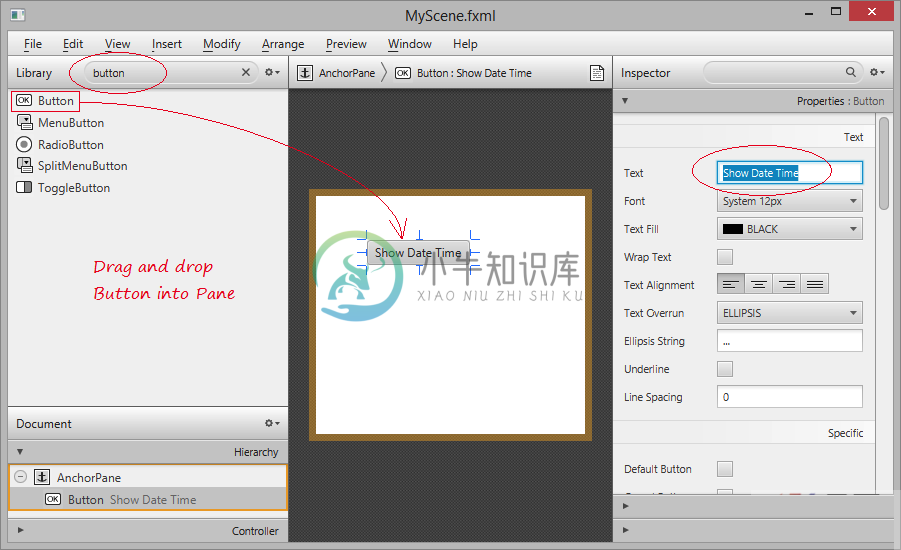
MyScene.fxml的界面设计屏幕如下:

位于场景上的组件:

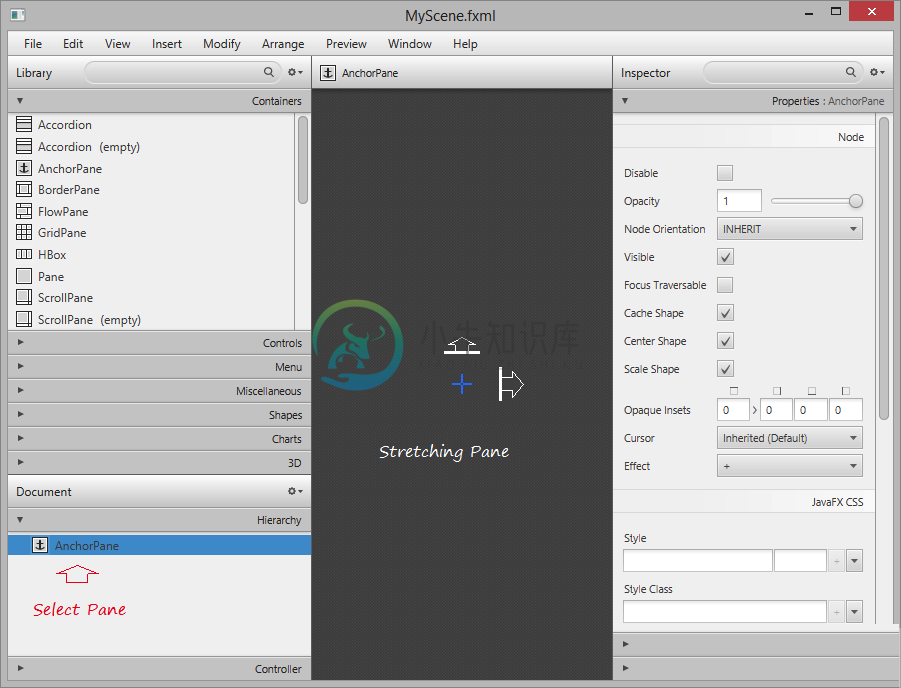
拉伸面板 -

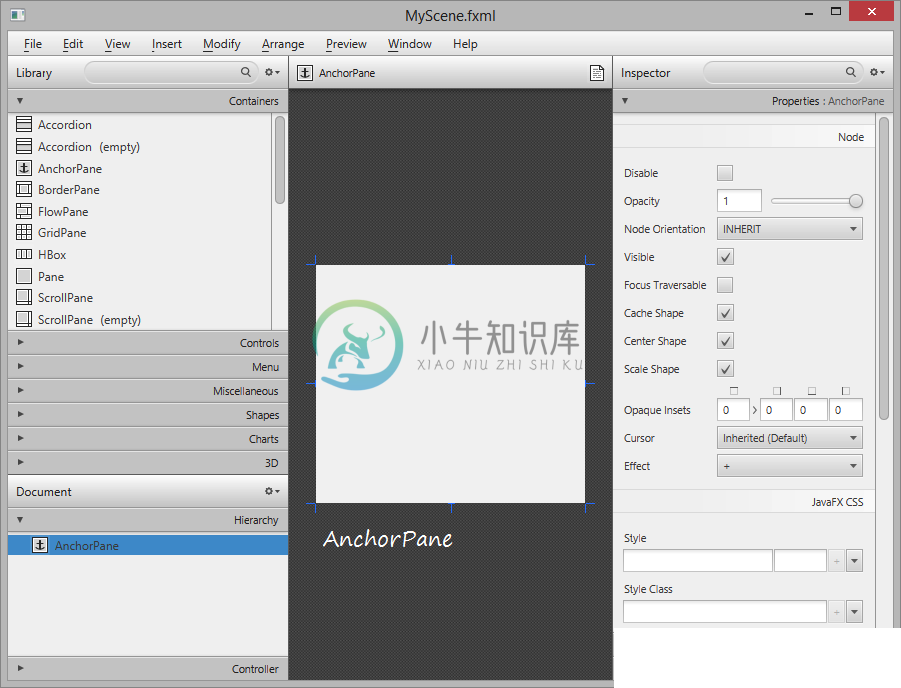
锚点面板 -

查找按钮并将其拖动到AnchorPane中:

将Button的ID设置为“myButton”,可以通过其ID从Java代码访问这Button。设置方法将在单击按钮时调用。
将TextField拖放到AnchorPane中。设置TextField的ID,将其作为“myTextField”新拖放到AnchorPane中,可以通过其ID在Java代码中访问这个TextField。
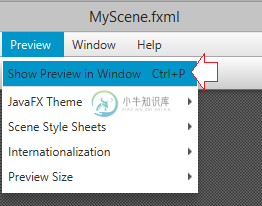
选择文件/保存以保存更改。并在窗口中选择“预览/显示预览”以预览您的设计。

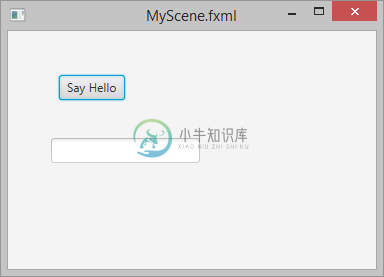
显示结果如下 -

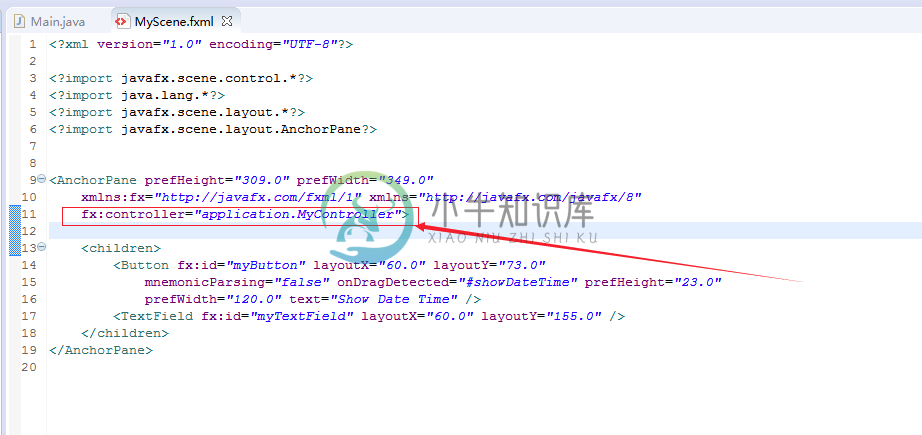
关闭Scene Builder窗口并在Eclipse上刷新项目。您可以查看此时MyScene.fxml文件中生成的代码:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="309.0" prefWidth="349.0"
xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8">
<children>
<Button fx:id="myButton" layoutX="60.0" layoutY="73.0"
mnemonicParsing="false" onAction="#showDateTime" prefHeight="23.0"
prefWidth="120.0" text="Show Date Time" />
<TextField fx:id="myTextField" layoutX="60.0" layoutY="155.0" />
</children>
</AnchorPane>
将属性fx:controller添加到<AnchorPane>中,Controller将对位于AnchorPane内部的控件(如myButton和myTextField)有引用。

注意:
application.MyController类将在以后创建。

控制器(Controller)
以下是 MyController.java 文件的内容 -
package application;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss");
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}
Main.java 文件的内容如下 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/application/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}
执行上面的代码,得到以下结果 -

关于纠错补充
网友(
DX <475******2@qq.com>)
MyScene.fxml文档中有个onDragDetected属性,它指的是发生拖拽动作,不是点击动作,所以我原封不动尝试代码是错误的,怎么点击那个按钮都没有反应,拖拽那个按钮才有反应(报错)。 后来查阅官方文档才发现问题,这给我这个初学者造成了很大的困扰,希望能及时更正内容,应该改为onAction才对。
以下是纠正/补充内容:
当Controller构造方法完成后可以通过scene builder点击按钮控件然后右侧选择code页面找到第一个onACtion下拉选择showDateTime构造方法即可修改保存完成后对应的fxml文件中的button控件的记录为onAction="#showDateTime" 提交时间:2019-09-04
Parent root = FXMLLoader.loadgetClass .getResource"/application/MyScene.fxml"示例中的fxml文件名不对,另外,MyScene.fxml目录的层级也不对,需要从src目录移动到src/application下,同时修改MySecene.FXML为MyScene.fxml。 提交时间:2019-09-05
正文中“下面我们来创建一个新的 MySecene.xml 文件。“注意”MySecene“多了一个e。在这里复制了这个单词新建文件,后面就报错了。 提交时间:2021-07-09
