快速入门
优质
小牛编辑
139浏览
2023-12-01
四步法快速构建大屏

选择组件
在场景中选择合适的图形组件来表达我们的业务指标数据
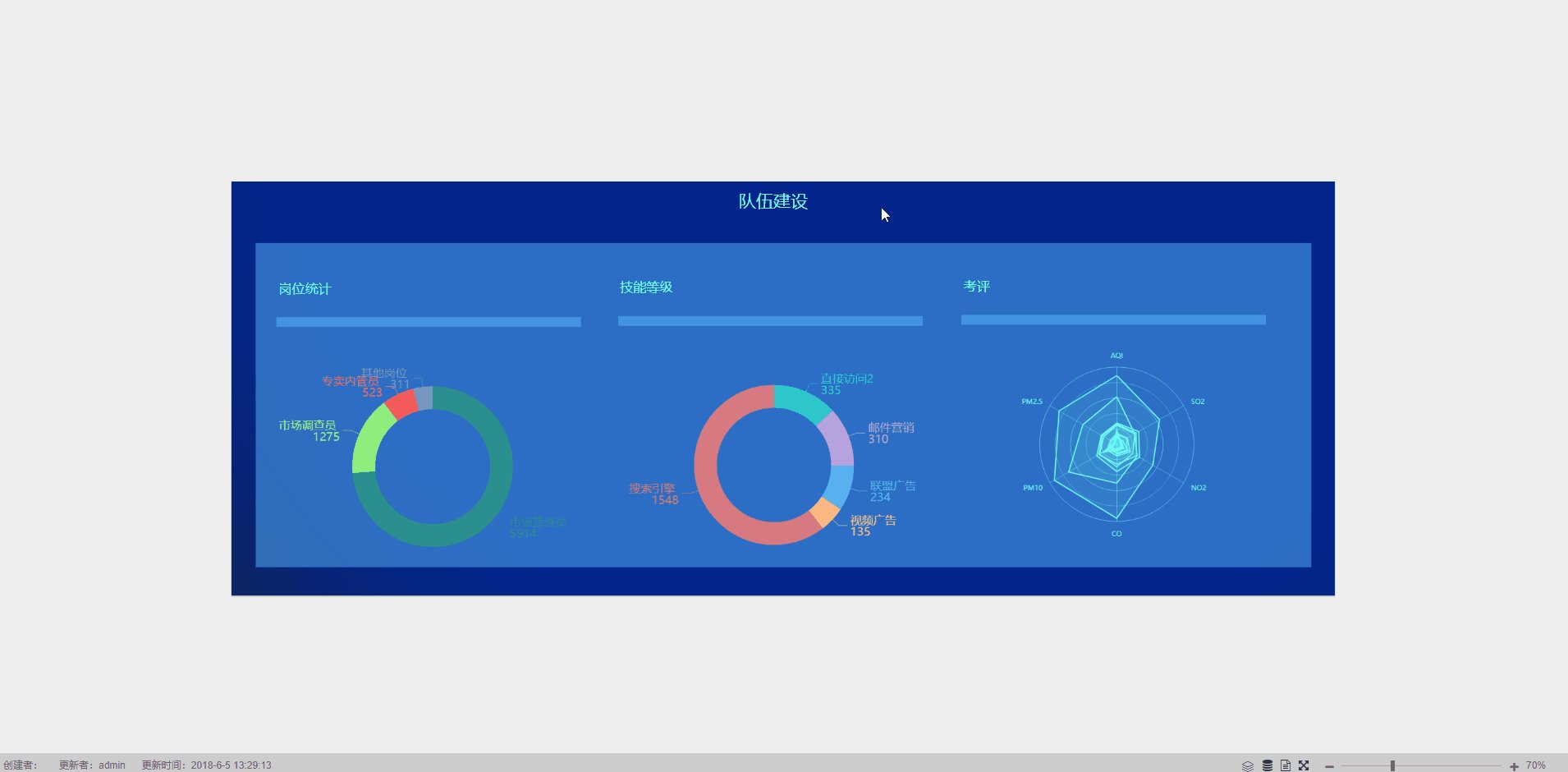
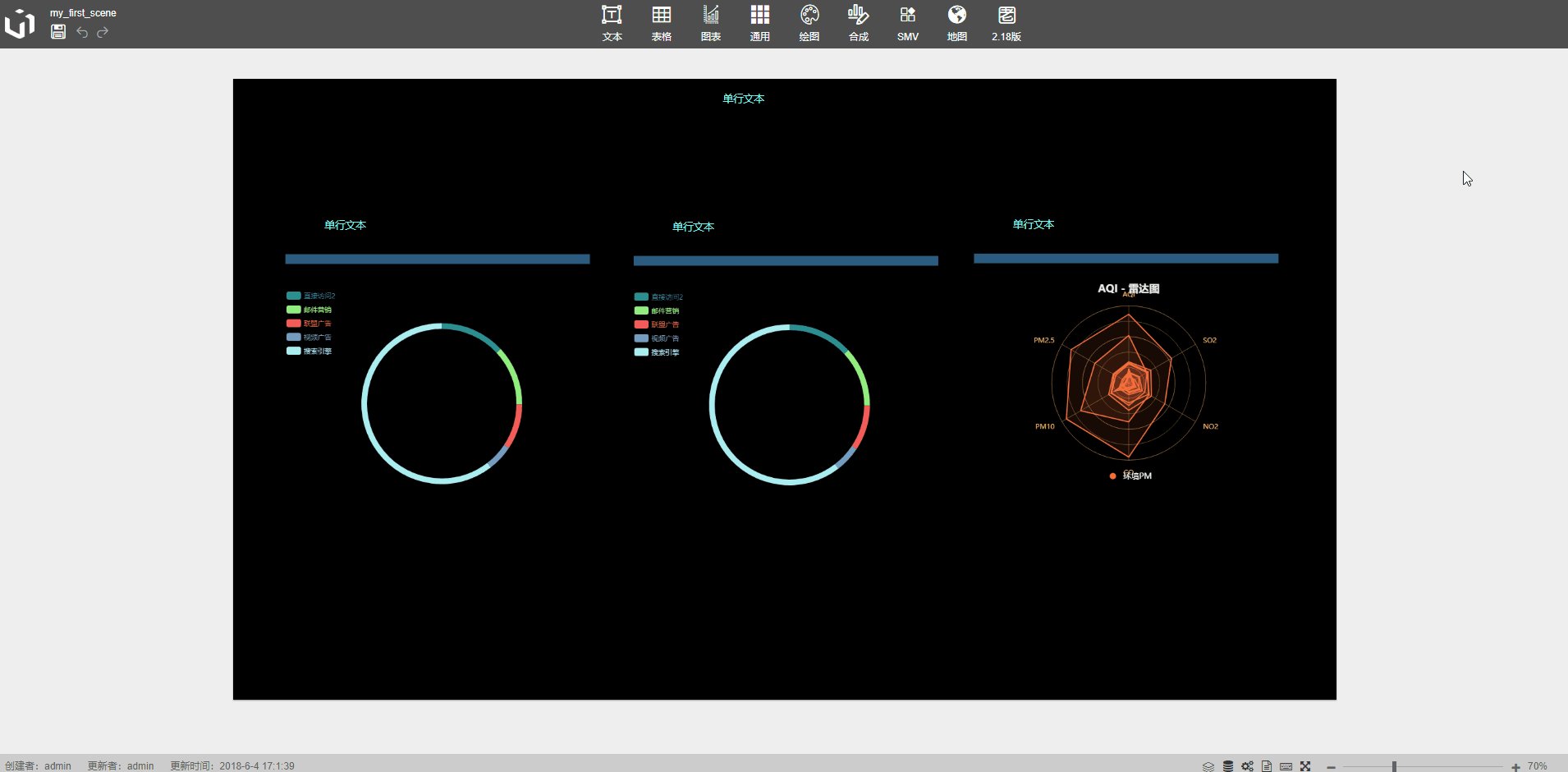
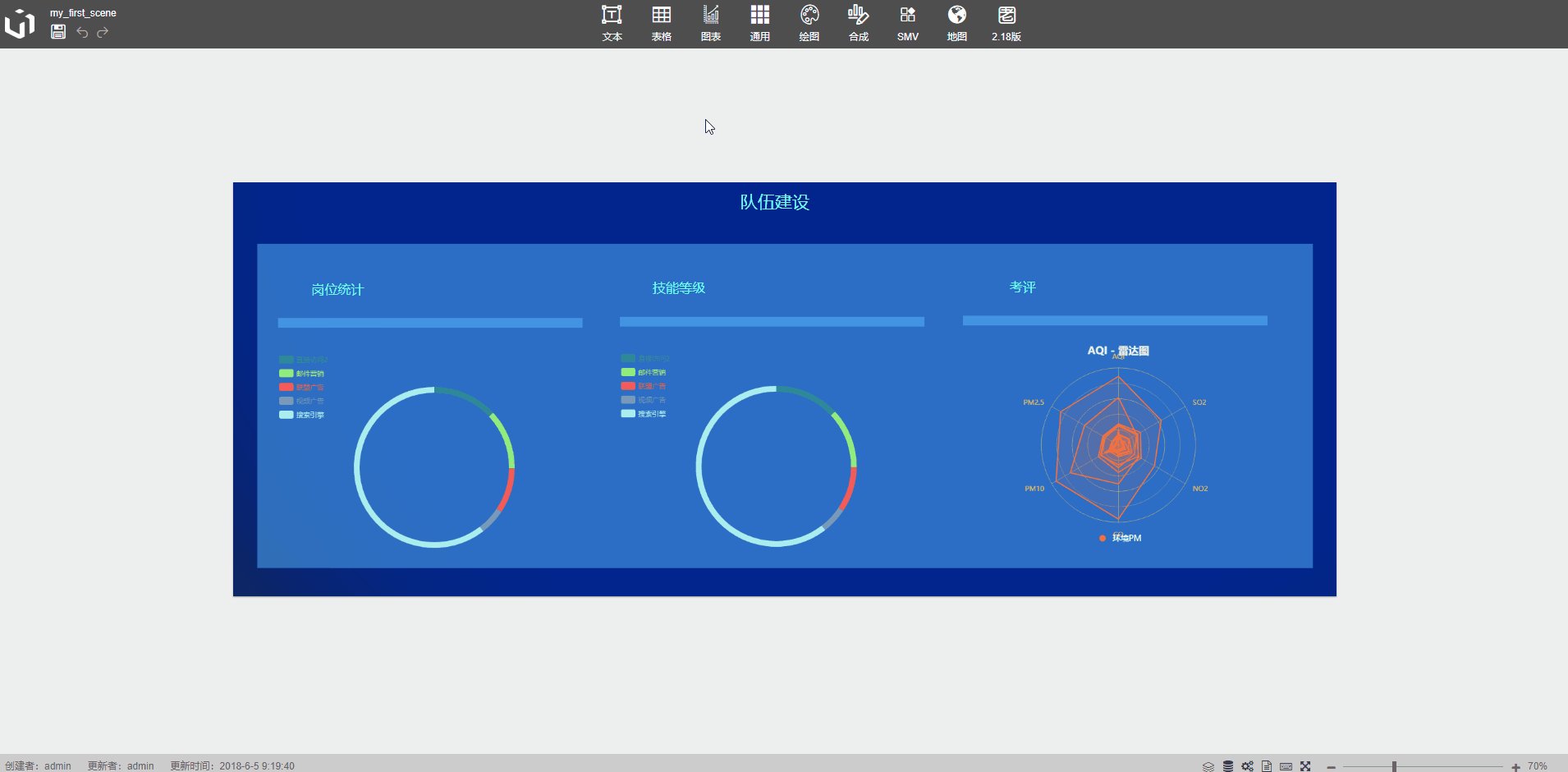
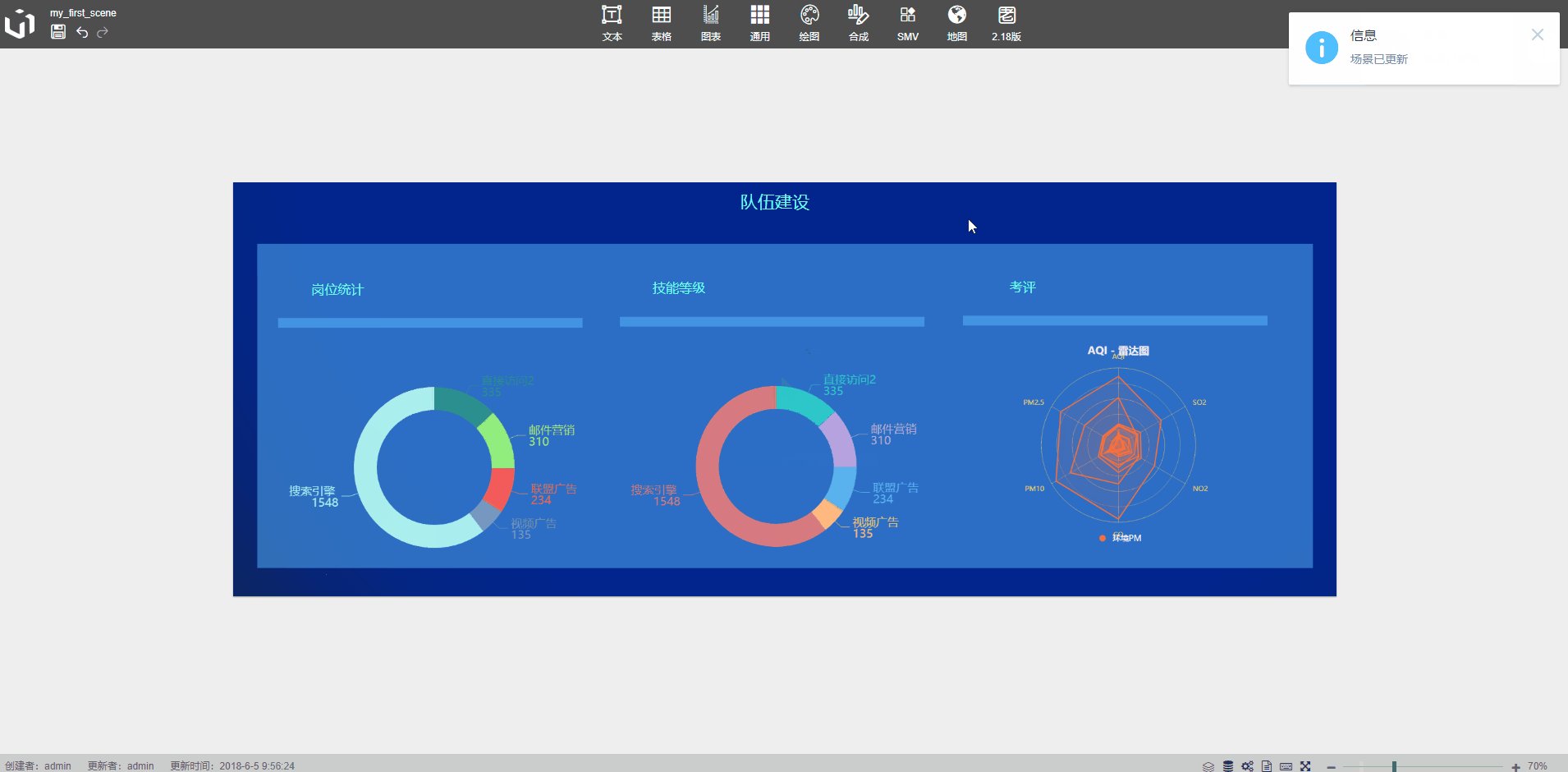
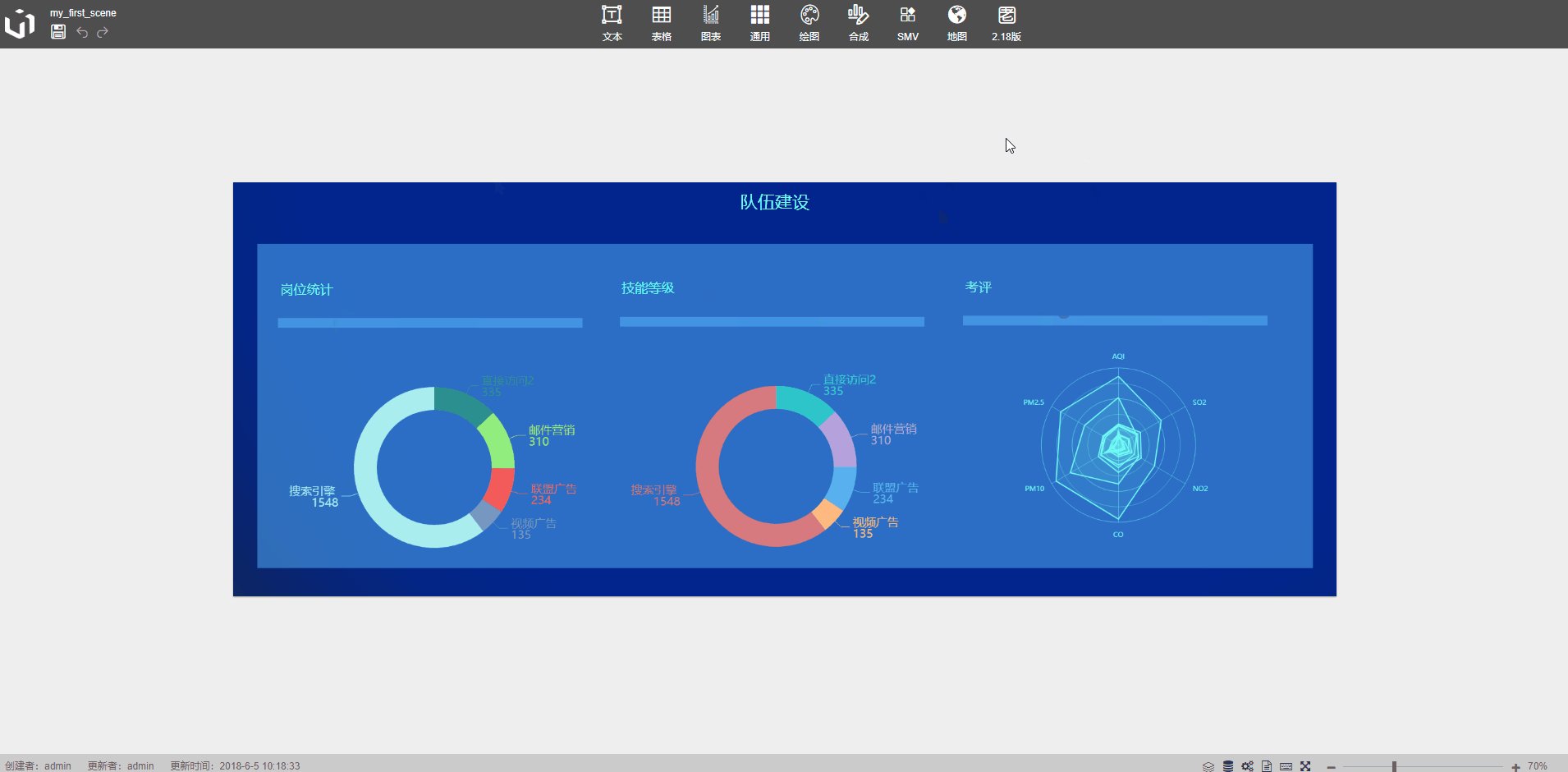
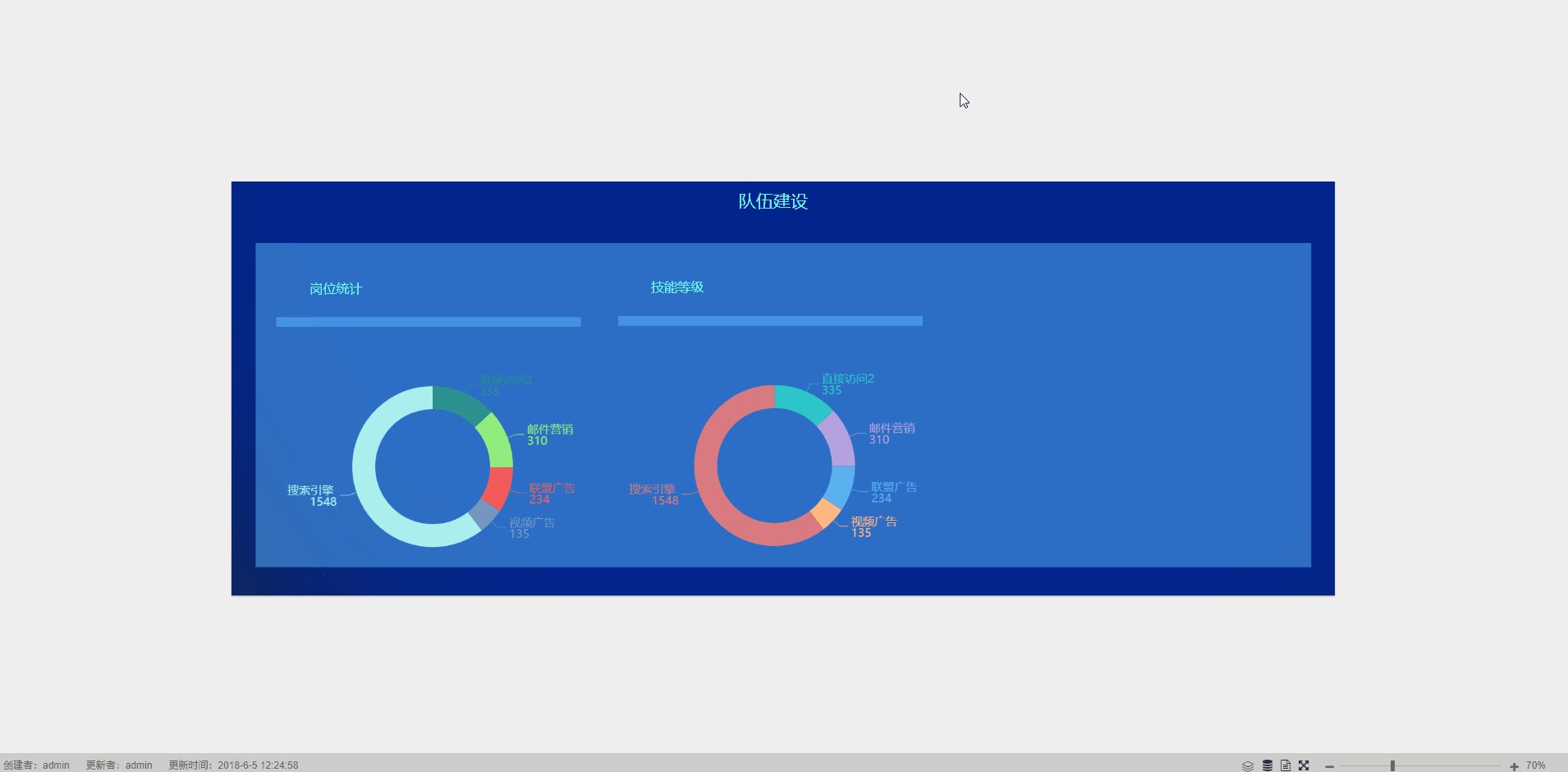
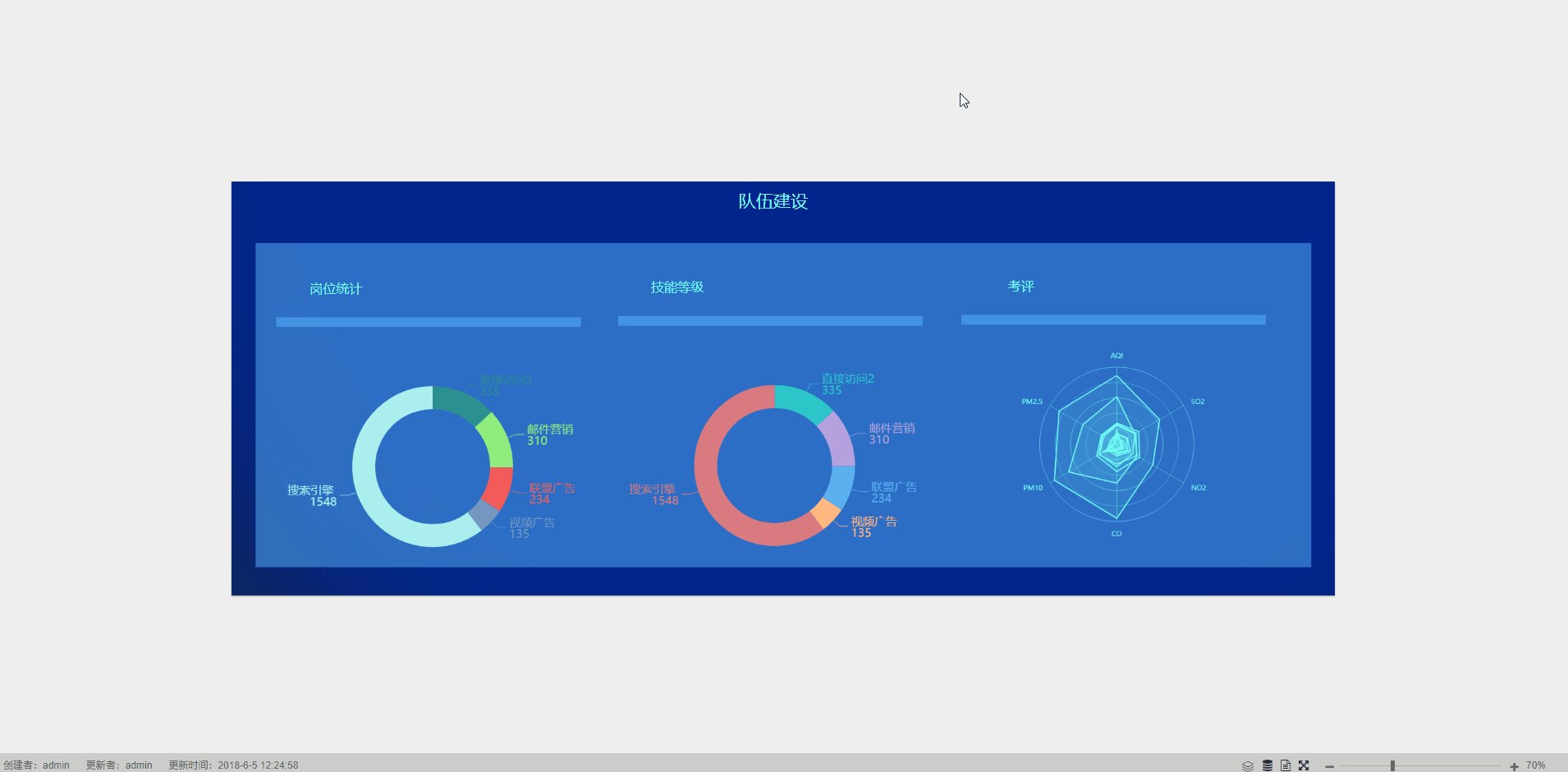
例:搭建一个简单的场景

样式调整
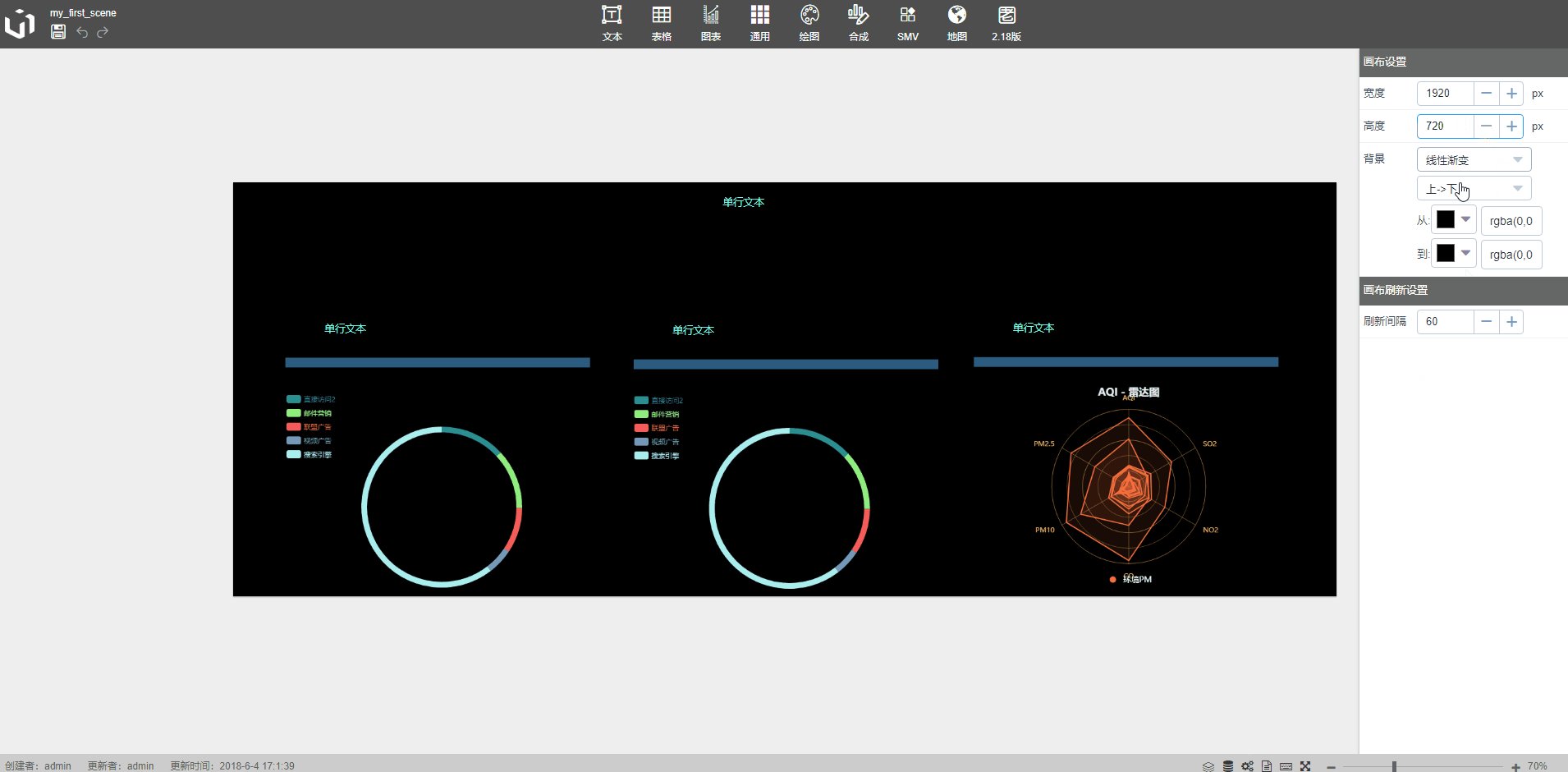
调整画布的样式

调整组件的样式
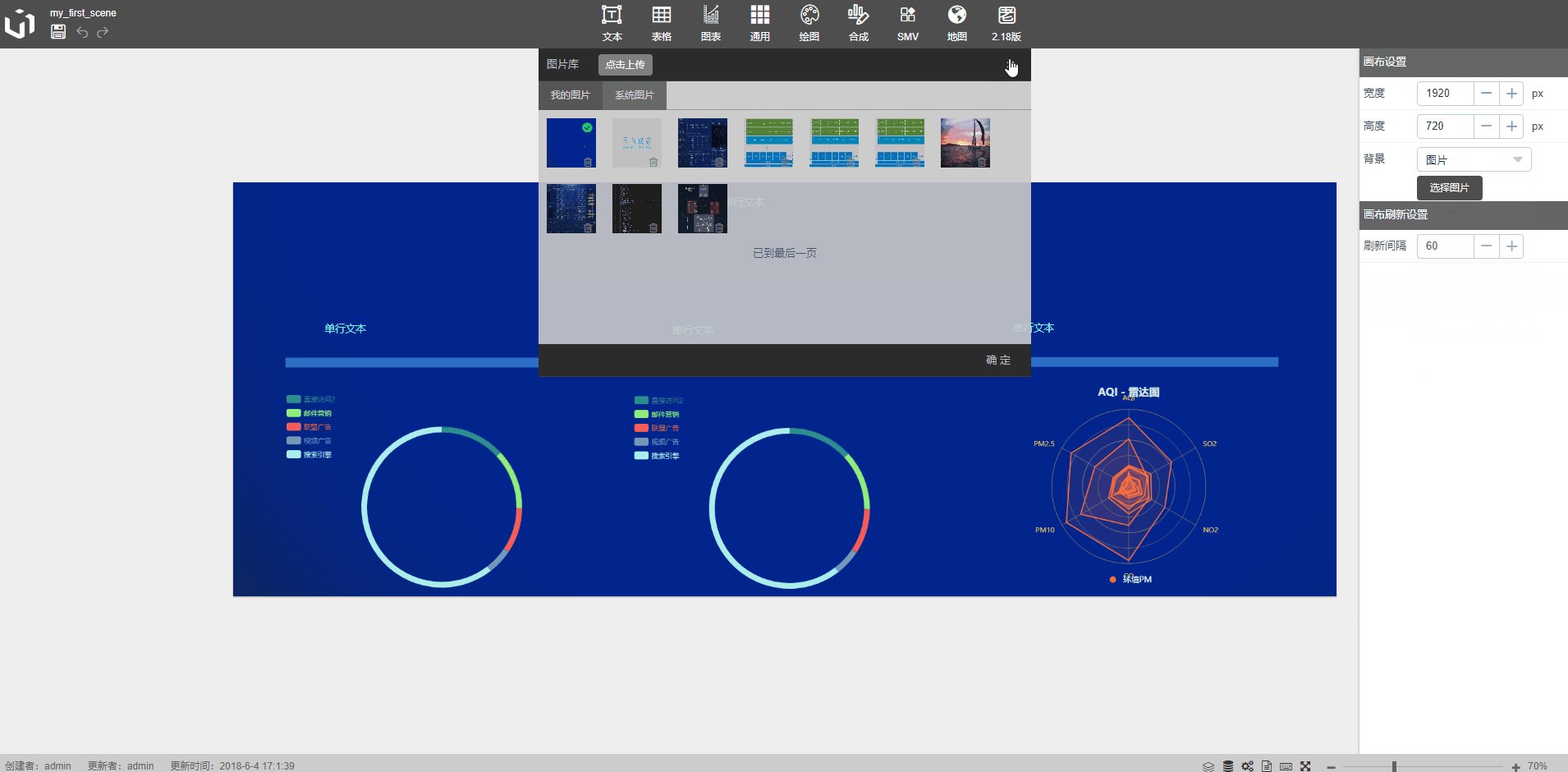
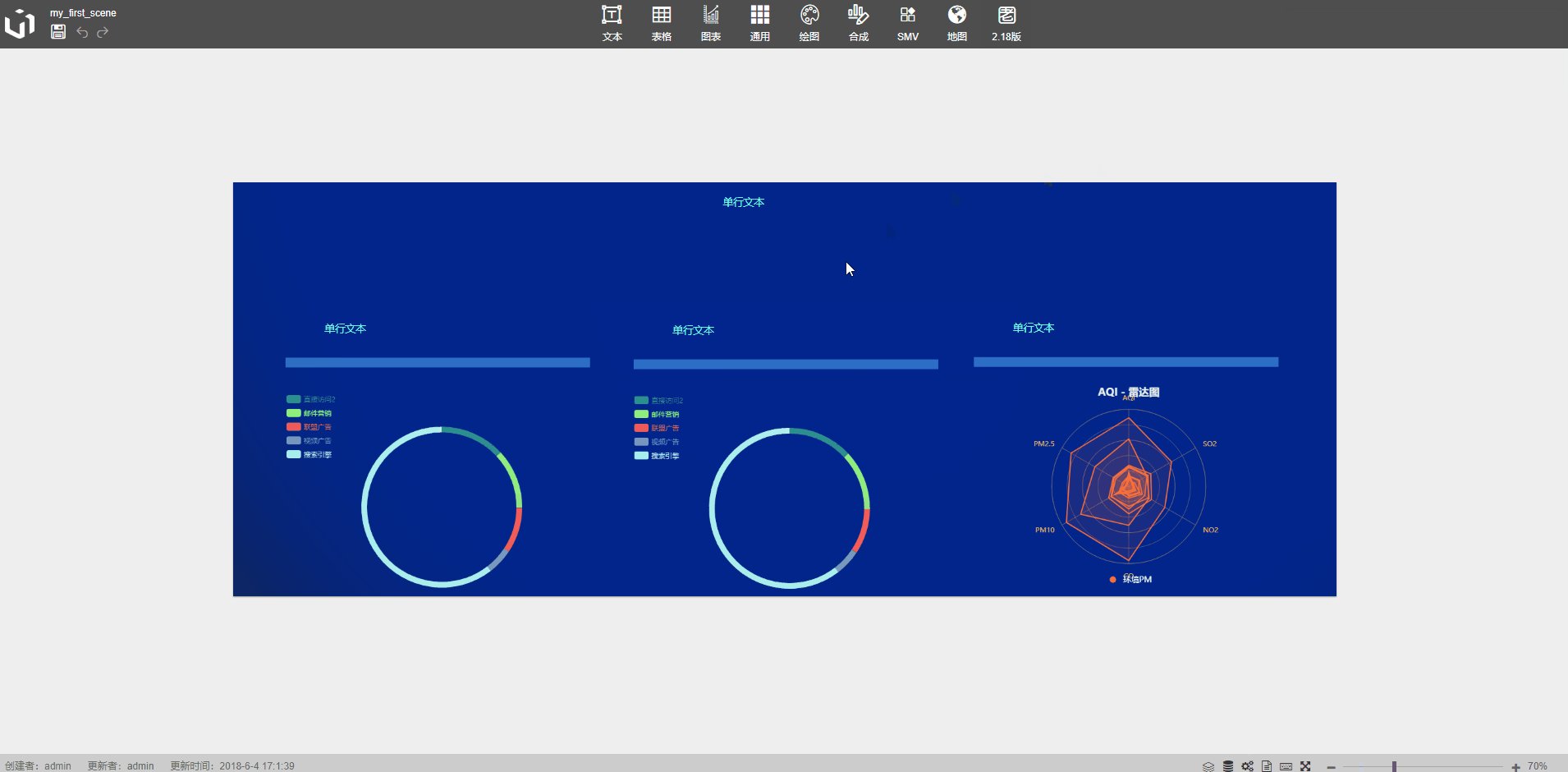
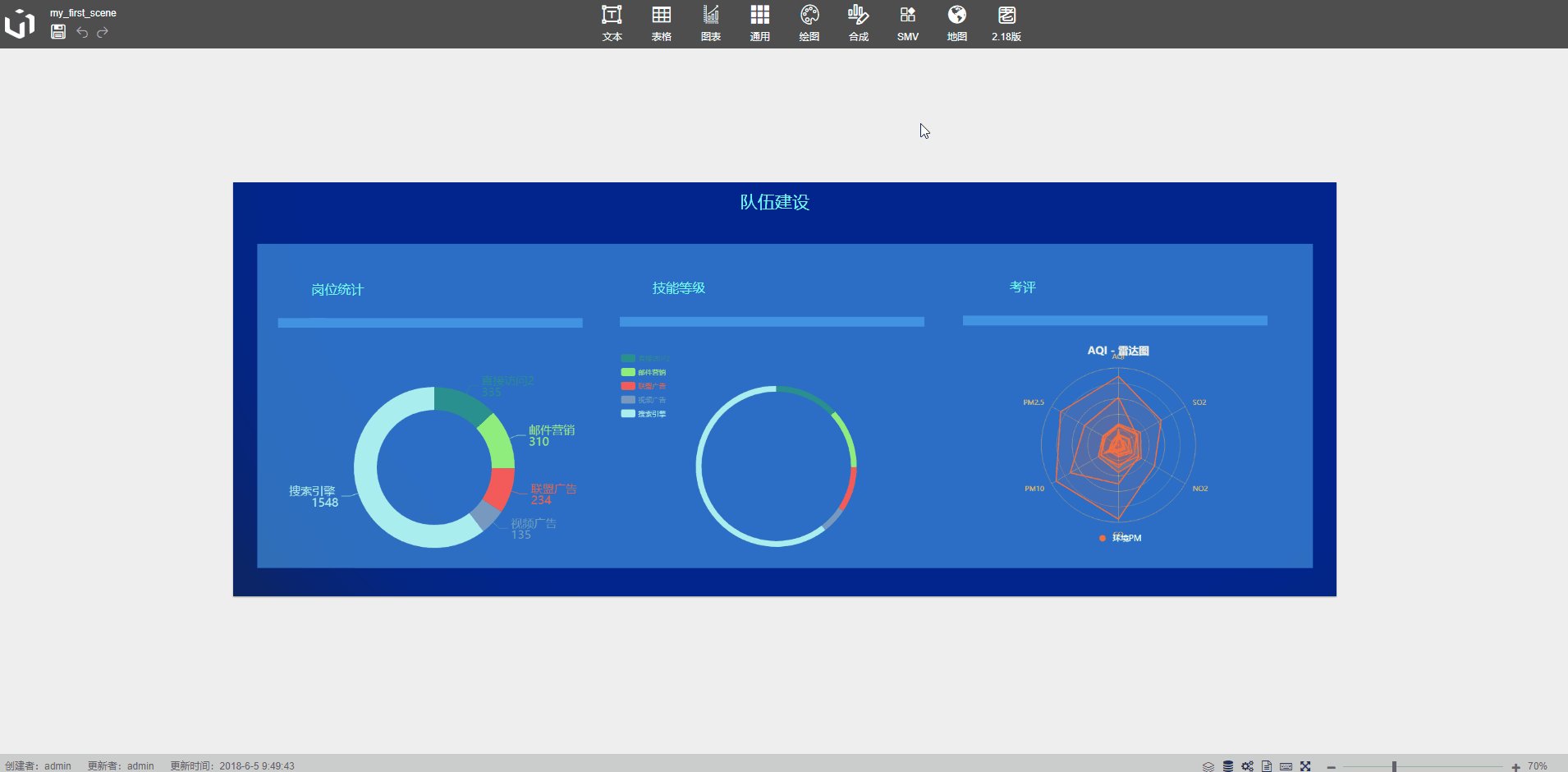
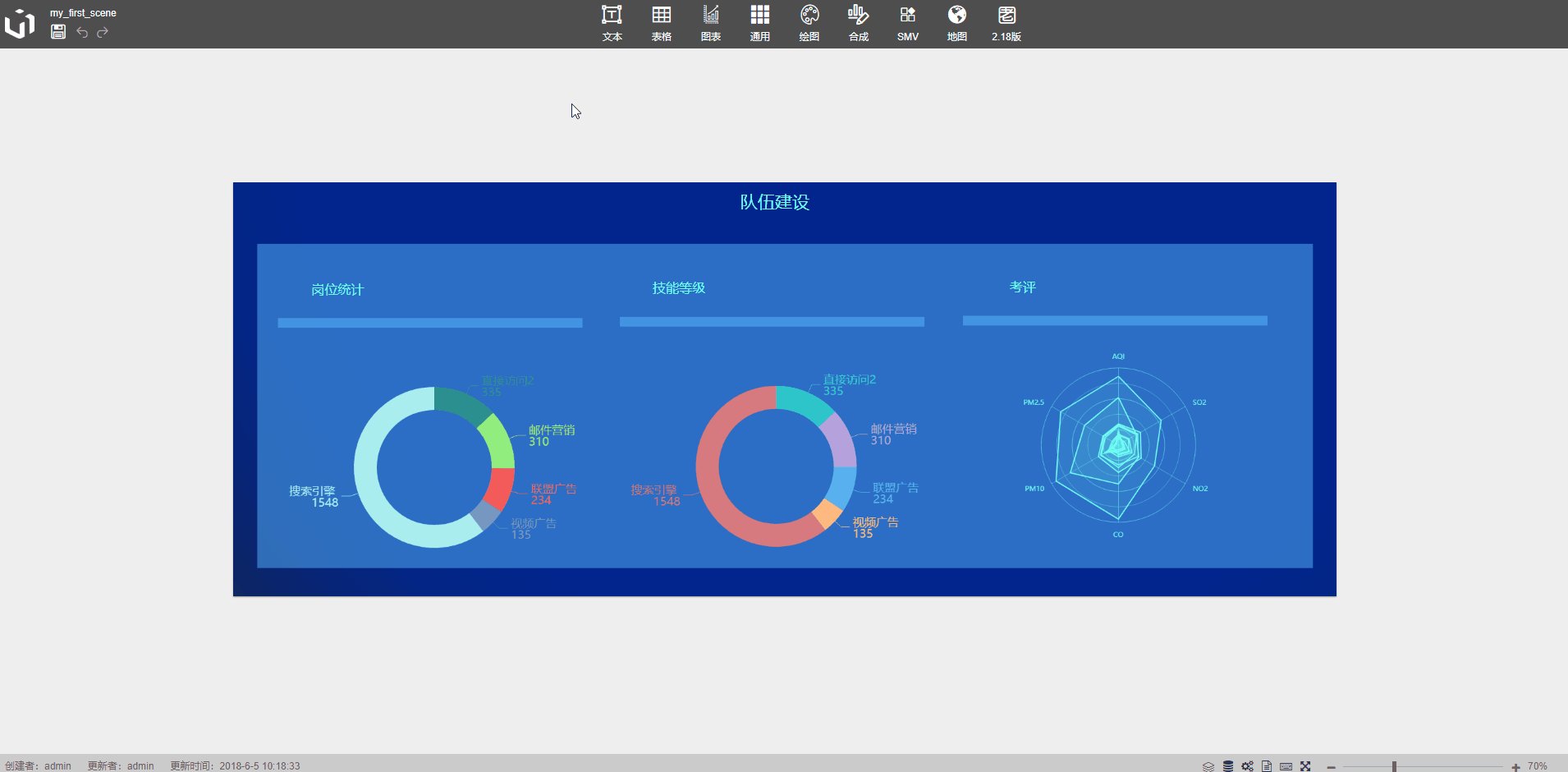
整体调整,增加图层作为背景

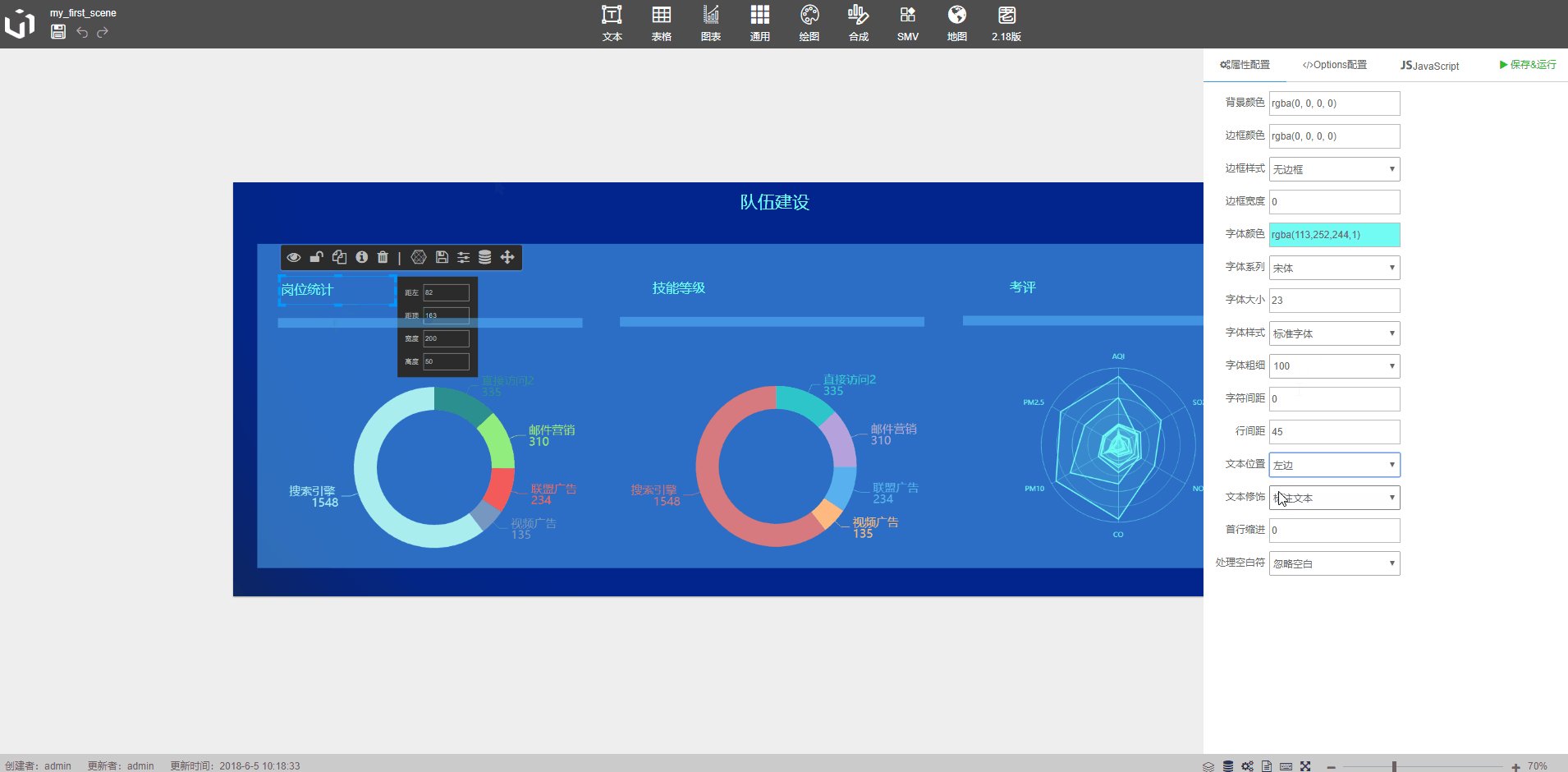
文本调整

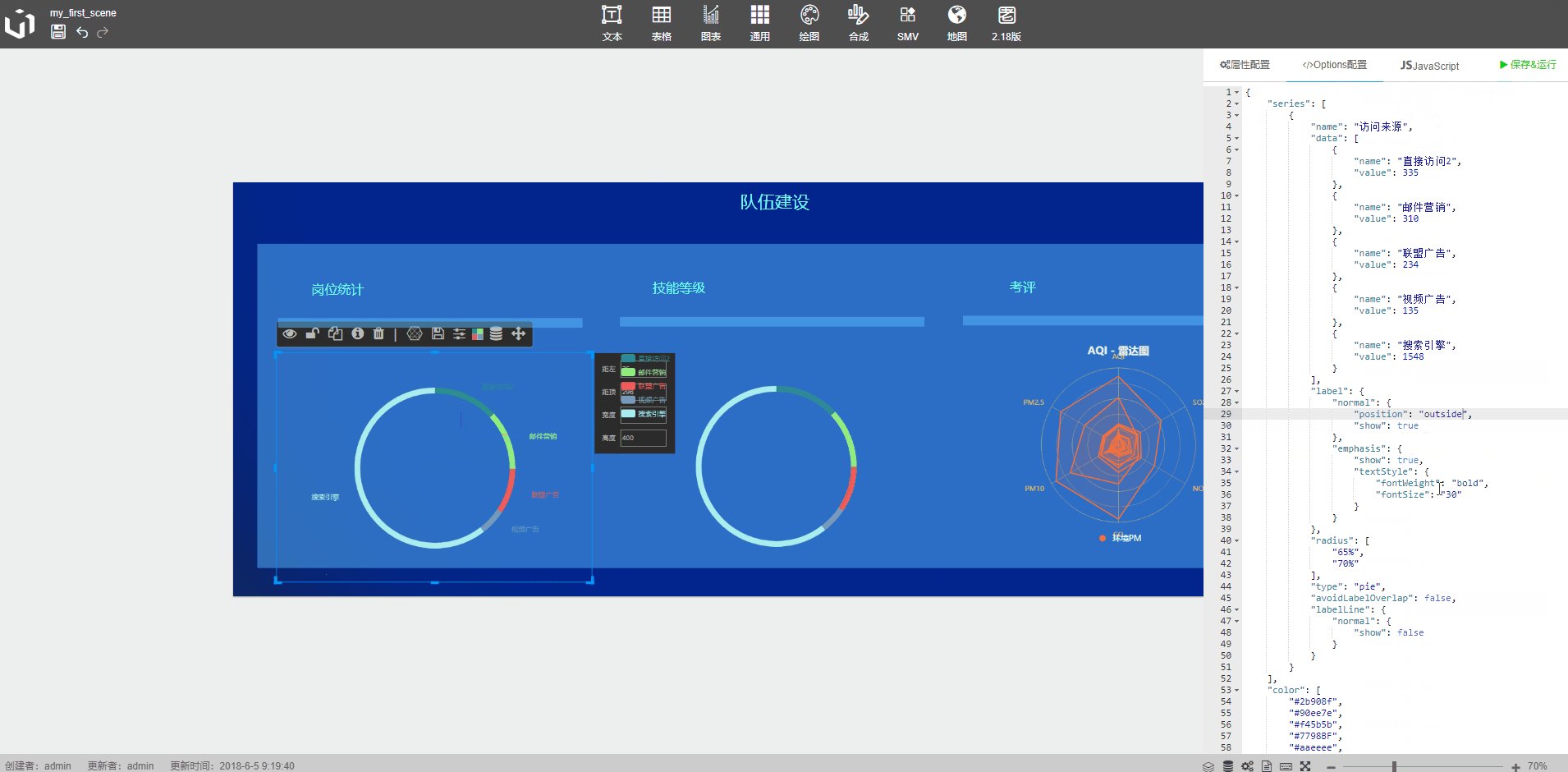
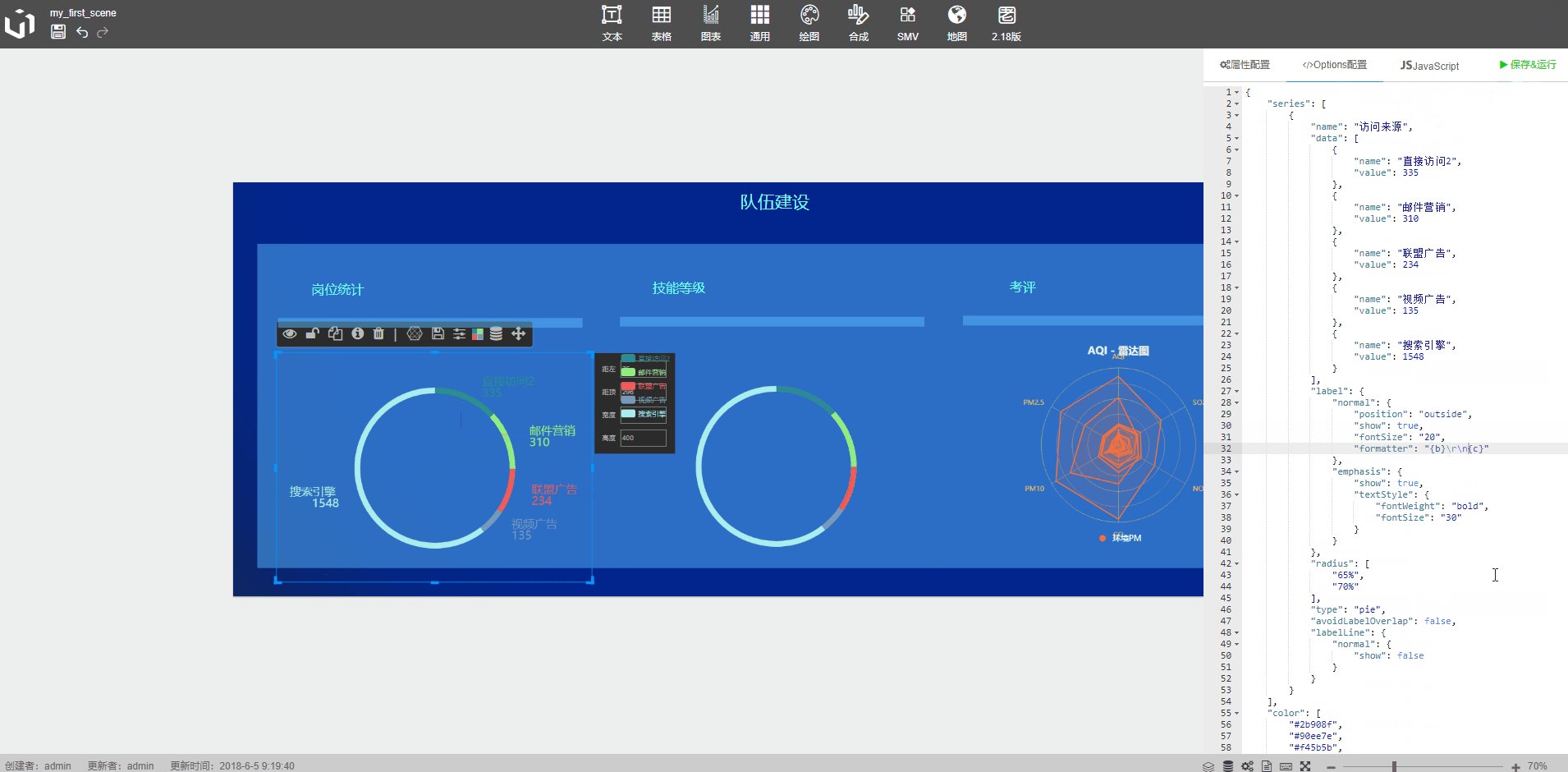
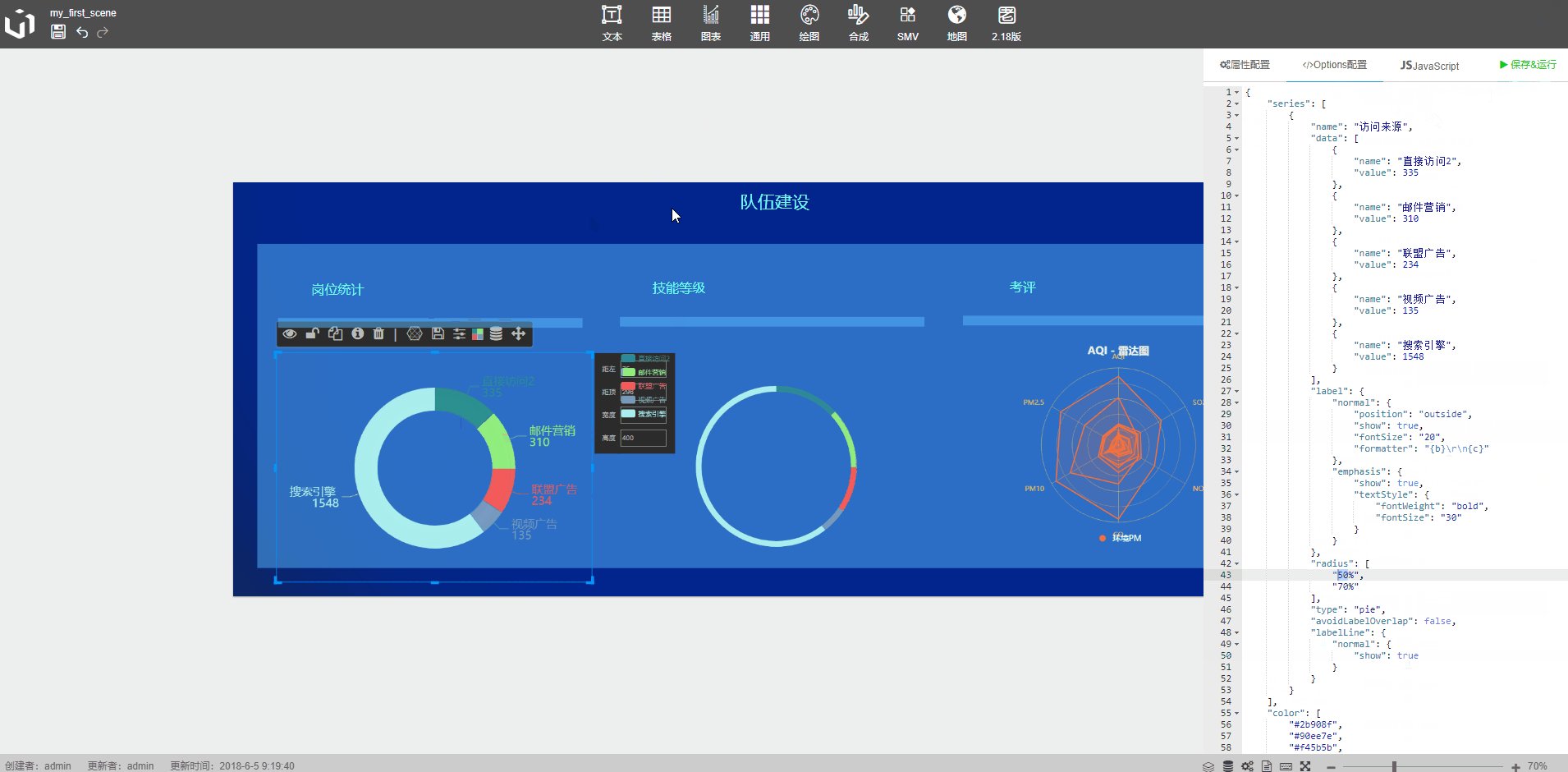
组件样式调整
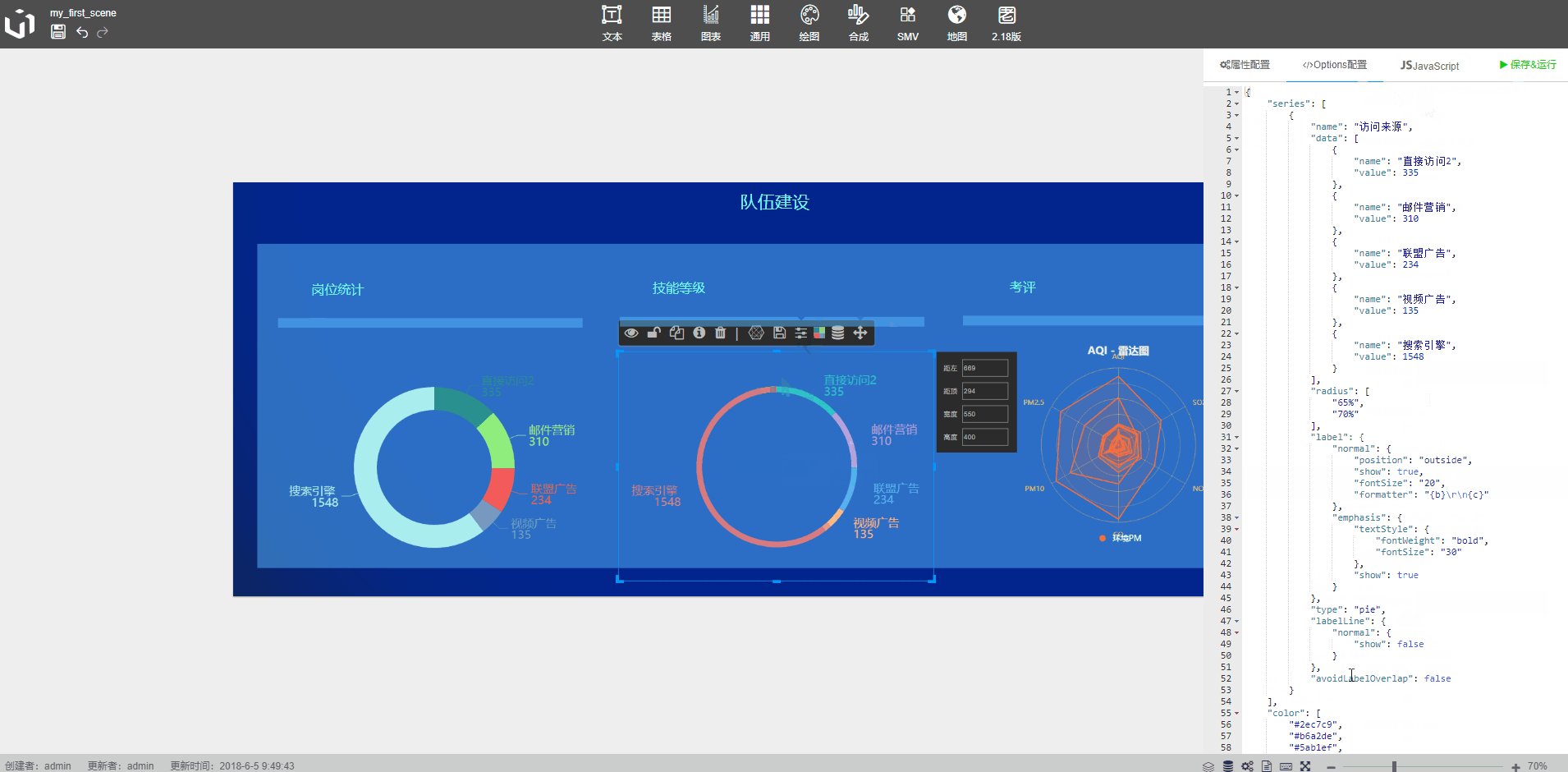
依次调整第一个环状图图例是否显示、标签是否显示、显示位置、字体大小、显示格式、环半径

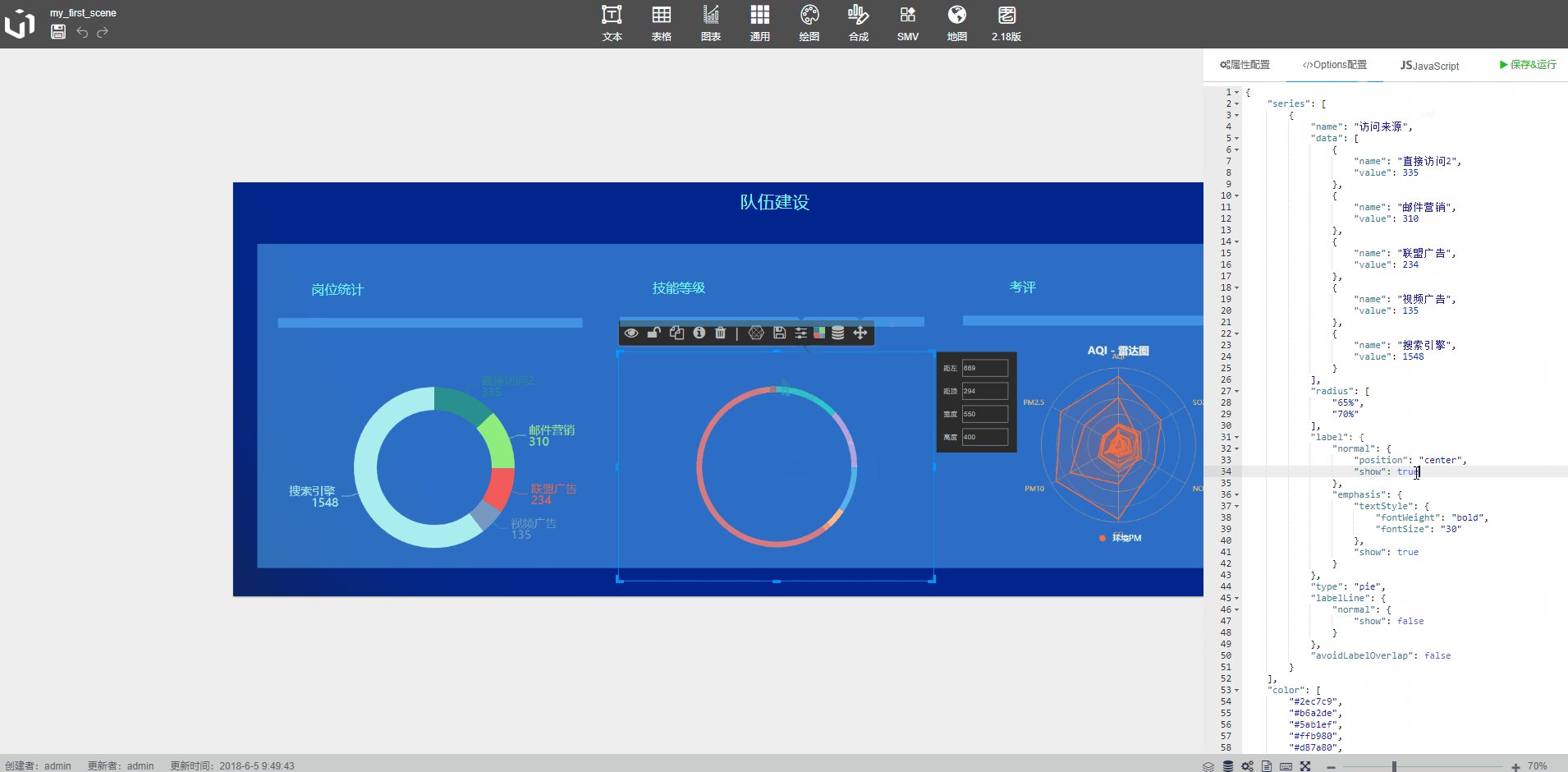
调整第二个环状图色系,同样调整第二个环状图的样式

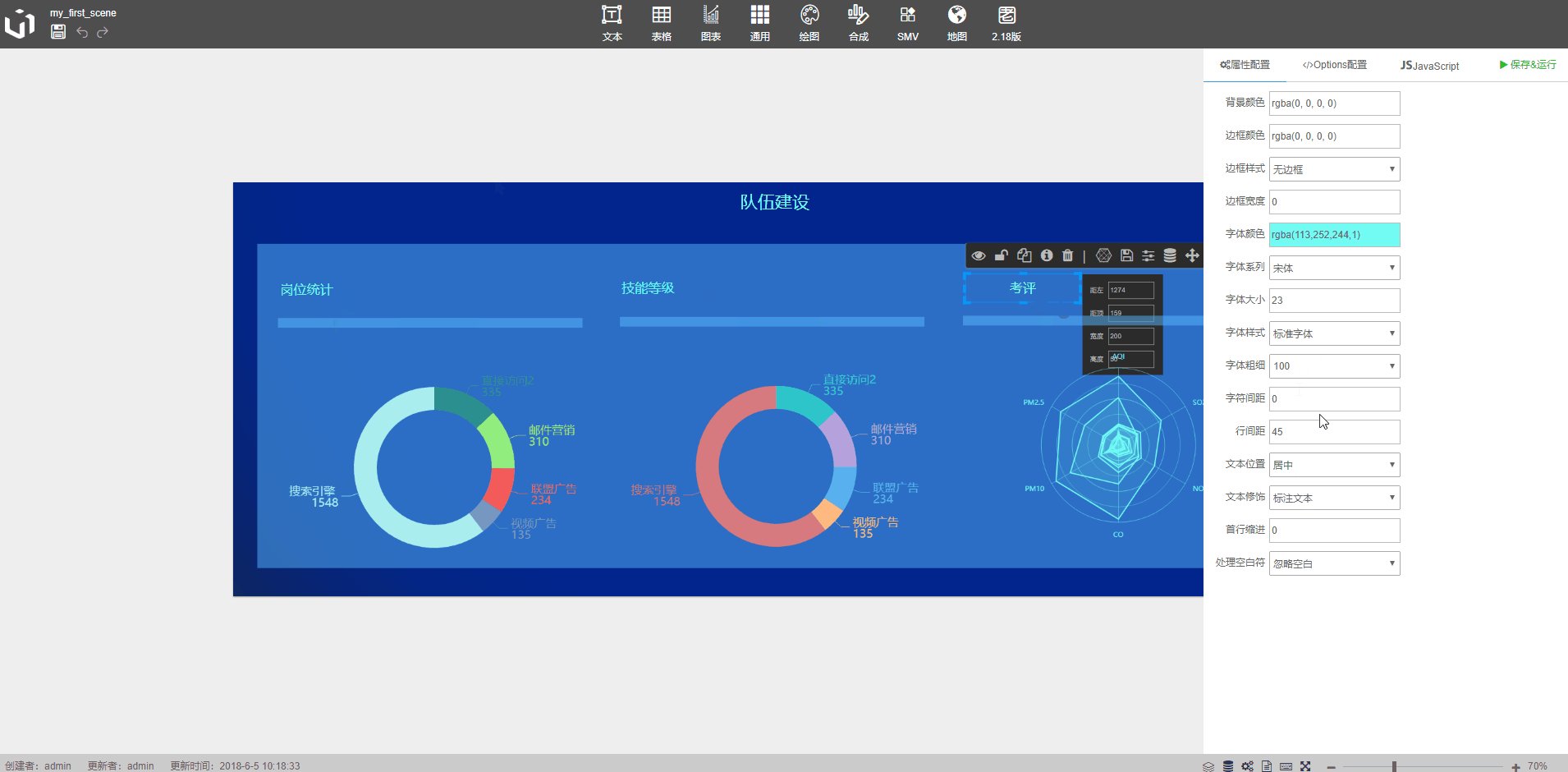
依次调整雷达图视觉线颜色、标签颜色、图形样式

文本标签居左对齐

动画编排
系统提供可视化的动画编排中心,在可视化的页面上完成轮播动画,数据驱动动画等功能
编排动画,最后将动画编排组件隐藏

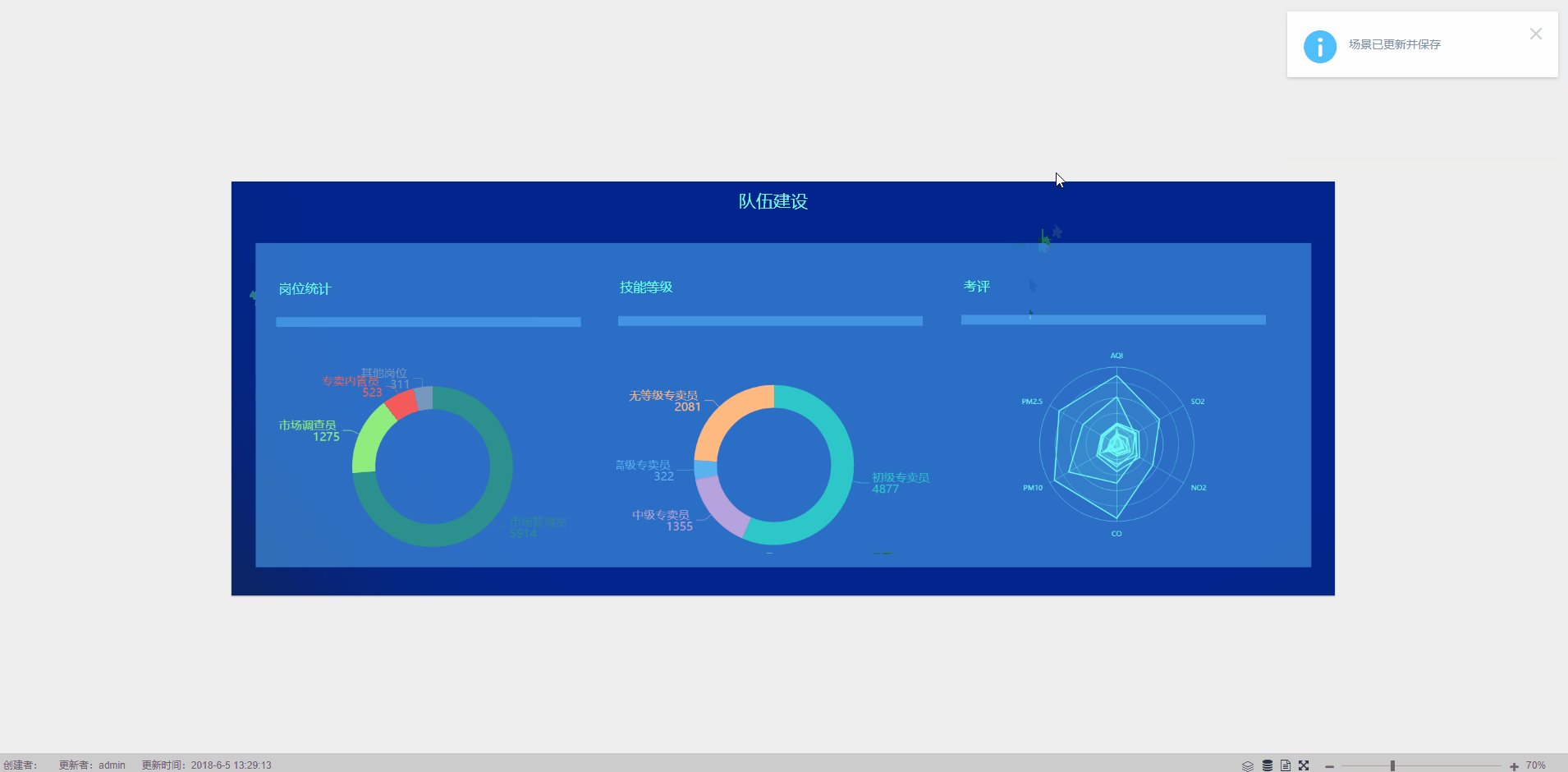
动画效果(Enter/PageUp/PageDown 触发点击事件)

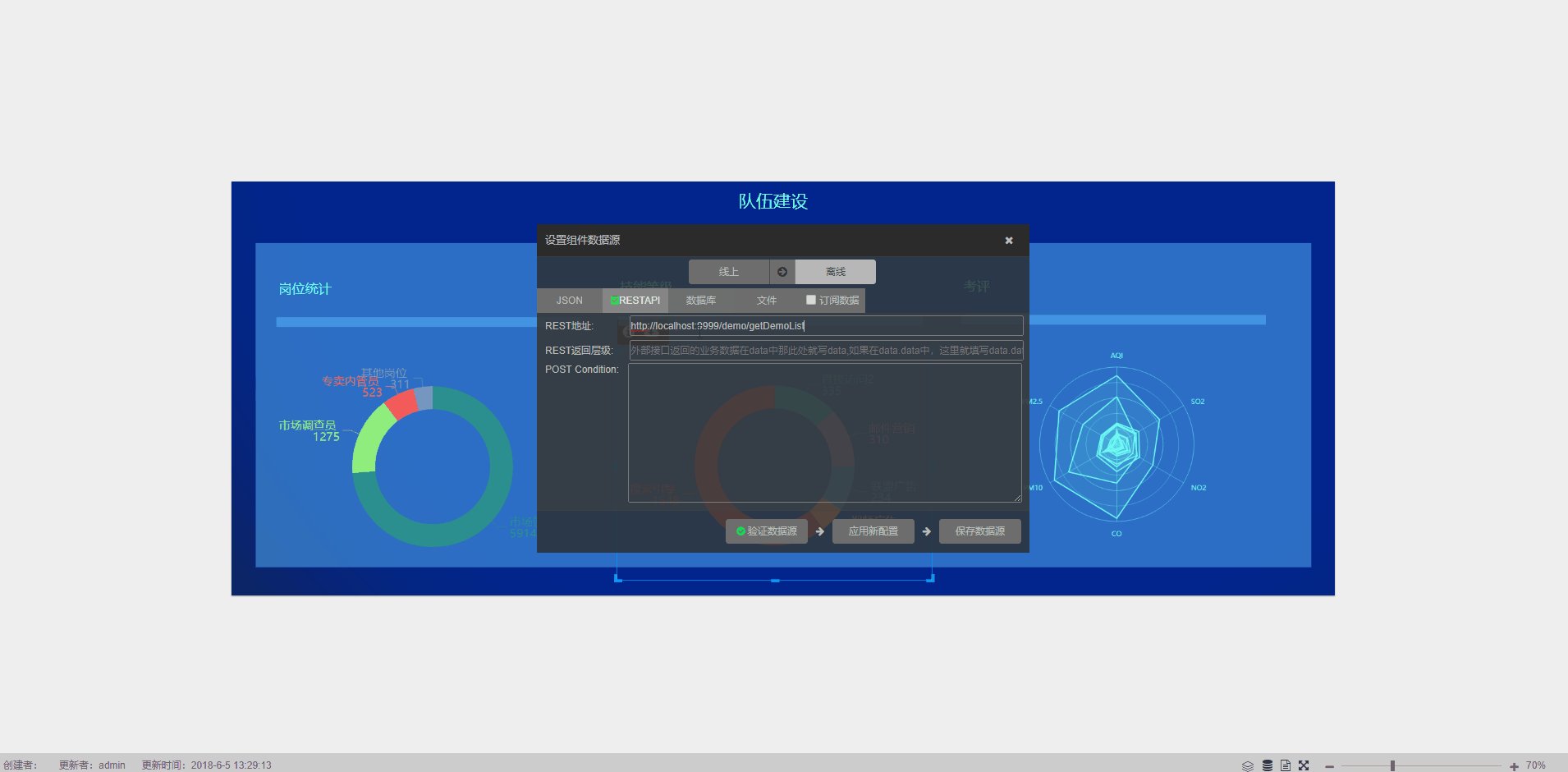
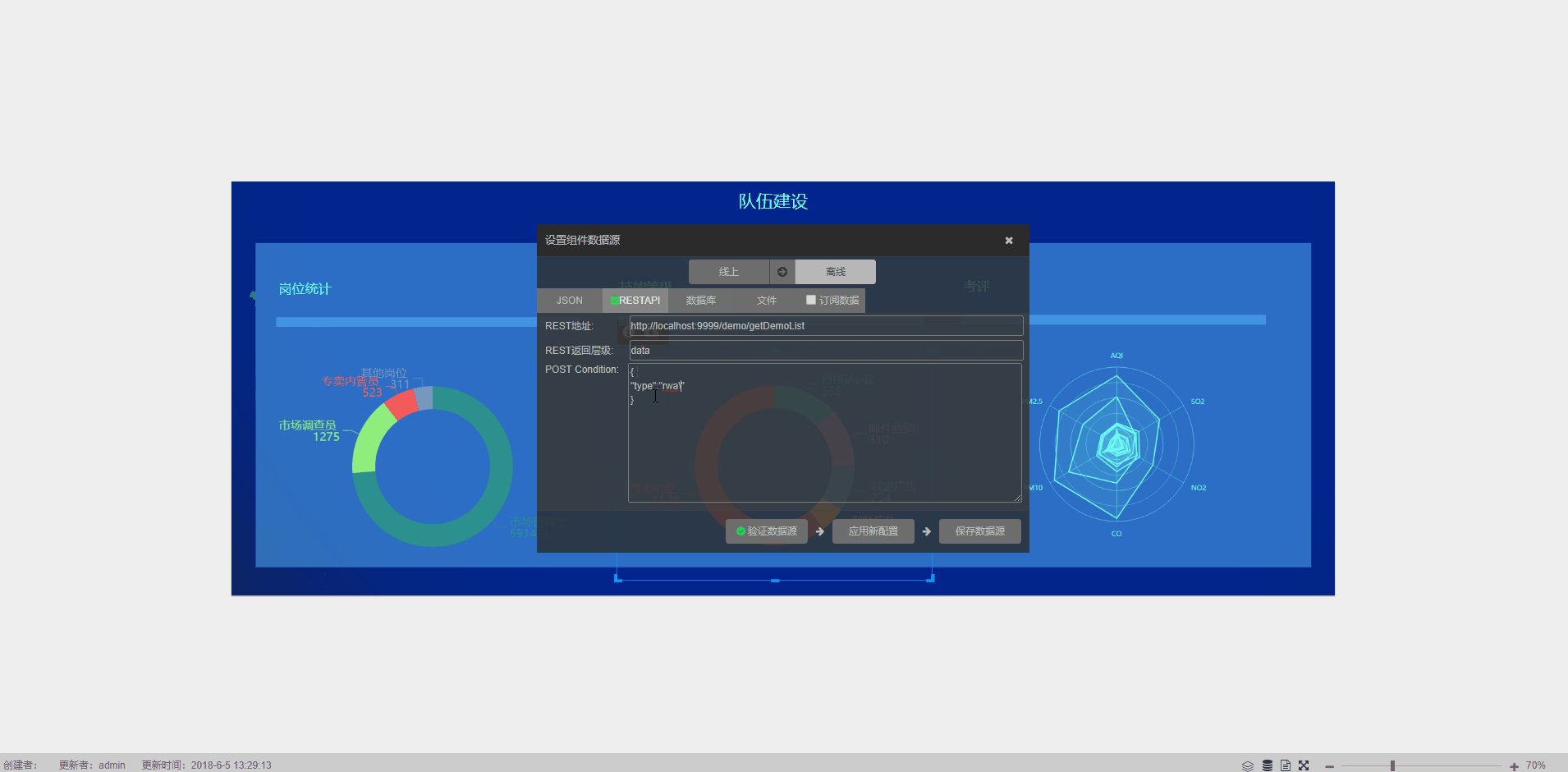
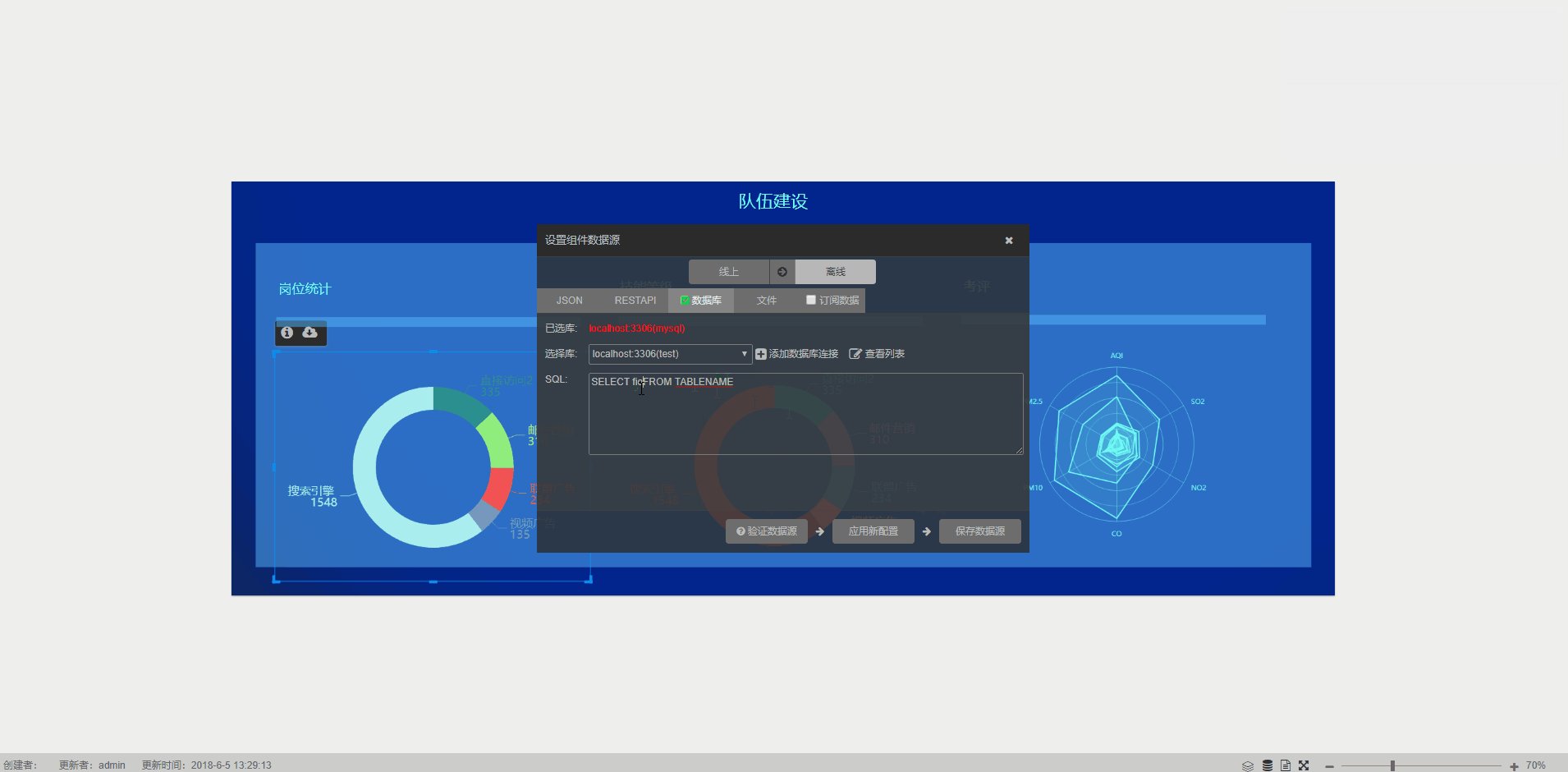
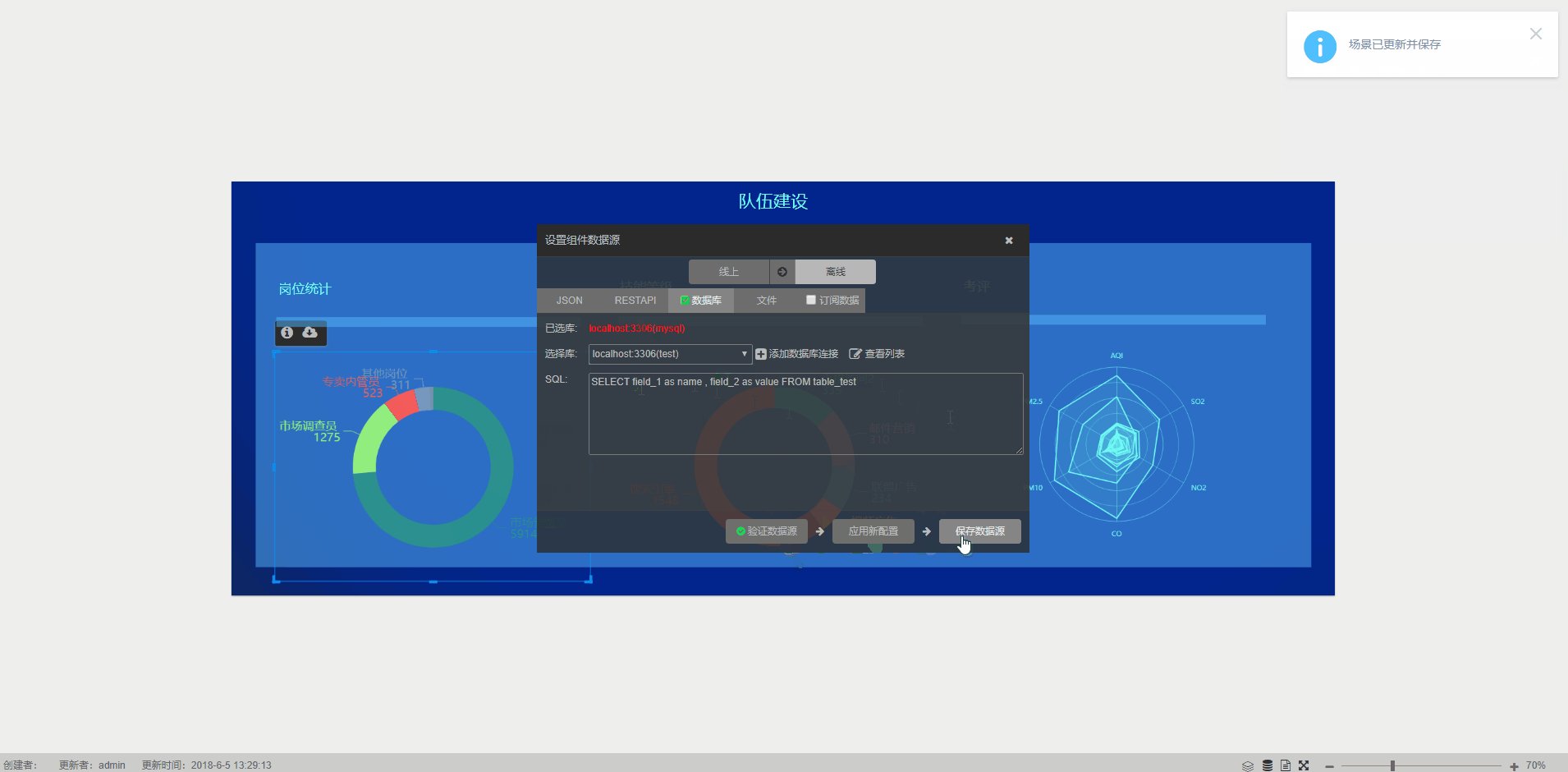
对接数据
接数据分为线上和线下,线上无需接数,编辑完场景后,下载离线包,到生产环境中运行接入生产数据即可
- 选择场景下载离线版安装包
- 解压安装包至服务器,进入udatav-offline/bin下启动服务(Windows/start.bat Linux/start.sh)
- 页面访问http://服务器IP:8000
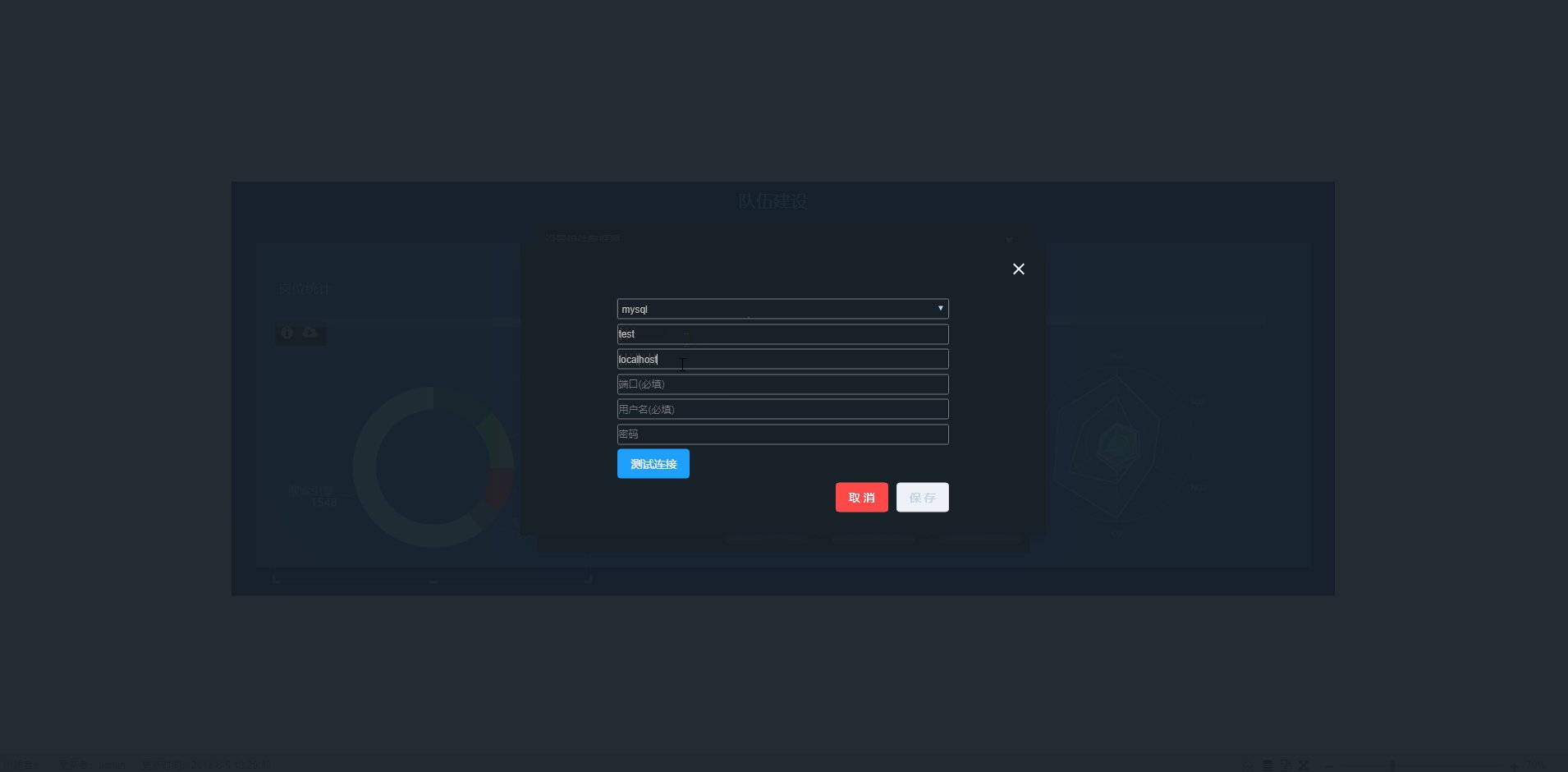
对接数据
数据库对接(原始数据如下)


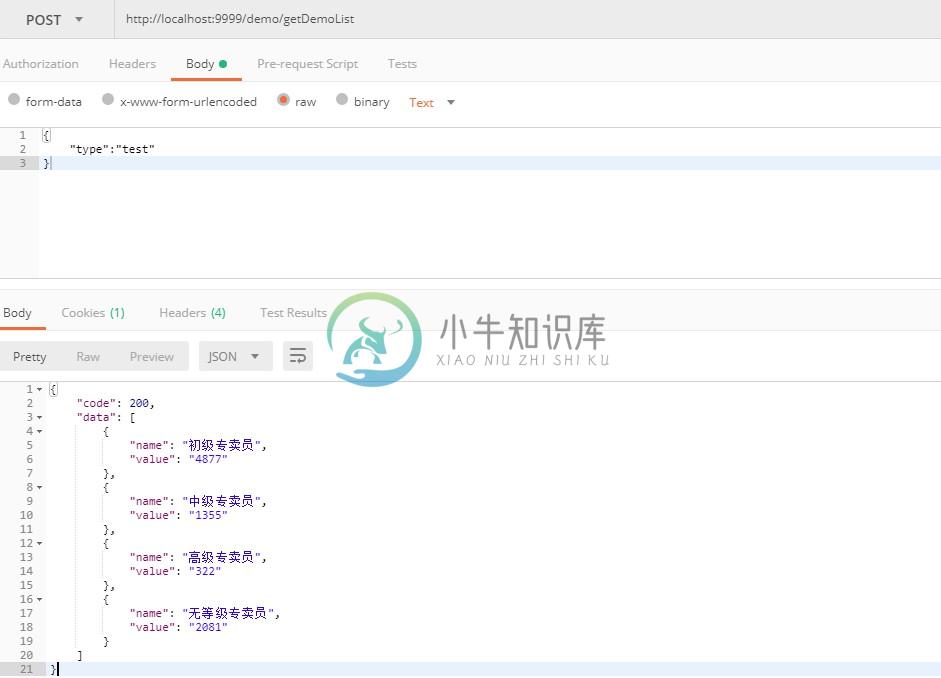
restApi对接(原始数据如下)