2.4 ThingJS API 文档使用说明
优质
小牛编辑
142浏览
2023-12-01
ThingJS API 中包含了大部分在开发过程中常用的方法、属性,通过查询 API 文档,可快速了解各方法、属性的使用。本文中介绍了 ThingJS API 参考文档 的一些基本使用方法。
分类
针对 API 文档的作用对象,目前 API 文档共分为 15 类,具体如下图所示:

使用
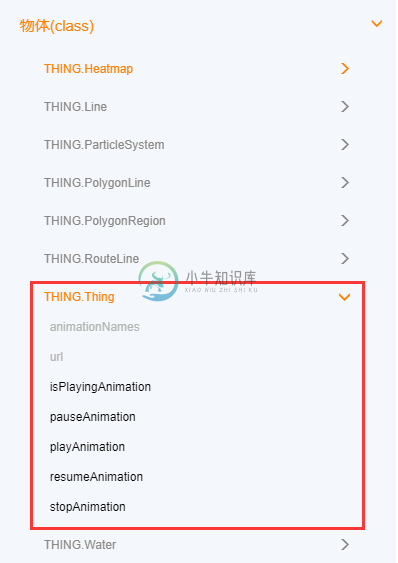
以物体中的 Thing 类为例说明:

其中,灰色的为属性,如animationNames,url,黑色的为方法,如playAnimation,stopAnimation。
animationNames

其中,animationNames 为模型动画名称,返回动画名称数组。若模型无动画,则数组为 [];
// 打印模型动画名称
console.log(obj.animationNames);
// 打印结果如下
// ["open1","open2"...]
playAnimation

图中所列项,分别对应方法的参数名,参数类型,是否可选,及描述。具体说明如下:
| 名称 | 说明 |
|---|---|
| Name | 参数名称 |
| Type | 参数类型 |
| Argument | 是否为必选参数,optional为可选,在调用方法时,可不传入 |
| Description | 参数名描述 |
// 播放模型中动画名称为 open1 的动画
obj.playAnimation('open1');
// 设置单个动画播放完成后的回调
obj.playAnimation({
name: 'open1',
complete:function(ev){
THING.Utils.log(ev + '动画播放结束')
}
});
更多相关具体示例,参阅在线开发教程。
快捷搜索
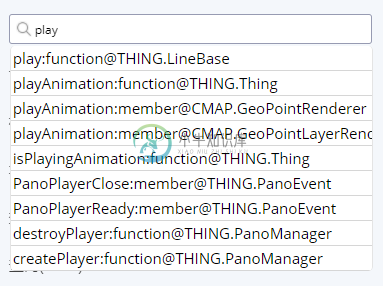
文档中提供搜索功能,支持模糊查询,若需要知道某个属性或方法的使用,可在搜索框进行搜索。示例如下:
下面的图中,输入了play,下方自动展示了API中包含了play的方法名称,并且注明了对应的类型,根据需求,选择对应的方法,文档会自动跳转至该方法在文档中的位置。