2.3.9 环境和效果
优质
小牛编辑
140浏览
2023-12-01
背景
设置背景颜色
app.background = 0xff8844;
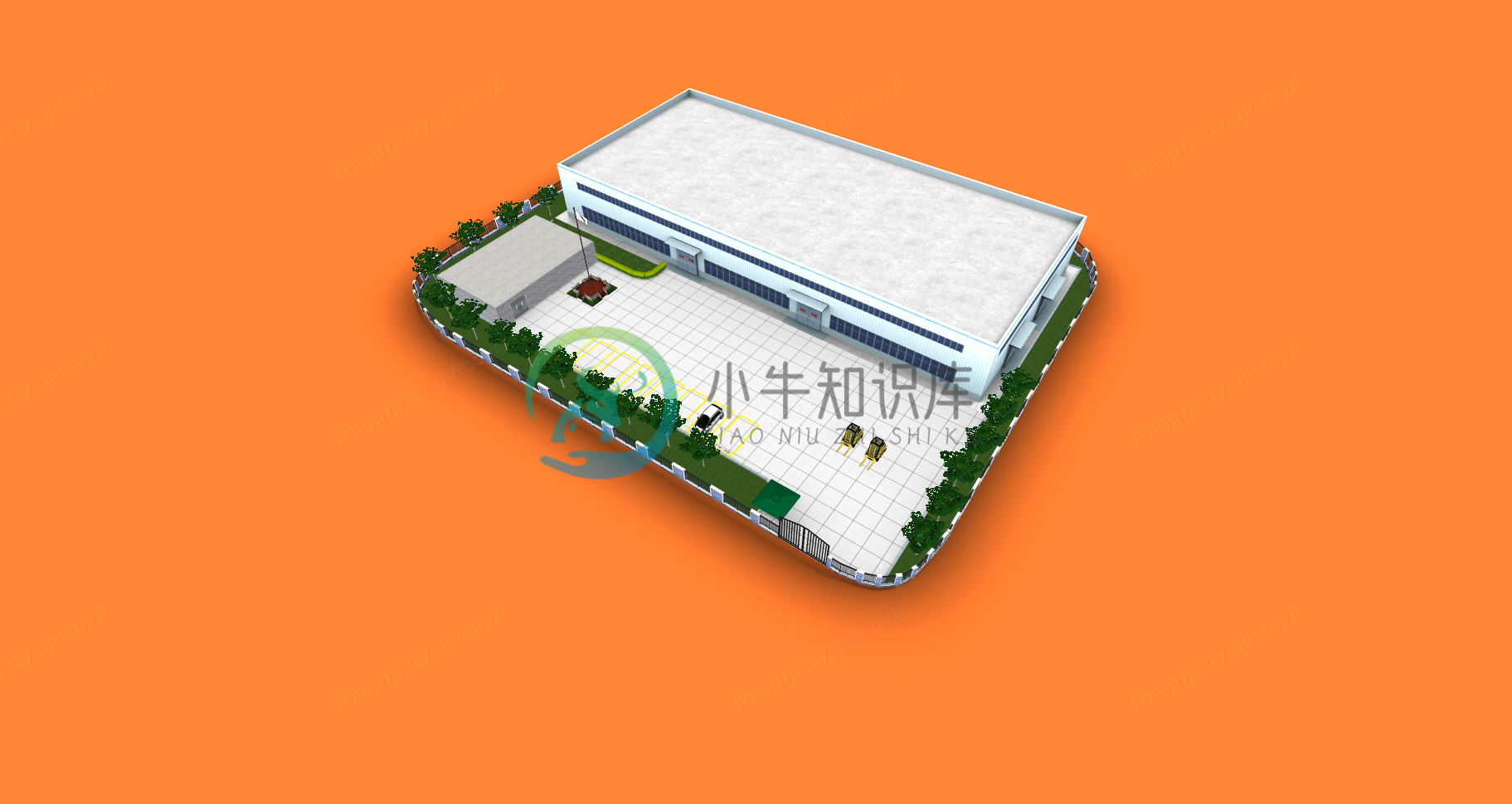
效果如下图所示: 
设置背景图片
app.background = '/uploads/wechat/oLX7p0zOGLar_E2BzYn5fn8ZeaDs/file/bg.jpg';
效果如下图所示: 
取消设置背景色、背景图
// 取消背景图片可直接设置背景颜色:
app.background = null;
设置天空盒
使用 app.skyBox 属性设置背景天空盒,目前 ThingJS 内置提供 BlueSky , MilkyWay ,Night , CloudySky, White , Dark 这几种天空盒;
app.skyBox = "Night";
// 取消设置天空盒
app.skyBox = null;
效果如下图所示: 
设置背景天空盒时间线
使用 app.skyEffect 属性设置背景天空盒时间线。
app.skyEffect = {
// 显示光源位置
showHelper: false,
// 光源扩散大小
turbidity: 10,
// 大气散射
rayleigh: 2,
// 时间 [0~24]
time: 17.6,
// 水平角度
beta: 30
};
// 取消设置效果
app.skyEffect = null;
效果如下图所示: 
注意事项
当 app.skyBox 和 app.skyEffect 同时生效时会有些问题,需要选取其中一个生效,关闭另一个。
粒子
我们经常需要模拟下雨,下雪的天气,有时也会模拟爆炸,着火等效果。这些效果使用名为粒子系统(particle)的技术来实现。目前 ThingJS 开发平台只提供火焰、飘雪、喷水和降雨 4 种粒子效果。
模拟火的效果: 
创建火焰粒子
var particle = app.create({
id: 'fire01',
type: 'ParticleSystem',
name: 'Fire',
url: 'https://model.3dmomoda.com/models/19061018snbajhvuzrheq9sbgwdoefuk/0/particles',
position: [0, 0, 0] // 设置粒子相对于父物体的位置
});
创建飘雪粒子
var particleSnow = app.create({
type: 'ParticleSystem',
id: 'No1234567',
name: 'Snow',
url: 'https://model.3dmomoda.com/models/18112014q3t8aunaabahzxbxcochavap/0/particles',
position: [0, 50, 0]
});
创建喷水粒子
var particle = app.create({
id: 'water01',
type: 'ParticleSystem',
name: 'Water',
url: 'https://model.3dmomoda.com/models/19081611ewlkh7xqy71uzixefob8uq1x/0/particles',
position: [0, 0, 5]
});
创建降雨粒子
var particle = app.create({
type: 'ParticleSystem',
name: 'Rain',
url: 'https://model.3dmomoda.com/models/18112113d4jcj4xcoyxecxehf3zodmvp/0/particles',
position: [0, 300, 0],
complete: function (ev) {
ev.object.scale = [10, 10, 10];
}
});
// 设置粒子最大密度
particle.setGroupAttribute('maxParticleCount', 1000);
// 设置粒子最小密度
particle.setParticleAttribute('particleCount', 500);
清除粒子
// 获取当前已创建的粒子
var particle = app.query('.ParticleSystem');
// 判断当前有无创建的粒子
if (particle) {
// 存在,将已创建的粒子删除
particle.destroy();
}
下一个教程中,我们来学习摄像机。

