如何做好可视化
可视化页面是由一系列可视化元素组合而成,而可视化页面是否好看合理是由如下几点决定:
突出重点的版面布局、合理的配色方案、精巧的区域点缀、强化的动效加持,但是在这些之前,我们需要根据业务的需求,选择合理的可视化表达元素。
根据经验,我们将可视化元素分类为两类:
- 信息类图表
- 统计类图表
信息类图表
信息图是一个合成,由信息和图表两个词组成,信息是需要表达的具体文本内容,图是强化信息理解的工具。
广义上讲,所有的可视化表达方式都是信息图,但这里要讲的信息图排除统计类图表,因为统计类图表有很强的自身特征,后面会细化去分析。
信息图案例:
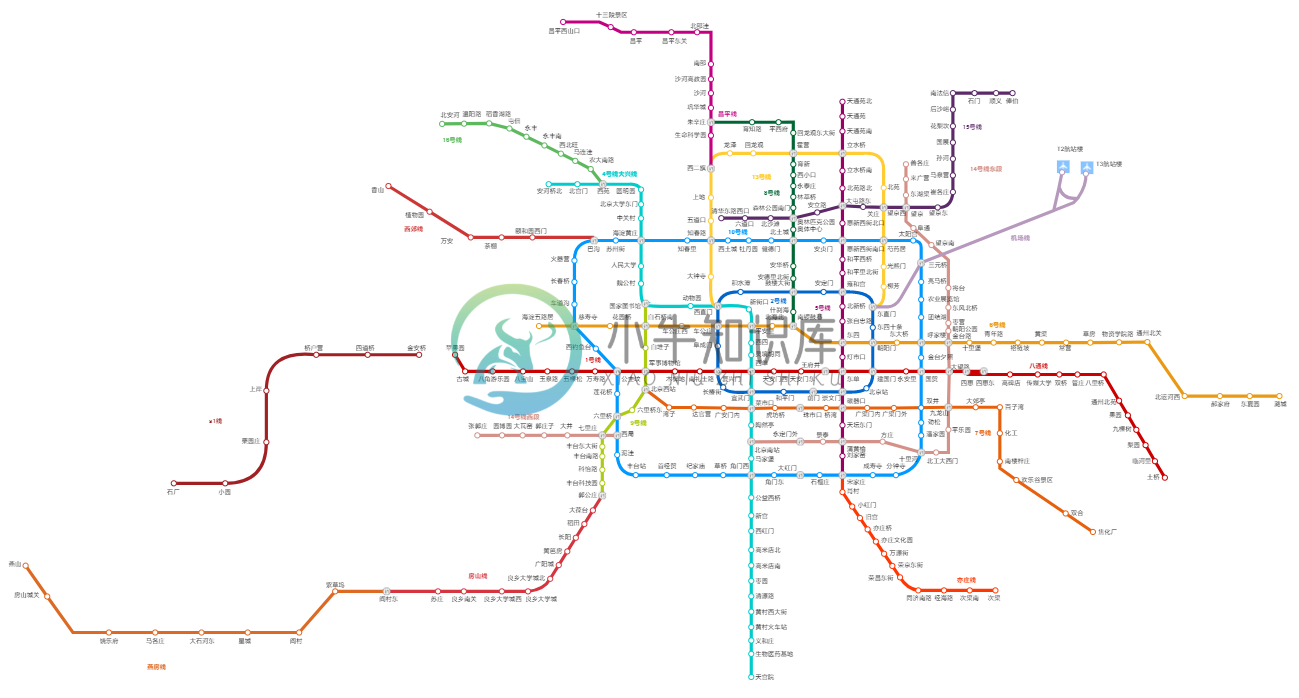
地铁线路图是典型的信息图,其结果是让我们更容易的找到自己想要目的地的换乘方式

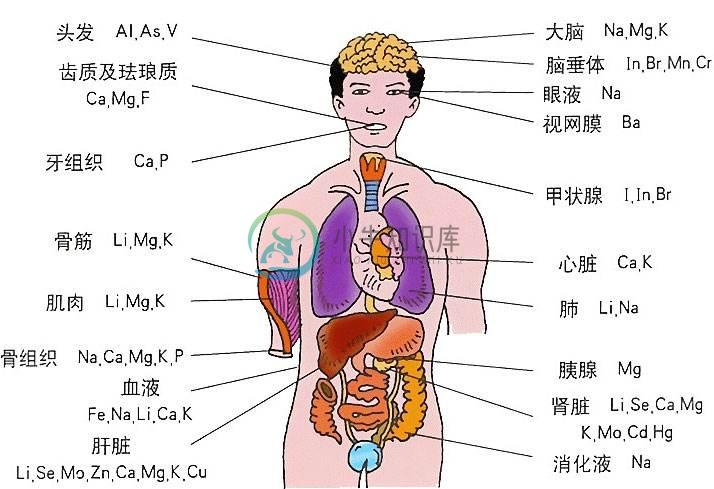
结构剖析图,结构剖析图能够让人们更容易理解其构成和位置信息,如下图人体结构图

流程图,让人们更容易的获取办成一件事项所需要经过的过程,如申请护照流程图,让我们很容易知道自己申请护照要准备哪些材料,到哪个部门,经过多久能够办好。

总结:无论是地铁线路图,结构图,流程图,都是为了让人们更容易理解其信息的一种方式,信息图如果要达到一个良好的表达效果,需要注意一下五大要素:
准确表达,信息明了
去粗取精,简单易懂
视线流动,构建时空
吸引眼球,令人心动
摒弃文字,以图释义
准确表达,信息明了
在需要表达的信息中提炼出主题,并且把主题巧妙的表达出来
去粗取精,简单易懂
在庞大的信息量中筛选出真正必要的信息,用合理的表现手法表达出来
视线流动,构建时空
充分利用人的阅读习惯,注意视线移动的规律,从左到右,从上到下的一次表达重点-非重点信息
吸引眼球,令人心动
将重点表达的主题放大突出,并且加以动感的修饰,往往会更容易吸引眼球
摒弃文字,以图释义
能用图表达就不用文字,增加图片量,减少文字量
统计类图表
统计图是信息图中特殊的一种,由于统计类数据的特殊性,其表达方式也具有很强的特性,统计数据可以按照如下维度进行分类
按照所采用的计量尺度不同,可以将统计数据分为分类数据、顺序数据和数值型数据。分类数据是指只能归于某一类别的非数字型数据,比如性别中的男女就是分类数据。顺序数据是只能归于某一有序类别的非数字型数据,比如产品的等级。数值型数据是按数字尺度测量的观察值,它是自然或度量衡单位对事物进行测量的结果。
按照统计数据的收集方法,可以将其分为观测数据(observational data)和实验数据(experimental data)。观测数据是通过调查或观测而收集到的数据,它是在没有对事物进行人为控制的条件下得到的,有关社会经济现象的统计数据几乎都是观测数据。在实验中控制实验对象而收集到的数据则称为实验数据。
按照被描述的对象与时间的关系,可以将统计数据分为截面数据和时间序列数据。在相同或近似相同的时间点上收集到的数据称为截面数据(cross-sectional data)。在不同时间上收集到的数据,称为时间序列数据(time series data)。
理解数据
常用的统计图表所需要的数据:分类数据,时间序列数据
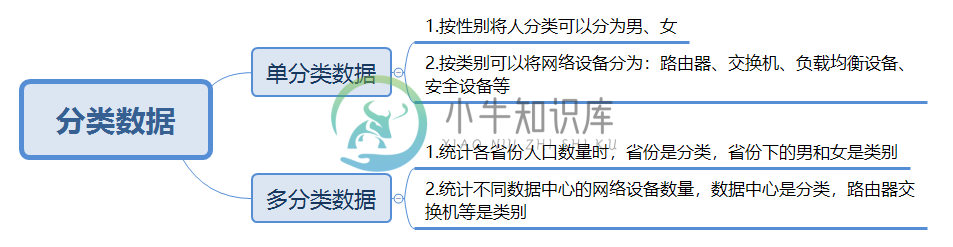
分类数据:

单分类数据样例1
| 性别 | 人口数量 |
|---|---|
| 男 | 71137000 |
| 女 | 67871000 |
单分类数据样例2
| 网络设备名称 | 设备数量 |
|---|---|
| 路由器 | 100 |
| 交换机 | 1000 |
| 防火墙 | 50 |
| F5 | 50 |
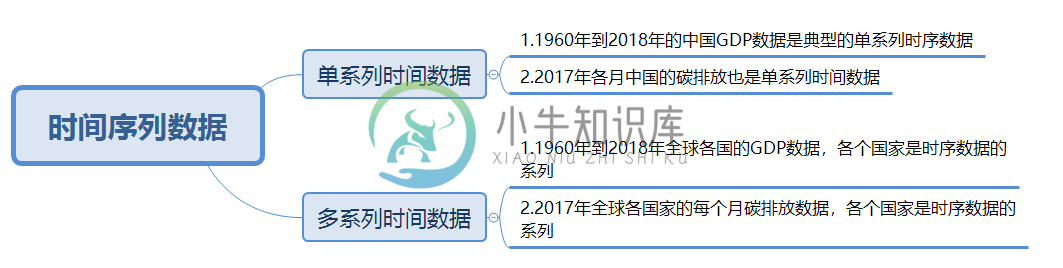
时间序列数据:

单系列时间序列数据样例
| 年份 | GDP(单位:万亿美元) |
|---|---|
| 2005 | 2.29 |
| 2006 | 3.55 |
| 2007 | 4.6 |
| 2008 | 5.11 |
| 2009 | 6.1 |
| 2010 | 7.58 |
| 2011 | 8.56 |
| 2012 | 9.61 |
| 2013 | 10.48 |
| 2014 | 11.07 |
| 2015 | 11.07 |
| 2016 | 11.2 |
多系列时间序列数据样例
| 年份 | 中国GDP(单位:万亿美元) | 美国GDP(单位:万亿美元) |
|---|---|---|
| 2005 | 2.29 | 13.09 |
| 2006 | 3.55 | 13.86 |
| 2007 | 4.6 | 14.48 |
| 2008 | 5.11 | 2.29 |
| 2009 | 6.1 | 14.72 |
| 2010 | 7.58 | 14.42 |
| 2011 | 8.56 | 14.96 |
| 2012 | 9.61 | 15.52 |
| 2013 | 10.48 | 16.16 |
| 2014 | 11.07 | 16.69 |
| 2015 | 11.07 | 17.43 |
| 2016 | 11.2 | 18.12 |
理解统计类图表
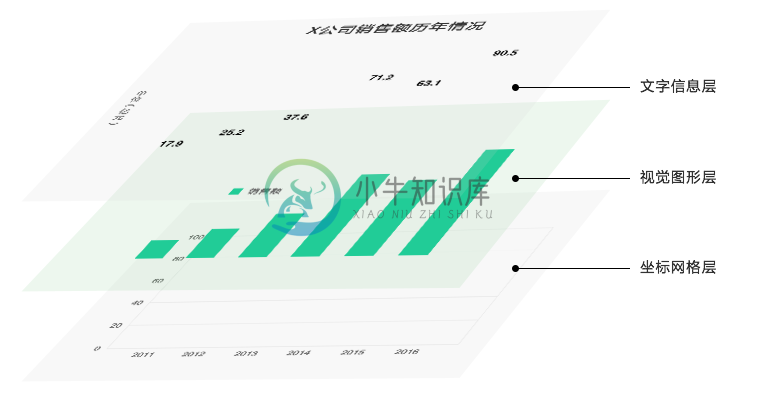
统计类图表一般分为文字表达层、视觉层、坐标网格层,如下图:

文字表达层:就是我们精炼出来的各种指标和统计数据,除此之外还包含支撑这些数据理解的标题,单位等信息
视觉图形层:根据数据的特征,用色块线条等按照不同的方式组合而成的图层,例如矩形,长方形,圆形,扇形,直线,曲线等等一系列图形元素。
坐标网格层:坐标网格是为了更容易区分时间/空间与数值之间的关系而设立的,例如在地图上用大小不同的圆形来表达各省份的GDP,需要给各个圆形附加到各个省份的位置上,再例如:可以使用X轴作为时间轴来表达2017年每个月份的位置,并且在对应的位置绘制各个月份的人口增加数量的长条矩形。
合理选择图表
有了数据,如何选择合适的图表来进行表达,以达到一图胜千言的效果呢,首先我们从图表的分类说起。
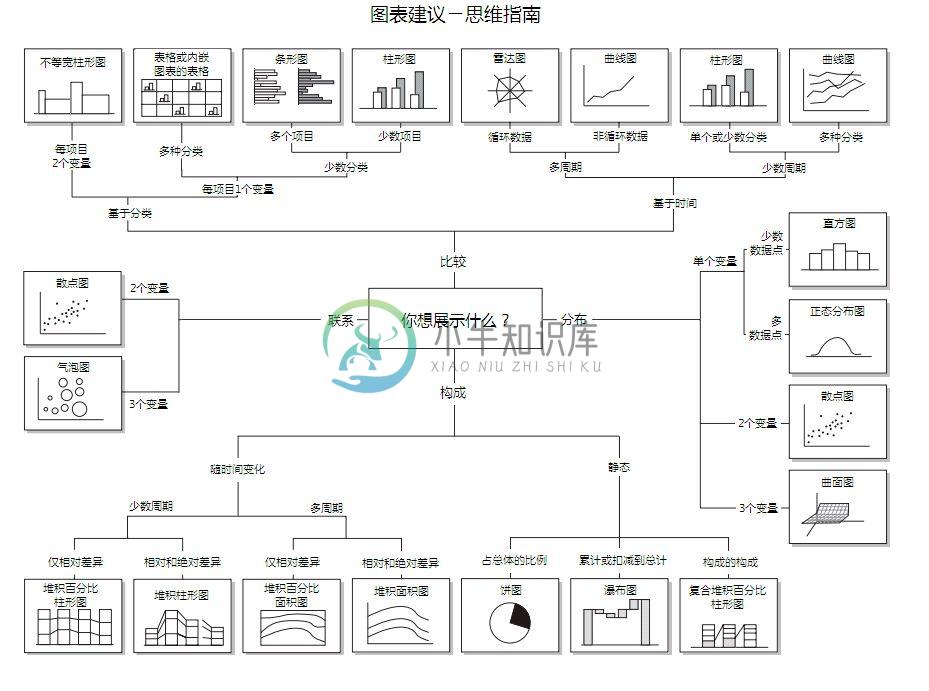
图表的主要分类有柱状图、条形图、折线图、饼图、圆环图、面积图、散点图、气泡图、雷达图、曲面图等。下图为数据可视化专家Abela发布的图表建议导图。
图表选择方式通过数据关系的四个方面来区分:对比、构成、分布、关联,再根据变量、类别、时间关系来选择图表。

比较:可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图;
联系:主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系;
构成:主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图;
分布:是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征;
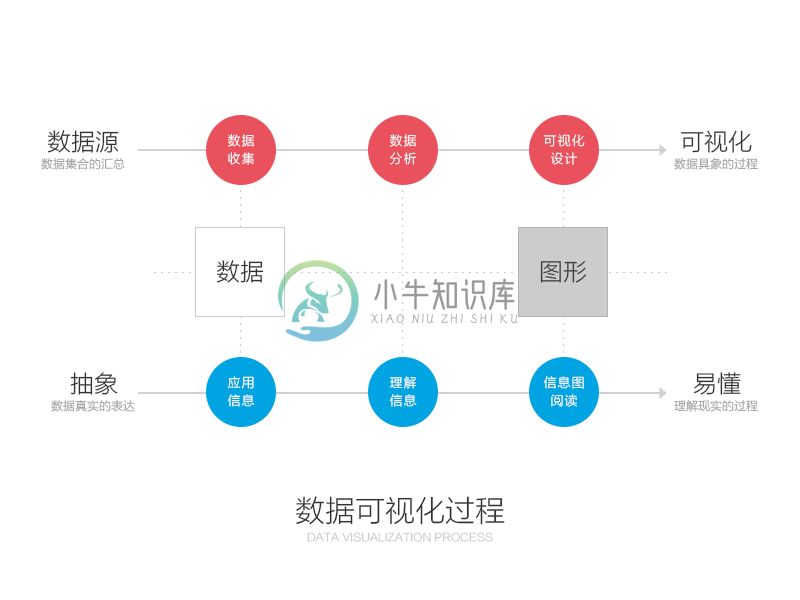
数据可视化的过程
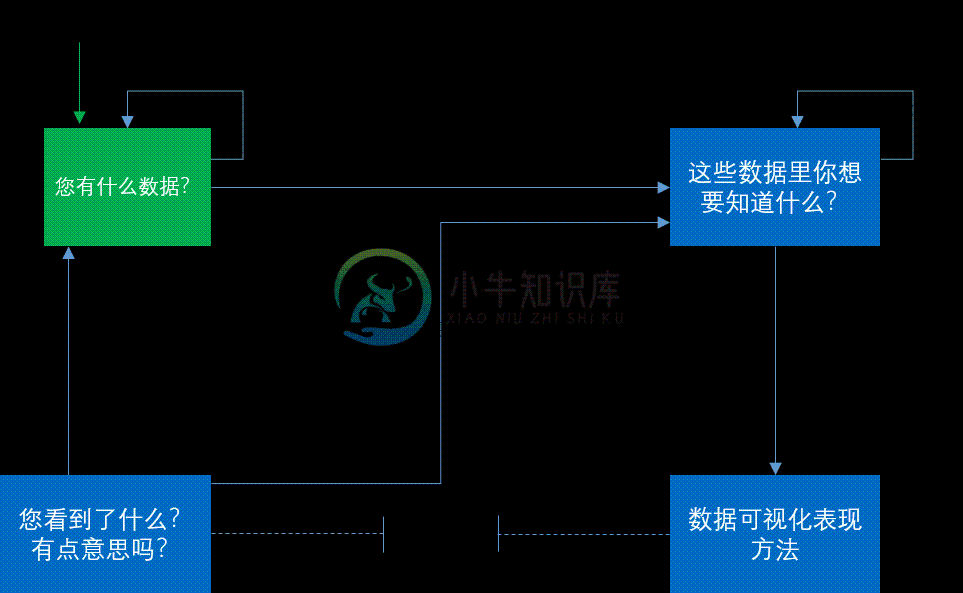
有时候,可视化的结果可能只是一个条形图表,但大多数的时候可视化的过程会很复杂的,因为数据本身可能会很复杂的,一般流程包括:收集数据->收据分析->可视化设计,从抽象的原始数据到可视化图像

每一个好的可视化场景都不是一蹴而就的,经过不断的迭代,判断一个场景是不是一个好的可视化场景,可以按照如下流程去做: