3. 对接数据
ThingJS PaaS 平台支持以下四种数据对接方式,可与第三方物联网系统进行通信(数据传输)。
| 数据对接方式 | 说明 |
|---|---|
| Ajax | Asynchronous JavaScript and XML,异步的 JavaScript 与 XML 技术,指的是一套综合了多项技术的浏览器端网页开发技术。 |
| JSONP | JSON with Padding,是资料格式 JSON 的一种“使用模式”,可以让网页从别的网域获取资料。另一个解决这个问题的新方法是跨来源资源共享-Cross-origin resource sharing(CORS)。 |
| WebSocket | 是一种网络传输协议,可在单个 TCP 连接上进行全双工通信,位于 OSI 模型的应用层。WebSocket 协议在2011年由 IETF 标准化为 RFC 6455,后由 RFC 7936 补充规范。Web IDL 中的 WebSocket API 由 W3C 标准化。 |
| MQTT | Message Queuing Telemetry Transport,消息队列遥测传输,是 ISO 标准(ISO/IEC PRF 20922)下基于发布 (Publish)或订阅 (Subscribe)范式的消息协议,可视为“资料传递的桥梁”。 |
数据对接_Ajax
Ajax 的本质是通过浏览器的 XMLHttpRequest 对象向服务器发送 HTTP 请求,得到服务器返回的数据后进行数据处理的数据交互方式。
对于原生的 Ajax 来说,包括以下几个步骤:
1.创建 XMLHttpRequest 实例;
2.发出 HTTP 请求;
3.接收服务器传回的数据;
4.处理数据,更新页面。
在 ThingJS 在线开发环境中,内置了 JQuery 库,可以直接使用 JQurey 封装的 Ajax 方法进行数据对接,例如:
$.ajax({
type: "get",
url: "https://3dmmd.cn/getMonitorDataById",
data: { "id":1605 },
dataType: "json", // 返回的数据类型 json
success: function (d) {
console.log(d.data)
}
});
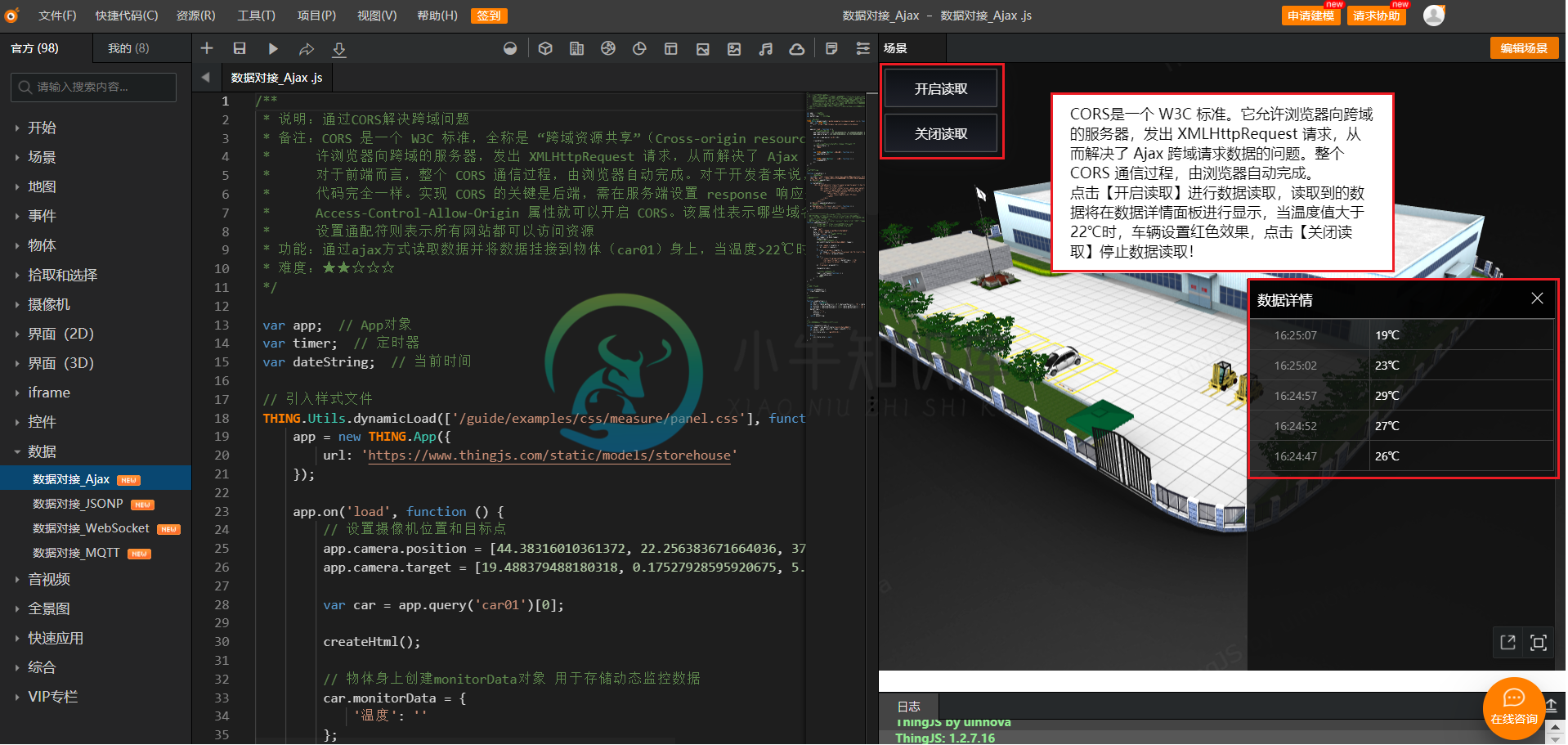
下图所示为 Ajax 数据对接示例。

数据对接_JSONP
JSONP 的基本原理就是利用 script 标签没有跨域限制的特点,通过 script 标签向服务器请求数据;服务器收到请求后,将数据放在一个指定名字的回调函数里返回给浏览器。
由于 JQuery 的 Ajax 请求对 JSONP 进行了封装,因此我们可以直接使用相关方法请求 JSONP 数据,例如:
$.ajax({
type: "get",
url: "https://3dmmd.cn/monitoringData",
data: { "id": 1605 },
dataType: "jsonp", // 返回的数据类型,设置为JSONP方式
jsonpCallback: "callback", // 设置回调函数名 与返回数据的 函数名一致
success: function (d) {
console.log(d.data)
}
});
注意事项 > JSONP 仅支持 GET 请求,使用 JQuery 的 Ajax 方法 发起多个 jsonp 请求时,回调函数名不要重复(即 jsonpCallback 的设置不要重复),否则可能会导致回调函数 undefined 。
数据对接_WebSocket
WebSocket 是 HTML5 一种新的协议,实现了浏览器与服务器之间的全双工通信。
其本质是先通过 HTTP/HTTPS 协议进行握手后创建一个用于交换数据的 TCP 连接,服务端与客户端通过此 TCP 连接进行数据的双向实时传输,直到有一方主动发送关闭连接请求或出现网络错误才会关闭连接。
WebSocket 最大的优点在,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,真正实现了数据的实时双向通信。并且 WebSocket 通信不受同源策略的限制,即不存在跨域问题。
var webSocket = new WebSocket('wss://3dmmd.cn/wss');
// 建立 websocket 连接成功触发事件
webSocket.onopen = function () {
console.log("websoket服务器连接成功...");
};
// 接收服务端数据时触发事件
webSocket.onmessage = function (ev) {
console.log(ev.data);
};
webSocket.onclose = function (evt) {
console.log("websoket关闭...");
webSocket = null;
}
// 当连接成功后,可利用 send() 方法向服务器发送数据,例如:
// var dataObj = { 'id': 89785 };
// send 数据类型可以是 字符串 或 二进制对象(Blob 对象、ArrayBuffer 对象)
// webSocket.send(JSON.stringify(dataObj));
数据对接_MQTT
MQTT是一个轻量级协议,使用MQTT协议的中心是broker(服务器/代理),客户端通过订阅消息和发布消息进行数据交互。使用MQTT方式的步骤如下:
1.直接连接MQTT服务器(需支持websocket访问,Mosquitto支持websocket的配置可自行百度)
2.引用第三方 mqtt库
3.MQTT数据对接
浏览器端的一个简单示例如下:
// 引用第三方 mqtt 库,详见 https://github.com/mqttjs/MQTT.js
THING.Utils.dynamicLoad(['https://www.thingjs.com/static/lib/mqtt.js'], function () {
init();
});
var client = null;
// 创建一个Mosquitto连接
client = mqtt.connect("wss:www.3dmmd.cn:8086");
client.subscribe("/public/TEST/dev1");
// 连接成功后发送数据
client.on("message", function (topic, payload) {
console.log('data:' + payload);
obj.setAttribute("monitorData/温度", payload);
changeColor(obj);
});
// 关闭连接
client.end();
在客户端可调用 end() 方法主动关闭 Mosquitto 连接。

