1.1.4 场景编辑界面介绍
优质
小牛编辑
139浏览
2023-12-01
通过以下任意方式,均可启动 CampusBuilder 场景编辑器,进入场景编辑界面。 。
如需新建场景,点击主界面新建按钮。
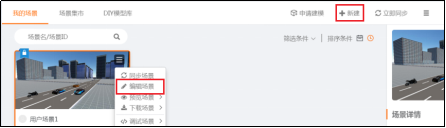
如需编辑现有场景,点击场景菜单 > 编辑场景,或直接双击场景。

系统加载完成后,即可在 CampusBuilder 中编辑场景。通过 CampusBuilder 编辑界面窗口下方的进度条,可查看加载进度。
CampusBuilder 场景编辑界面包括顶部菜单栏和功能控件、中间的主窗口 A 和右侧模型库 B 三个主要部分。主窗口控件包括左上角的自定义建筑工具栏、左侧的绘图工具栏、顶部的撤销/恢复按钮,以及模型库左侧的视图工具栏。具体说明见下面的表格。
| 编号 | 名称 | 说明 |
|---|---|---|
| A | 主窗口 | 场景编辑窗口。空格键切换 2D/3D 视图。可通过自定义建筑工具栏,从外部场景编辑窗口切换至内部建筑/楼层编辑窗口。 |
| B | 模型中心 | 提供各类 3D 模型,可直接使用。设有四个标签页,分别为模型库、属性设置页、调色板和搜索页。 - 模型库:分类显示模型,如室内、室外、效果、贴图、交通、机房等。 - 属性设置页:点击模型,即可在此页面中,查看或修改模型属性,可设置自定义ID、名称、尺寸、位置等。 - 调色板:可以设置简单、高级、原始颜色。注:一般情况下,设置简单或高级颜色是给模型添加滤镜,不可更改模型原始颜色。部分模型可以更改原始颜色。 - 搜索页:可以按模型库中显示的模型名称搜索,同时支持按自定义ID或名称搜索。 |
| ① | 菜单栏 | 设有7个基本功能项:文件、编辑、选择、工具、视角、插件和帮助。 |
| ② | 功能控件 | 设有7个功能按钮:打开、保存、截图、参考图管理、设置、视点动画和帮助。 |
| ③ | 自定义建筑工具栏 | 用于对自定义建筑的切换选择和搭建。 |
| ④ | 绘图工具栏 | 提供基础场景绘制工具,包括选择、框选(物体和墙)、画墙(直线墙和矩形墙)、给墙加点和擦除。 |
| ⑤ | 撤销/恢复 | 提供撤销或恢复功能。 |
| ⑥ | 视图工具栏 | 用于对当前场景的展现方式进行设置,包括 2D/3D 视角切换、聚焦特定模型、是否展示室外场景等功能。 |
关于 CampusBuilder 场景编辑器的各功能及操作方法,参阅 场景编辑器功能说明。

